前端页面表格排序 jQuery Table 基础
通常来说, 排序的方式有两种, 一种是我们在查询的时候就排好序,然后将数据渲染到前台页面上, 但是这样做有个弊端,就是在争对做好了缓存处理的系统, 在查询相同数据的时候进行排序,可能不能成功, 因为进行排序的数据和之前的数据是相同的, 第二次排序数据是直接从缓存中取,所以数据库进行排序就不能满足这个需求。 另一种方法就是前端进行排序,利用DOM和jQuery 将当前页面中所有的数据进行排序, 这样做的好处是可以避免大量的后台交互, 每一次与后台的交互都会浪费很多的资源, 尤其是在并发量比较大的系统, 这种写法显然是不可取的。 那么我们如何用DOM + jQuery 进行排序呢? 当然有大神封装好的代码(不推荐自己写, 自己写的要耗费很大的时间, 而且在性能方面可能不是特别好),废话不多说, 直接看教程.......
第一步: 我们了解我们这个排序仅限于表格排序, 他所用到的插件是 jQuery.tablesorter.js 这个插件在哪里下载呢?
插件下载地址: http://tablesorter.com/docs/
官方文档以及demo: http://mottie.github.io/tablesorter/docs/index.html
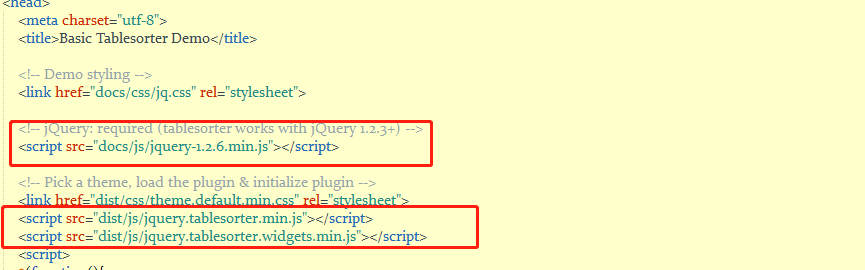
下载完了之后能,你可以先用前端的工具打开试一下,毕竟学习一个新东西, 我们要看看他的原理嘛, 原理我就不罗嗦了, 我们主要看的是 在demo中,
需要引入什么js文件,然后我们对应的加入js文件就好了

在demo中 我们明显的看到了 需要三个主要的js文件,在这里有个提醒, 一定要将jQuery文件先引入 !!!!!!!!!
第二步: 表格要规范构建好 这个就不多说了
第三步: 就是在html中写一些js 代码了 代码非常简单, 只需要写几行就可以了 , 只需要在script标签中加入一下代码即可大功告成
<script>
$(function(){
$('table').tablesorter({
widgets : ['zebra', 'columns'],
usNumberFormat : false,
sortReset : true,
sortRestart : true
});
});
</script>
然后就可以直接使用了.............
推荐博文: https://www.cnblogs.com/rsky/p/4998757.html
推荐官方资料: http://tablesorter.com/docs/
前端页面表格排序 jQuery Table 基础的更多相关文章
- SSM框架中前端页面(AJAX+Jquery+spring mvc+bootstrap)
前端新增页面的模态框,采用bootstarp建立.定义了empName,email,gender,depatName,四个属性的ID:其中保存按钮的ID:emp_save_btn,对应的点击函数如下: ...
- jquery Table基础操作
鼠标移动行变色 $("#table1 tr").hover(function(){ $(this).children("td").ad ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- jQuery 表格排序插件 Tablesorter 使用
jQuery 表格排序插件 Tablesorter 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面): <script src="lib/jquery-1.8.3.m ...
- jQuery html表格排序插件:tablesorter
ablesort是一款很好用的jQuery表格排序插件. 支持多种数据类型排序,会自动识别表格内容数据类型,使用也非常方便. 使用jQuery tablesort实现html表格方法: 1. 下载jQ ...
- jquery 表格排序,实时搜索表格内容
jquery 表格排序,实时搜索表格内容 演示 XML/HTML Code <table class="table-sort"> <thead> < ...
- 后台返回的json数据传到前端页面并在页面的表格中填充
web前端页面: <table id="myTable" cellpadding="1" cellspacing="0" border ...
- jquery验证前端页面
一共三个页面 jquery.html文件(前端页面,jquery验证用户信息) jquerytest.php文件(后台处理页面) jquerydb.php文件(数据库) 数据表结构 jquery.ht ...
随机推荐
- mosquitto/openssl 在RK3288上的编译以及MQTT客户端的代码示例
1,依赖库openssl 的交叉编译 (1)配置编译器信息 setarch i386 ./config no-asm shared --cross-compile-prefix=arm-linux-a ...
- 2014年NOIP普及组复赛题解
题目涉及算法: 珠心算测验:枚举: 比例简化:枚举: 螺旋矩阵:模拟: 子矩阵:状态压缩/枚举/动态规划 珠心算测验 题目链接:https://www.luogu.org/problem/P2141 ...
- 浅谈集合框架三、Map常用方法及常用工具类
最近刚学完集合框架,想把自己的一些学习笔记与想法整理一下,所以本篇博客或许会有一些内容写的不严谨或者不正确,还请大神指出.初学者对于本篇博客只建议作为参考,欢迎留言共同学习. 之前有介绍集合框架的体系 ...
- VisualStudio 使用多个环境进行调试
在 VisualStudio 2017 支持使用 launchSettings.json 文件定义多个不同的环境进行调试 先给大家一张图看一下效果 可以看到原来的是启动的按钮,现在被我修改为 lind ...
- java TreeSet的排序之自然排序
TreeSet会调用元素的compareTo(Object o)方法来比较元素之间的大小关系,然后将集合里的元素按升序排列.此时需要排序元素的类必须实现Compareble接口,并覆写其int com ...
- 2018-8-10-WPF-判断调用方法堆栈
title author date CreateTime categories WPF 判断调用方法堆栈 lindexi 2018-08-10 19:16:53 +0800 2018-2-13 17: ...
- .net core允许跨域
// 设置允许所有来源跨域 app.UseCors(options => { options.AllowAnyHeader(); options.AllowAnyMethod(); option ...
- [微信跳转浏览器]微信跳转外部浏览器下载APP源码,可以实现自动跳转外部浏览器打开链接
基于微信后端开发了一款微信推广助手,使用了本程序生成的链接,用户在微信任意环境下点击链接或者扫描二维码,可以实现直接跳转手机默认浏览器并打开指定网页. 我们开发的此款跳转产品,应用范围广泛.除了下载A ...
- JMeter FTP测试计划
为了演示测试目的,我们将使用公共可用的FTP位置,可以使用它来测试文件的下载. 您可以使用市场上现有的任何可用的演示FTP位置.我们使用URL下的FTP位置: https://dlptest.com/ ...
- 023.MFC_属性页控件(tab control)
属性页控件属性页->选项卡->对话框CTabCtrl一.建立名为tabCtrl的mfc工程,添加Tab Control控件,设置属性ID为IDC_TAB,并添加变量m_tab 在tabCt ...
