Vue开发中的常用技巧(持续更新)
1. 监听子组件的生命周期
例如有父组件Parent和子组件Child,如果父组件监听到子组件挂载mounted就做一些逻辑处理,常规写法可能如下:
- // Parent.vue
- <Child @mounted="doSth" />
- //Child.vue
- mounted(){
- this.$emit('mounted');
- }
这里提供一种简便的方法,子组件无需做任何处理,只需要在父组件引用子组件时使用@hook方法来监听即可,代码如下:
- // Parent.vue
- <Child @hook:mounted="doSth" />
- methods:{
- doSth(){
- //some codes here
- }
- }
当然这里不仅仅是可以监听到mounted,其他生命周期的事件都可以监听到,例如created updated等等。
2.render函数
1.render函数的作用:
Vue推荐在绝大数情况下实用模板创建你的HTML,然而当某些特殊场景使用template创建HTML会显得代码繁琐冗长,如根据一个为`level`的prop动态创建标题的 组件,你可能想到这样写:
- //Parent.vue
- <Child :level="1" >hello world</Child>
- //Child.vue
- <template>
- <div>
- <h1 v-if="level===1">
<slot></slot>- </h1>
- <h2 v-if="level===2">
- <slot></slot>
</h2>- <h3 v-if="level===3">
- <slot></slot>
- </h3>
- <h4 v-if="level===4">
- <slot></slot>
- </h4>
- <h5 v-if="level===5">
- <slot></slot>
- </h5>
- <h6 v-if="level===6">
- <slot></slot>
- </h6>
- </div>
- </template>
- <script>
- export default{
- props:["level"]
- }
- </script>
显然template用在这里不合适,我们来看一下用render函数重写这个组件
- //Parent.vue
- <template>
- <div>
- <Child :level="1">Hello World</Child>
- </div>
- </template>
- <script>
- export default {
- component:{
- child:{
- render(creatElement){
- return creatElement(
- 'h'+this.level, //标签名称
- {
- style:{
- color:'#f60'
- }
- }, //标签中的属性
- this.$slots.default //子节点数组
- )
- },
- props:{
- level:{
- required:true,
- type:Number
- }
- }
- }
- }
- }
- </script>
2.render函数的返回值:Vnode(即虚拟节点)
3.render函数的参数:createElement
createElement本身也是一个函数,且有三个参数:
* 要创建的节点: (必填) { string | object | function },可以是要创建的HTML标签名称,也可以是组件对象,也可以是解析上述任何一种的一个异步函数
* 标签中的属性: (可选) { object }
* 子虚拟节点: (可选) { string | array } 由createElement()构建而成,可以使用字符串来生成“文本虚拟节点”
3.当传输数据较多时,无需一一绑定props的小技巧:$attrs
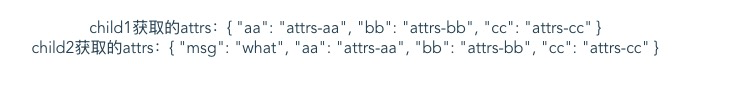
vm.$attrs 简单来说$attrs保存的是父组件中未绑定props的属性值
- //父组件
- <template>
- <div>
- <child1 :aa="aa" :bb="bb" :cc="cc"></child1>
- </div>
- </template>
- <script>
- import Child1 from './component/child1.vue';
- export default {
- name: 'demo',
- data() {
- return {
- aa: 'attrs-aa',
- bb: 'attrs-bb',
- cc: 'attrs-cc',
- };
- },
- components: {
- Child1
- },
- methods: {
- reduce() {
- this.dd--;
- }
- }
- };
- </script>
- //子组件1
- <template>
- <div>
- <p>child1获取的attrs:{{$atrrs}}</p>
- <child2 :msg="msg" v-bind="$attrs"></child2>
- </div>
- </template>
- <script>
- import child2 from './child2.vue';
- export default {
- name: 'demo1',
- data() {
- return {
msg:"msg"
};- },
- components: {
- child2
- },
- methods: {
- }
- </script>
- //子组件2
- <template>
- <div>
- <p>child2获取的attrs:{{$atrrs}}</p>
- </div>
- </template>
- <script>
- export default {
- name: 'demo2',
- data() {
- return {};
- }
- </script>
Vue开发中的常用技巧(持续更新)的更多相关文章
- 前端开发中的一些tips(持续更新)
本文记录分享一些在日常开发中经常遇到的一些问题的解决方案及常用小技巧,如有错误之处还请批评指正.CSS相关:1.如何修改chrome记住密码后自动填充表单的黄色背景? input:-webkit-au ...
