跨域的两种解决方法jsonp和CORS
1、跨域
什么是跨域?
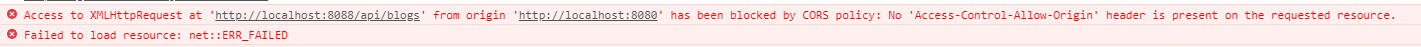
当你请求的url是不同源的数据的时候,浏览器一般会抛出请求跨域的错误,如下图:

造成跨域的原因?
即你违反了浏览器的同源策略的限制=>阻止一个域的js脚本和另外一个域的内容进行交互;
所谓的'同源策略':
指在两个页面具有相同的协议,域名和端口号;
url格式:https://www.cnblogs.com:8080/Zxq-zn/p/12327985.html
协议:'http:',有http,https,ftp等;
域名:www.cnblogs.com,可用ip地址表示;
端口:':8080'跟在域名的后面,省略的话采用默认的端口号;
虚拟目录:从域名后面第一个'/'到最后一个'/'位置
文件名:'12327985.html'
2、jsonp方式解决跨域
原理:网页通过添加一个<script>元素,利用script标签请求非同源的资源,向服务器请求 JSON 数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。
缺点:只支持get请求
java接口控制器:
// @CrossOrigin@GetMapping(value = "/api/blogs")@ResponseBodypublic JSONPObject list(HttpServletRequest request, HttpServletResponse response, @RequestParam String callback) throws Exception {ModelAndView model = new ModelAndView();List<Blog> data = blogService.findAll();model.addObject("data",data);return new JSONPObject(callback,model);}
原生js实现:
<script>function dosomething(res) {console.log('get');console.log(res);}</script><script src="http://localhost:8088/api/blogs?callback=dosomething"></script>
jq实现:
<script>$.ajax({url: 'http://localhost:8088/api/blogs',type: 'get',dataType: 'jsonp',jsonp: "callback",success: function(data) {console.log(data);},error: function(data) {console.log('失败了!');}});</script>
3、CORS方式
简介:CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的解决方法。
CORS实现原理:
普通CROS请求:在服务器端设置Access-Control-Allow-Origin:*=>代表接受任意域名的请求
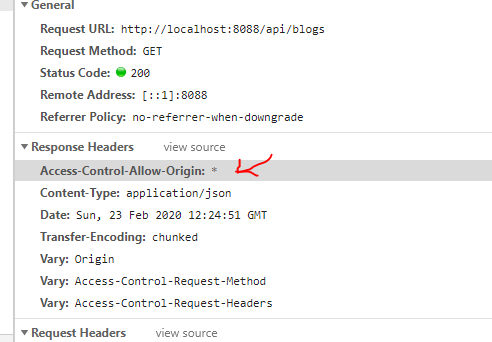
如图:

java后台:
@CrossOrigin@GetMapping(value = "/api/blogs")@ResponseBodypublic List<Blog> list(HttpServletRequest request, HttpServletResponse response) throws Exception {List<Blog> data = blogService.findAll();return data;}
带cookies的CROS请求:
jq设置:
$.ajax({url: 'http://localhost:8088/api/blogs',type: 'get',xhrFields: {withCredentials: true //请求携带cookies},success: function(data) {console.log(data);},error: function(data) {console.log('失败了!');}});
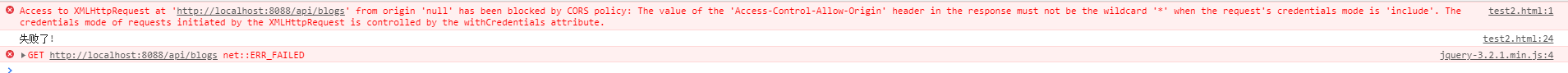
浏览器报错:即后台的 Access-Control-Allow-Origin:不能设置为*,要设置为具体的url;且要在后台设置接受cookies,即设置后台的Access-Control-Allow-Credentials

修改后的java后台为:
//@CrossOrigin(origins="http://localhost:8080")//允许访问的域@GetMapping(value = "/api/blogs")@ResponseBodypublic List<Blog> list(HttpServletRequest request, HttpServletResponse response) throws Exception {response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");//设置接受具体的urlresponse.setHeader("Access-Control-Allow-Credentials", "true");/设置接受cookiesList<Blog> data = blogService.findAll();return data;}
axios代码:
this.$axios.defaults.withCredentials = true;//设置cookiesthis.$axios.get('http://localhost:8088/api/blogs').then(response => {console.log(response);})
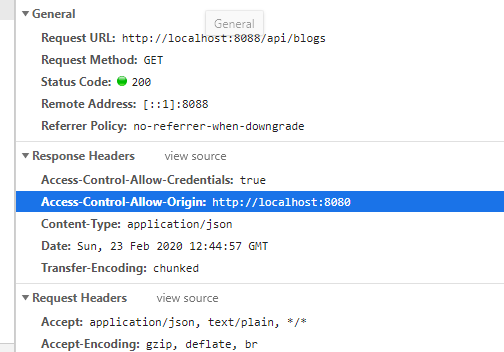
请求如图:

