H5网页布局+css代码美化
HTML5的结构化标签,对搜索引擎更友好
li 标签对不利于搜索引擎的收录,尽量少用
banner图片一般拥有版权,不需要搜索引擎收录,因此可以使用ul + li
<samp></samp>可用于浅色副标题
display:inline-block; 每个导航块存在水平间隙,解决方法是在父元素上添加font-size:0;
sublime安装csscomb插件
选中css代码,ctrl+shift+c 自动整理好代码
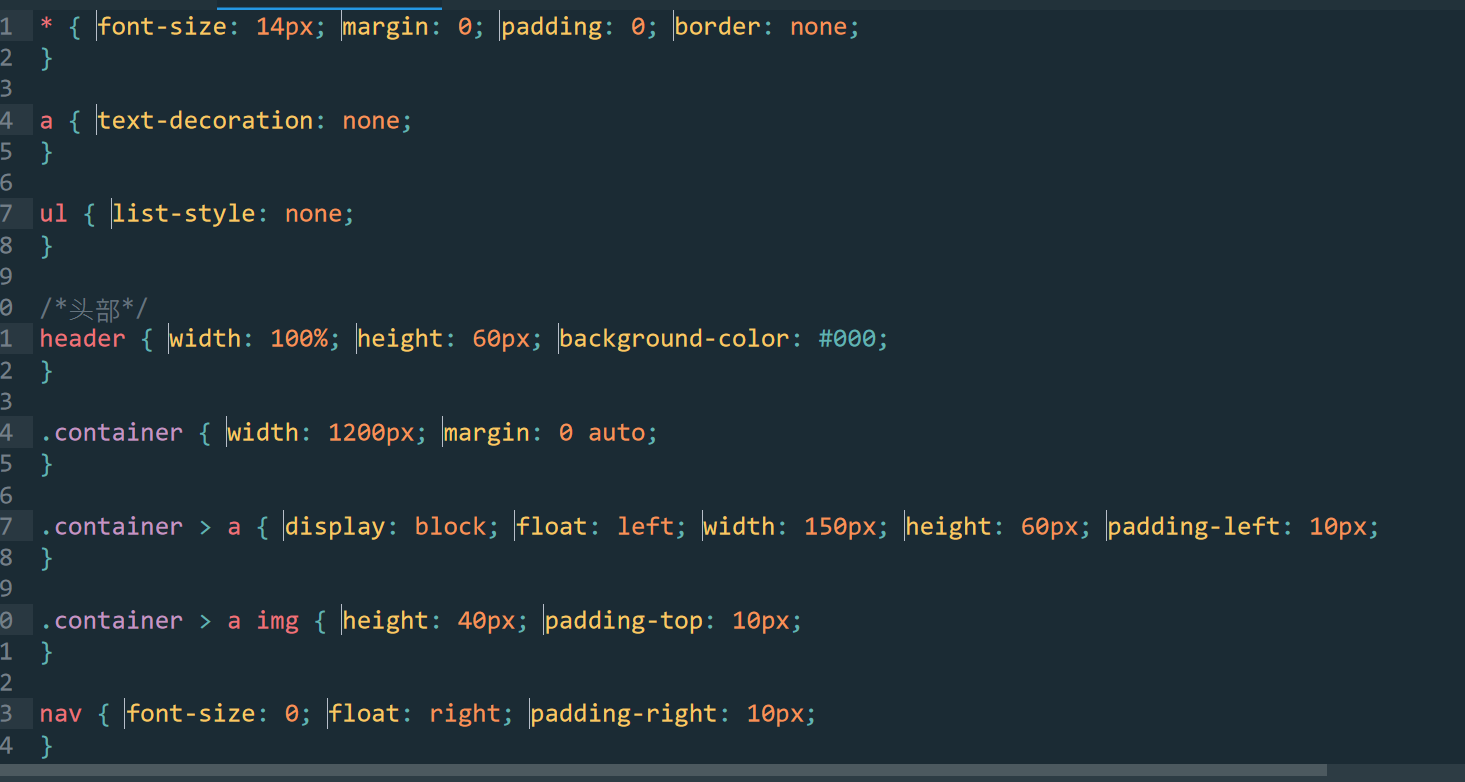
排序前:

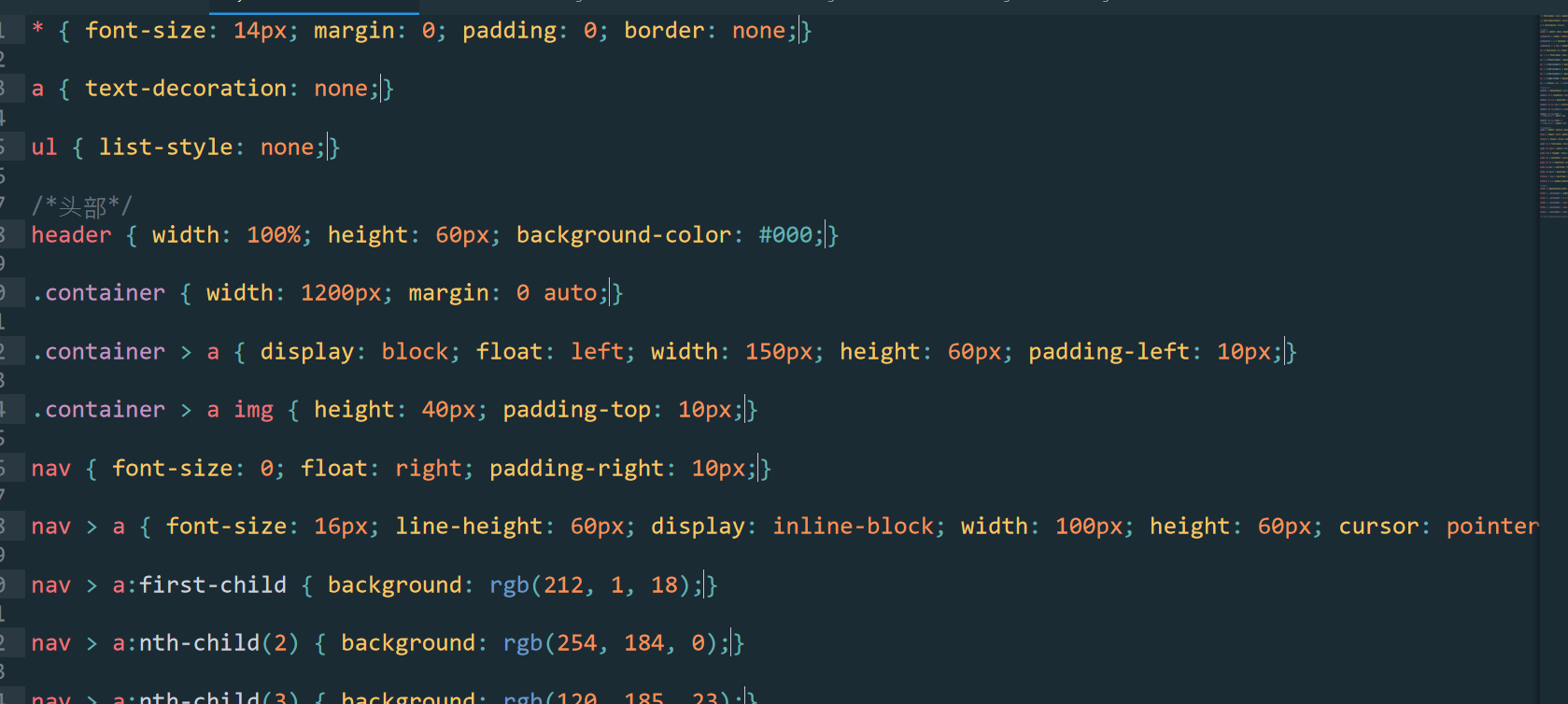
排序后:

此时存在多余的空行
解决方法:
安装cssformat插件,对代码执行edit->cssformat->expanded 即可删除空行

选中单句样式前面的空白部分(即tab空位)
然后alt+f3 会统一选中所有tab留白
按一次删除,再按一次删除,再空一格
此时这个效果:

然后按向下箭头,按向左箭头,按删除一次,再加个空格
此时效果

再向下箭头,再删除
此时效果

css样式代码美化完毕。
新标签元素的浏览器兼容解决:
- header,nav,section,aside,article,footer{display: block;}
最后晒出所有代码
index.html
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <header>
- <div class="container">
- <a href="#"><img src="cat-little.jpg"></a>
- <nav>
- <a href="#" class="active">导航</a>
- <a href="#">导航</a>
- <a href="#">导航</a>
- <a href="#">导航</a>
- <a href="#">导航</a>
- </nav>
- </div>
- </header>
- <section class="banner">
- <ul>
- <li class="left"><img src="banner1.jpg"></li>
- <li class="active"><img src="banner3.jpg"></li>
- <li class="right"><img src="banner2.jpg"></li>
- </ul>
- </section>
- <section class="main">
- <aside>