- spring boot项目开发中遇到问题,持续更新
1.JPA中EntityManager不能执行建表语句,提示要加事务Error:javax.persistence.TransactionRequiredException: Executing an ...
- 【Go】开发中遇到的坑——持续更新
关于CGo多语言编译 问题出现在将openCV封装到go语言的时候.在编译时需要设置 CGO_ENABLED=1 GOOS=linux GOARCH=amd64 go build -o xxx mai ...
- Intellij 常用技巧-持续更新
1.快速输入 System.out.println(); sout [TAB] 2.删除Module ctrl+alt+shift+s 调出 Project Structure ,也可点击菜单Fil ...
- fastadmin 后台管理框架使用技巧(持续更新中)
fastadmin 后台管理框架使用技巧(持续更新中) FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架,具体介绍,请查看文档,文档地址为:https://doc. ...
- ios开发中的小技巧
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新. UITableView的Group样式下顶部空白处理 //分组列表头部空白处理 UIView *view = [[UIViewal ...
- PLSQL Developer 11 使用技巧(持续更新)
PLSQL Developer 11 使用技巧 (持续更新) 目录(?)[-] 首先是我的颜色配置 常用快捷键 提升PLSQL编程效率 按空格自动替换 关闭Window窗口 PLSQL 实用技巧 TI ...
- iOS开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
- iOS - 开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
随机推荐
- 鉴于崔庆才大大的对于 beautifulsoup 的再理解
源地址看 soups = BeautifulSoup(html) soup = BeautifulSoup(open('index.html')) print soup.prettify() Tag通 ...
- 关于爬虫的日常复习(3)—— request库
- Redis常用命令详细介绍
一.字符串 字符串键是Redis最基本的键值对类型,将一个单独的键和一个单独的值关联起来.通过字符串键,不仅可以存储和读取字符串,如果输入能被解释为整数和浮点数,还能执行自增或自减操作. 1.SET: ...
- ERROR 1235 (42000): This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery'问题的解决
.与limit相关的sql语句作为临时表 select * from 临时表 limit ) as B 缺点:只能查临时表的数据 .可以查原表的数据 select * from test where ...
- Vue 组件 传值
注意 Vue模板只能有一个对象,要想用多个对象时用div包裹 一.父组件->子组件 通过props 1.子组件: 声明:proprs =[‘xx’],xx是在父组件中引用子组件,子组件的属性(t ...
- IDEA中springboot的热部署
在pom.xml文件中添加依赖 <!--添加热部署--> <dependency> <groupId>org.springframework.boot</gr ...
- 解决python爬虫requests.exceptions.SSLError: HTTPSConnectionPool(host='XXX', port=443)问题
爬虫时报错如下: requests.exceptions.SSLError: HTTPSConnectionPool(host='某某某网站', port=443): Max retries exce ...
- 龙芯 Fedora 28 设置 VNC
系统为龙芯版Fedora28 (床28) Fedora防火墙默认阻止了VNC所需的端口的访问,导致VNC客户端一直无法连接. 安装VNC Server sudo dnf install tigervn ...
- python 3 创建虚拟环境(Win10)
python 3 创建虚拟环境(Win10) ①为什么要用虚拟环境? 为了解决一个环境多个项目的版本冲突问题 ②如何创建虚拟环境? 用窗口键+R来打开win10的运行窗口,然后在运行输入框输入cmd, ...
- MySQL5.6绿色版安装
1.下载 MySQL绿色版安装需下载好三个文件 (1).MySQL5.6版本离线安装包 (2).Microsoft Visual C++ (3).Microsoft .NET Framework 1. ...