跨域的两种解决方法jsonp和CORS的更多相关文章
- 跨域的小小总结:js跨域及跨域的几种解决方法
一.什么是跨域?? js跨域请求就是使用js访问iframe里的不同域名下的页面内容,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同的域的iframe框架中的数据.即只要域名.协议. ...
- IOS-43-导航栏标题navigationItem.title不能改变颜色的两种解决方法
IOS-43-导航栏标题navigationItem.title不能改变颜色的两种解决方法 IOS-43-导航栏标题navigationItem.title不能改变颜色的两种解决方法 两种方法只是形式 ...
- win7系统不能用telnet命令的两种解决方法
电脑专业人员对telnet命令都不陌生了,Telnet当成一种通信协议,在日常工作中,经常面对网络问题的人都会用到telnet命令,因为简单有效,可以帮助更快的找出问题.要是在使用过程中碰到win7纯 ...
- JavaScript监听手机物理返回键的两种解决方法
JavaScript没有监听物理返回键的API,所以只能使用 popstate 事件监听. 有两个解决办法: 1.返回到指定的页面 pushHistory(); window.addEventList ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法
参考网站: https://blog.csdn.net/zang141588761/article/details/52177290 在Windows10中,当我们安装某些软件的时候会提示“你的电脑上 ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法【转】
近日有网友反映在windows10_64位系统电脑上安装Net framework3.5,操作时总失败,怎么办呢?小编下面就介绍win10 64位系统无法安装Net framework3.5的两种解决 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- canvas.toDataURL 由于跨域报错的解决方法
关于canvas.toDataURL 由于跨域报错的解决方法 用过canvas,都知道toDataURL这个方法真好用,不仅合成图片用到它,压缩图片也用到它.但有一个问题,就是图片源不能跨域,不然会报 ...
- 电脑出现kernelbase.dll错误的两种解决方法
KernelBase.dll是Windows操作系统的重要文件,它为各种应用程序提供服务.如果电脑提示kernelbase.dll错误,这该怎么处理?大家可以用电脑自带的防火墙或者是第三方软件来进行故 ...
随机推荐
- Java.前端.Layer.open.btn验证无效
今天遇到了一个很可笑的问题,在.Layer弹窗open中设置了多个按钮,只有yes按钮有效,btn2点击后直接关闭弹窗,排查了2个小时后终于解决,就是btn2要return false! var in ...
- Pandas中merge和join的区别
可以说merge包含了join的操作,merge支持通过列或索引连表,而join只支持通过索引连表,只是简化了merge的索引连表的参数 示例 定义一个left的DataFrame left=pd.D ...
- noip2018 考前提醒!
适应Noilinux 1.终端操作 打开终端 \(Ctrl+Alt+T\) 打开文件夹 \(cd\) +名称 新建文件夹 \(mkdir\) +名称 打开 \(vim\) 配置 \(vim ~/.vi ...
- spring.net 基础 1
Spring.NET是一个应用程序框架,其目的是协助开发人员创建企业级的.NET应用程序 1: 在2004年初,Martin Fowler曾经问他网站的读者:当我们谈到控制反转时,"问题是, ...
- Go的切片:长度和容量
虽然说 Go 的语法在很大程度上和 PHP 很像,但 PHP 中却是没有"切片"这个概念的,在学习的过程中也遇到了一些困惑,遂做此笔记. 困惑1:使用 append 函数为切片追加 ...
- WebAPI接口开发实践
背景 在团队两年多陆续负责了几个项目的开发上线已经代码的review,特别是对老项目的重构过程中,发现之前的API设计是没有任何规范和约定的,不同的开发同学有不同的习惯,因此需要一套规范去约定,现在分 ...
- springBoot的事件机制---GenericApplicationListener用法
springBoot的事件机制---GenericApplicationListener用法 什么是ApplicationContext? 它是Spring的核心,Context我们通常解释为上下文环 ...
- PMP——项目管理的价值观与方法论
关于项目管理的十个成语: 未雨绸缪(计划.风险):识别风险.做出计划.并指定负责人: 防微杜渐(监控.纠正):持续的实时的监控计划,监控和发现偏差,并进行纠正: 资源集成(整合.采购):把最专业的资源 ...
- mac系统安装、启动与关闭redis
一.下载 打开官网:https://redis.io/ Download---Stable---Download5.0.4,下载最新稳定版,看具体情况而定我这里是5.0.4版本. 二.安装 下载完成后 ...
- Mybatis基础(二)
Mybatis连接池 Mybatis连接池提供了三种配置方式,配置的位置在SqlMapConfig.xml的dataSource标签中,其type属性就是配置连接池的种类.type的可取值 1.POO ...