- <h1>左边<samp>标题</samp></h1>
- <dl>
- <dt>小标题</dt>
- <dd class="text">文字内容哦~</dd>
- <dd class="pic"><img src="p1.jpg"></dd>
- </dl>
- <dl>
- <dt>小标题</dt>
- <dd class="text">文字内容哦~</dd>
- <dd class="pic"><img src="p2.jpg"></dd>
- </dl>
- <dl>
- <dt>小标题</dt>
- <dd class="text">文字内容哦~</dd>
- <dd class="pic"><img src="p3.jpg"></dd>
- </dl>
- </aside>
- <article>
- <h1>右边<samp>标题</samp></h1>
- <p>这是右边文章内容哦~</p>
- <img src="qrt.jpg">
- <p>这是右边文章内容哦~</p>
- </article>
- </section>
- <footer>
- <div class="container">
- <p>版权信息</p>
- <span>
- <img src="b1.jpg">
- <img src="b2.jpg">
- <img src="b3.jpg">
- </span>
- </div>
- </footer>
- </body>
- </html>
style.css
- * { font-size: 14px; margin:; padding:; border: none;}
- a { text-decoration: none;}
- ul { list-style: none;}
- /*浏览器兼容解决*/
- header,nav,section,aside,article,footer{display: block;}
- /*头部*/
- header { width: 100%; height: 60px; background-color: #000;}
- .container { width: 1200px; margin: 0 auto;}
- .container > a { display: block; float: left; width: 150px; height: 60px; padding-left: 10px;}
- .container > a img { height: 40px; padding-top: 10px;}
