Salesforce LWC学习(十一) port 1717报错的处理
使用vs code开发lwc的步骤,通常为先创建项目(create project)然后授权一个org(authorize an org),授权以后我们通常便会download代码到本地或者Upload本地代码到服务器端。这几步当中authorize an org尤为的重要,如果没有授权成功,则无法download和upload代码,相当于项目使用vs code进行lwc开发中断。
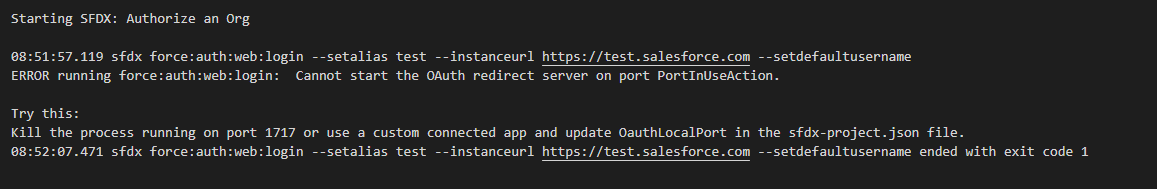
我们使用vs code 在window下ctrl + shift + p选择authorize an org,系统会执行CLI语句然后进行默认浏览器的页面跳转,输入账号密码允许授权即授权成功,前几天偶遇这种authorize失败的情况,官方建议是杀死占用了的1717端口或者新建一个connected app然后更新一下配置的OauthLocalPort信息在sfdx-project.json文件中。

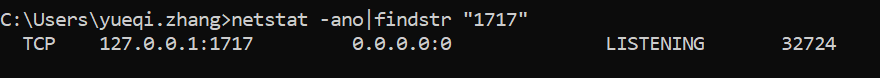
所以我们按照官方的指引一步一步来,首先先尝试杀死1717的端口号。首先以管理员的身份运行CMD,然后输入指令netstat -ano|findstr "1717"即可找到相对应的pid,途中的pid为32724

接下来就是要进行杀死32724这个pid, 两种方式去杀死,一种cmd 输入 taskkill /F /PID 32724,如果你不喜欢指令的方式找和杀也没有关系,第二种方式简单粗暴,ctrl + alt + delete打开task manager(任务管理器),找到名字是node.exe的杀了就是了。
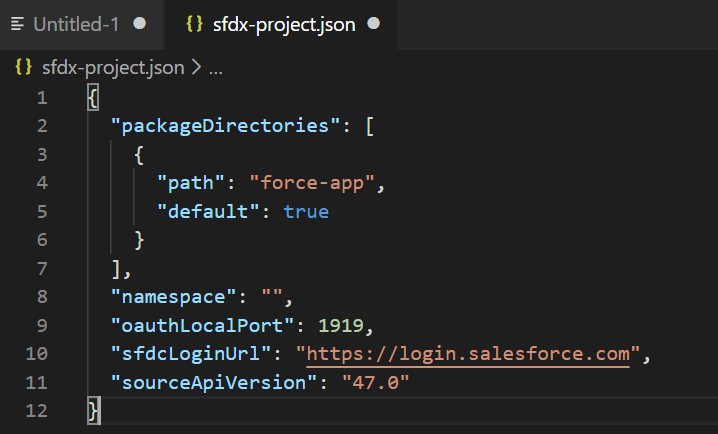
这样搞定了以后通常的情况下基本就能解决了1717的问题,但是很奇葩的是我的这种case并没有搞定,所以继续按照官方的指引走第二条路,使用connected app方式搞定,参考链接为:https://developer.salesforce.com/docs/atlas.en-us.sfdx_dev.meta/sfdx_dev/sfdx_dev_auth_connected_app.htm?search_text=connected%20app 这里如何创建connected app不多做解释,默认oauthLocalPort属性的值为1717,我们如果不声明情况下即这个值,这里我们需要按照上面的文档创建了一个对应的response为1919的端口然后我们在json中针对oauthLocalPort设置1919即可。

开开心心的弄好了第二个步骤,结果authorize仍然失败。
官方只说了这两种情况的处理,一脸懵逼的情况下群里小伙伴提示修改一下默认的浏览器,结果修改完以后真的成功了(原来用的chrome,后来修改成了其他)。。。估计是谷歌之前记录了一些错的session,导致跳转的时候跳不出来。
一波三折以后决定记录下来,以下的排错过程供小伙伴们参考,也希望小伙伴不用经历这种难熬的过程和步骤。篇中有错误地方欢迎指出,有不懂的欢迎留言。
Salesforce LWC学习(十一) port 1717报错的处理的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(二十一) Error浅谈
本篇参考:https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_error https:/ ...
- Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/ 随着salesforce lwc的优化,越来越多的项目从aura转到了lwc ...
- Salesforce LWC学习(四) 父子component交互 / component声明周期管理 / 事件处理
我们在上篇介绍了 @track / @api的区别.在父子 component中,针对api类型的变量,如果声明以后就只允许在parent修改,son component修改便会导致报错. sonIt ...
- Salesforce LWC学习(五) LDS & Wire Service 实现和后台数据交互 & meta xml配置
之前的几节都是基于前台变量进行相关的操作和学习,我们在项目中不可避免的需要获取数据以及进行DML操作.之前的内容中也有提到wire注解,今天就详细的介绍一下对数据进行查询以及DML操作以及Wire S ...
随机推荐
- ThinkPHP3.2版本安全更新
近日我们收到了一个关于3.2版本的漏洞提醒,官方已经第一时间进行处理和更新.由于3.2版本已经过了官方的维护和安全更新周期,而且大量的开发者也进行了二次开发,因此不再发布新版,官方仅进行安全公告和修复 ...
- 漏洞: RHSA-2017:3075: wget security update
该网址有解决方案 http://www.stumblingblock.cn/3102.html
- python基础十一之装饰器进阶
函数的双下划线方法 def hahahha(): """测试函数""" print('zxc') print(hahahha.__name_ ...
- Python--day34--前面网络编程的复习
- InetAddress与Socket
InetAddress:构造方法私有,不能直接创建对象. InetAddress getByName(String host):在给定主机名的情况下确定主机的ip地址. InetAddress get ...
- ASP.NET MVC 实现页落网资源分享网站+充值管理+后台管理(8)之文章管理
到这一步,我们整个项目的核心搭建已经算是完成了,接下来就是我们业务功能的实际应用,也就是表现层的设计和实现,如果你是一个项目负责人,到这一步,接下来的工作就可以交给下面的兄弟去完成了,在这里我们用文章 ...
- H3C重启设备
- 2019-3-1-C#-double-好用的扩展
title author date CreateTime categories C# double 好用的扩展 lindexi 2019-3-1 9:19:5 +0800 2018-05-15 10: ...
- op挂载摄像头
挂载摄像头openwrt挂载ZC0301PL-USB摄像头教程http://www.openwrt.org.cn/bbs/viewthread.php?tid=30
- qt添加cef库嵌入web,linux 下Qt WebEngine 程序打包简单记录
http://www.cnblogs.com/oloroso/p/6051631.html http://www.cnblogs.com/oloroso/p/6149000.html
