vuex 状态管理 入门
vuex是什么
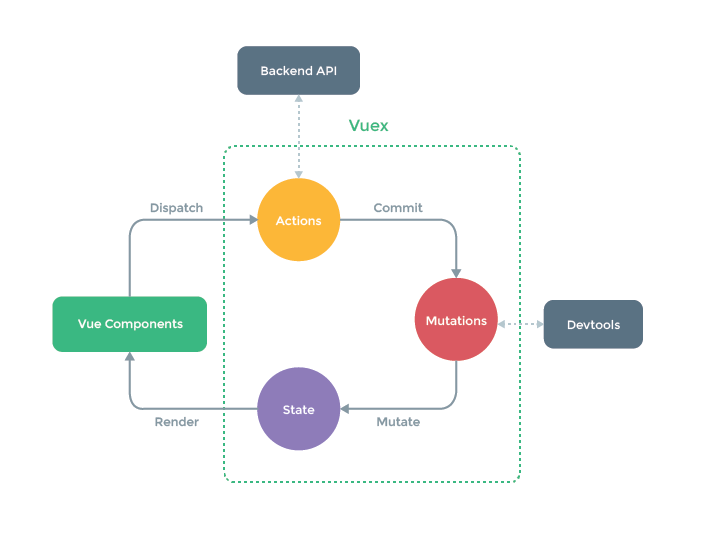
是一个对 数据状态实现集中式管理 的工具。可以解决组件之间传递的问题
多组件共享状态(变量),有一个数据好多组件都用
组件数大于2,任何一个组件修改其他组件都要改变
实现组件通信

Store
每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
使用
- 安装
npm install vuex
- 创建store/index.js
a. vuex
impote vuex form 'vuex'
b. 创建store对象
const store = new Vuex.Store({
states:{
//全局变量
},
})
c. 导出store
export dafault store
d. 在main.js中引入
import store from "./store"
new Vue({
store
})
基本使用
- 获取全局状态值 this.$store.state.xxxx
- 修改全局状态
- 同步:mutations
- 异步 先action 再mutation
五大属性
1.state 数据
- 项目中共享的数据
state:{
name:'韩梅梅',
age:'16',
sex:0,
phone:1231312313
},
2.mutations : 同步方法
//修改state里数据的唯一途径
mutations:{
changeStateName(state,params){
// state 全局状态数据
//params 通过commit 触发传递的方法
console.log('修改state数据',state,params)
state.name=params.us
}
}
this.$store.commit("")//触发mutations的某一个方法,第一个参数是名字
3.actions :异步方法
- 当vuex中出现异步,应该放到actions中,非必须
- 可以将异步代码封装,统一管理异步
// 异步存放的地方 请求成功后发起 commit
actions:{
getNetName(context,params){
console.log('触发actions',arguments)
let {commit}=context
setTimeout(()=>{
let name='来自星星的名字'
commit('changeStateName',{us:name,ps:123})
},500)
}
}
this.$store.dispatch("") //发送一个请求,第二个参数是一个对象
4.getters : 派生属性
- 对全局状态下的数据进行管理,类似于vue中的计算属性
- 与state中数据进行关联,state数据改变,getter就会执行
// 做数据的处理
getters:{
doubleName(state){
return state.name+state.name
}
}
5.modules : 模块化
- state会被添加模块名字,其他的不会被加模块名
- namespace:true 命名空间,防止不同的模块有相同的名字
moudles:{
'a':{
state:{name:"zhangsan"},
getters:{}
},
'b':{
state:{age:18}
}
}
//不分模块写法:store.state.name
//分模块写法:store.a(模块名).state.name
a.js b.js 在index.js中引用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import A from './a'
import B from './b'
let store = new Vuex.Store({
modules:{A,B}
})
辅助函数
值类型:state,getters
可以通过辅助函数将值映射到内部的计算属性中
函数类型:actions,mutation;
通过辅助函数将函数映射到组件内部的方法里
映射:map ---------> mapState 、 mapGetters、 mapActions 、 mapMutations
使用
- mapState
import {mapState} from "vuex"
export default{
...mapState(['name'])
}
//页面中的
this.$store.state.name
//可以写成
name
- mapGetters
import {mapGetters} from "vuex"
export default{
...mapGetters(['name'])
}
//页面中的
this.$store.getters.name
//可以写成
name
- mapMutations
import {mapMutations} from "vuex"
export default{
...mapMutations(['name'])
changeName(){
this.name({'name1'})
//this.$store.commit('name')
}
}
//页面中的
this.$store.commit('name')
//可以写成
this.name('')
- mapActions
import {mapActions} from "vuex"
export default{
...mapActions(['name'])
changeName(){
this.name({'name1'})
//this.$store.dispatch('name')
}
}
//页面中的
this.$store.dispatch('name')
//可以写成
this.name('')
vuex 状态管理 入门的更多相关文章
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
随机推荐
- Java入门 - 导读
原文地址:http://www.work100.net/training/java 更多教程:光束云 - 免费课程 Java入门 Java 是由 Sun Microsystems 公司于1995年5月 ...
- spring cloud的配置
注解篇 @EnableEurekaServer 注解启动一个服务注册中心提供给其他应用进行对话 @EnableDiscoveryClient 激活Eureka中的DiscoveryClient实现 配 ...
- windows上apache配置php5
windows上apache配置php5 重点:1.php5里的php.ini的extension_dir要改为绝对目录(带'/'斜杠),如果只是写个ext,在apache+mod_php里面是不会加 ...
- FreeImage 结合 VB6 使用技巧
1.图片(Bitmap)改变为32位使用FreeImage_ConvertColorDepth函数.图片半透明绘制需要图片(Bitmap)是32位的. 2.图片(Bitmap)的半透明绘制使用函数:F ...
- if循环后打印数据竖行输出和横排输出
代码A如下: def func(*kargs): return kargs, l = func(5,3,4,5,6) for i in l: print (i) 打印结果: ...
- Linux 高压缩率工具 XZ 压缩详解
目录 一.XZ 基础信息 二.安装 三.详解 3.1.常用的参数 3.2. 常用命令 四.扩展 4.1.unxz 4.2.xzcat 4.3.lzma 4.4.unlzma 4.5.lzcat 一.X ...
- ios---设置UITabBarController的字体颜色和大小
+(void)load{ NSMutableDictionary *attr3=[NSMutableDictionary dictionary]; attr3[NSForegroundColorAtt ...
- 曹工说Spring Boot源码(13)-- AspectJ的运行时织入(Load-Time-Weaving),基本内容是讲清楚了(附源码)
写在前面的话 相关背景及资源: 曹工说Spring Boot源码(1)-- Bean Definition到底是什么,附spring思维导图分享 曹工说Spring Boot源码(2)-- Bean ...
- 迭代器中set的使用
今天对迭代器中的set方法进行了一下简单的使用,由于之前使用过list方法,所以将他与list进行了一下对比. list中加入对象时不会进行查重,也就是只要是一个符合的对象就可以加到list中,而对于 ...
- 一个支持高网络吞吐量、基于机器性能评分的TCP负载均衡器gobalan
一个支持高网络吞吐量.基于机器性能评分的TCP负载均衡器gobalan 作者最近用golang实现了一个TCP负载均衡器,灵感来自grpc.几个主要的特性就是: 支持高网络吞吐量 实现了基于机器性能评 ...