- nav { font-size:; float: right; padding-right: 10px;}
- nav > a { font-size: 16px; line-height: 60px; display: inline-block; width: 100px; height: 60px; cursor: pointer; text-align: center; color: #fff;}
- nav > a:first-child { background: rgb(212, 1, 18);}
- nav > a:nth-child(2) { background: rgb(254, 184, 0);}
- nav > a:nth-child(3) { background: rgb(120, 185, 23);}
- nav > a:nth-child(4) { background: rgb(242, 124, 1);}
- nav > a:last-child { background: rgb(1, 127, 203);}
- nav > a:hover, nav > a.active { padding-bottom: 5px;}
- /*banner*/
- .banner { background: #ccc;}
- .banner ul { position: relative; width: 1200px; height: 400px; margin: 0 auto; padding-top: 100px;}
- .banner ul li { position: absolute; z-index:; top:; bottom:; overflow: hidden; width: 500px; height: 250px; margin: auto;}
- .banner ul li img { overflow: hidden; width: 100%;}
- .banner ul li.active { z-index:; right:; /*设置水平居中*/ left:; width: 600px; height: 300px;}
- .banner ul li.left { /*设置在左边*/ left:;}
- .banner ul li.right { /*设置在右边*/ right:;}
- /*主体部分*/
- .main { width: 1200px; height: 350px; margin: 0 auto;}
- aside { float: left; width: 600px;}
- article { float: right; width: 600px;}
- .main h1 { font-size: 24px; font-weight: lighter; margin: 20px 0;}
- .main h1 samp { color: #7d7d7d;}
- aside img { height: 70px;}
- aside dl { position: relative; margin-bottom: 10px;}
- aside dl dt { position: absolute; top:; left: 90px;}
- aside dd.pic { overflow: hidden; width: 70px; height: 70px;}
- aside dd.text { position: absolute; top: 20px; left: 90px;}
- article > img { overflow: hidden; height: 130px;}
- article > p { margin-bottom: 10px;}
- /*底部*/
- footer { background-color: #000;}
- footer > .container { width: 1200px; height: 60px; margin: 0 auto;}
- footer > .container > p { line-height: 60px; float: left; color: #fff;}
- footer > .container > span { float: right;}
- footer > .container > span > img { width: 25px; height: 25px; margin-left: 10px; padding-top: 17px; cursor: pointer; opacity: .7;}
- footer > .container > span > img:hover { opacity:;}
- /*# sourceMappingURL=style.css.map */
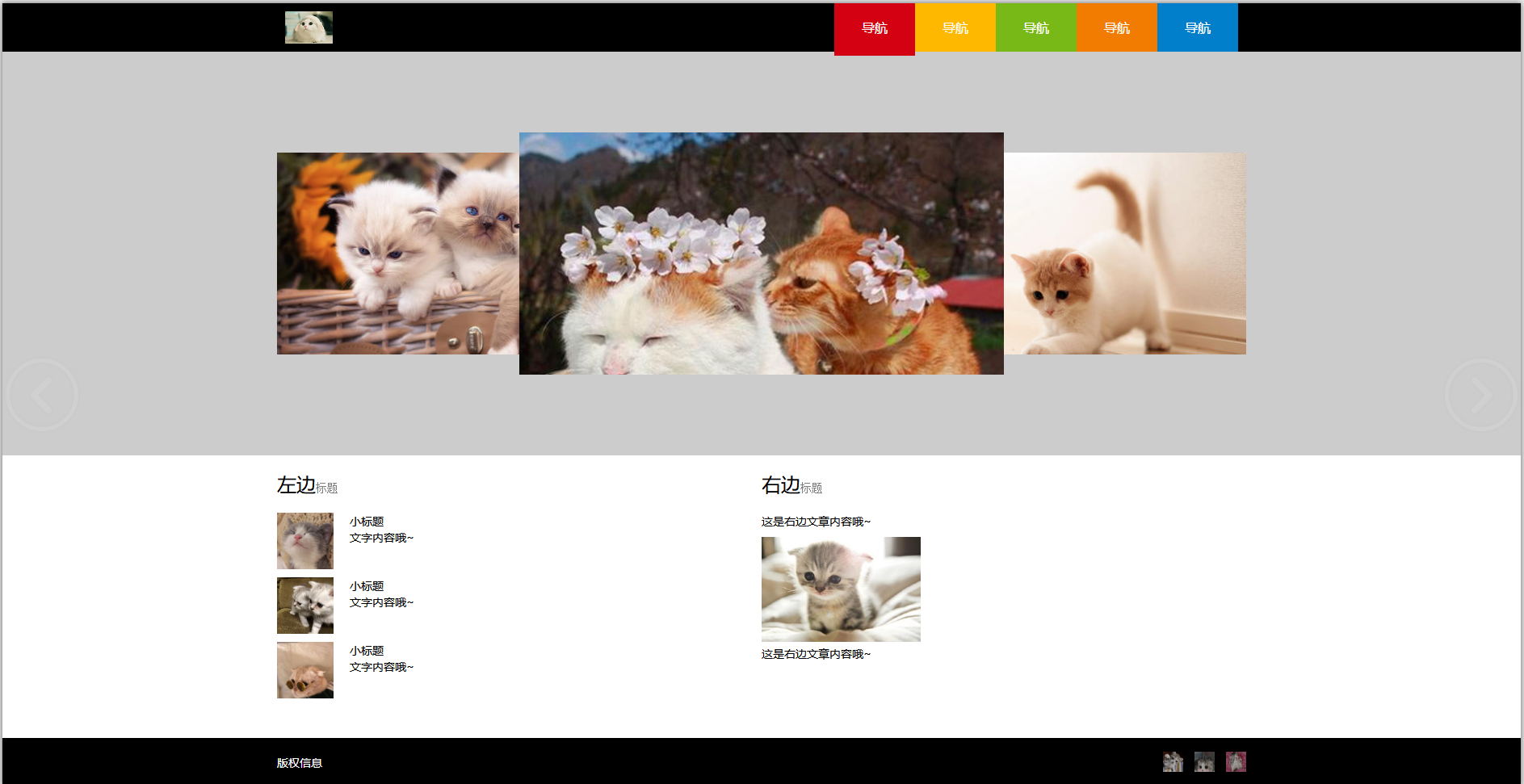
效果图

H5网页布局+css代码美化的更多相关文章
- 网页布局 CSS实现DIV并列等高
同事去笔试遇到的问题 要求3列div根据内容的变化通过css实现等高 效果图: 原理: 同列的div设置一个父级 overflow:hidden 超出部分隐藏 给同列的div设置css margin- ...
- Web设计之网页布局CSS技巧
1.两列布局 1.1.左列固定,右列自适应 #left{ width:190px; float:left; } #right{ margin-left:205px; } 1.2.右列固定, ...
- 用图片做div背景的列表布局 CSS代码
思路: 1.因为是竖型列表,所以外层用 相对定位,这样 在不会重叠在一起 relative 2.里面用绝对位置 absolute,覆盖在图片上面 3.这里有个小技巧,我里面有个特效,文字竖立,并向右旋 ...
- 【网页布局基础】css布局学习总结
三种定位机制 1.标准文档流:从上到下,从左到右输出文档内容 2.浮动 3.绝对定位 需要注意的是块级元素如div p ul 等 行级元素如span strong img input等 块级元素与行级 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- MasonJS – 创建完美的砌体结构网页布局
MasonJS 插件用来解决目前大多数的网格系统使用中的问题——间距.当使用 Masonry,Isotope 或任何其他网格插件时,布局中会出现空白或边缘参差不齐的情况.MasonJS 可以帮助你填补 ...
- 网页DIV+CSS布局和动画美化全程实例 (陈益材) 随书光盘
网站的建站技术近几年得到迅速的发展,网页的布局与特效动画技术层出不穷,网站建设已经从简单的技术支持时代衍变到现在的视觉美化时代.但如何使设计的网页高人一筹,达到让人过目不忘的境界,如何追求以最简单的特 ...
- PHP.3-DIV+CSS标准网页布局准备工作(上)
DIV+CSS标准网页布局准备工作(上) 概述 使用"DIV+CSS"对网站进行布局符合W3C标准,采用这种方式布局通常是为了说明与HTML表格定位方式的区别.因为现在的网站设计标 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
随机推荐
- Lighthouse
北大程郁缀教授: 一,"日月之行,若出其中,星汉灿烂,若出其里."要找机会去感受大海,男人要有大海一样的胸怀,大气者方能成大器. 二,"亦余心之所善兮,虽九死其而未悔.& ...
- POJ_1564_dfs
题目描述: 每组数据给定一个大的数,和一系列降序的数值,要求列出不重复的数值中挑选的数的和为大数的方案,每一种方案里,每个数值最多只能使用一次. 思路: dfs基础题,每次记录大数和当前总和的差值,当 ...
- HDU_5230_DP
http://acm.hdu.edu.cn/showproblem.php?pid=5230 有初始值c,给你1~n的数,输入c+一些数,使得结果在l~r的范围内,输出方案数,注意每种方案中每个数只能 ...
- 第一节——词向量与ELmo(转)
最近在家听贪心学院的NLP直播课.都是比较基础的内容.放到博客上作为NLP 课程的简单的梳理. 本节课程主要讲解的是词向量和Elmo.核心是Elmo,词向量是基础知识点. Elmo 是2018年提出的 ...
- for和while——python中的循环控制语句详解
循环语句在绝大多数的语言中,都是必不可少的一种控制语句,循环语句允许我们执行一个语句或语句组多次.在python中有for循环和while循环两种,讲到这里,就不得不提到我们的迭代器对象 迭代器 迭代 ...
- String、StringBuffer和StringBuilder总结
String String类是不可变(final)的,对String类的任何改变,都是返回一个新的String类对象. StringBuffer 当对字符串进行修改的时候,需要使用 StringBuf ...
- SpringBoot+Mybatis+MybatisPlus整合实现基本的CRUD操作
SpringBoot+Mybatis+MybatisPlus整合实现基本的CRUD操作 1> 数据准备 -- 创建测试表 CREATE TABLE `tb_user` ( `id` ) NOT ...
- 网络设备 密码、用户级别 AAA授权 的管理
一.进入 特权模式 密码 设置访问网络设备特权模式口令 cisco>enable cisco#config terminal cisco(config)#enable password 密码 e ...
- vue自由拖拽、缩放组件
github地址:https://github.com/kirillmurashov/vue-drag-resize 安装: npm i -s vue-drag-resize 使用: <temp ...
- vs工程配置eslint检测环境
vs工程打开一个js文件,会提示 "No ESLint configuration (e.g .eslintrc) found for file ......." 或 " ...
