vs2015制作一个超级简单的MVC项目
使用vs2015制作一个超级简单的MVC项目
直奔主题
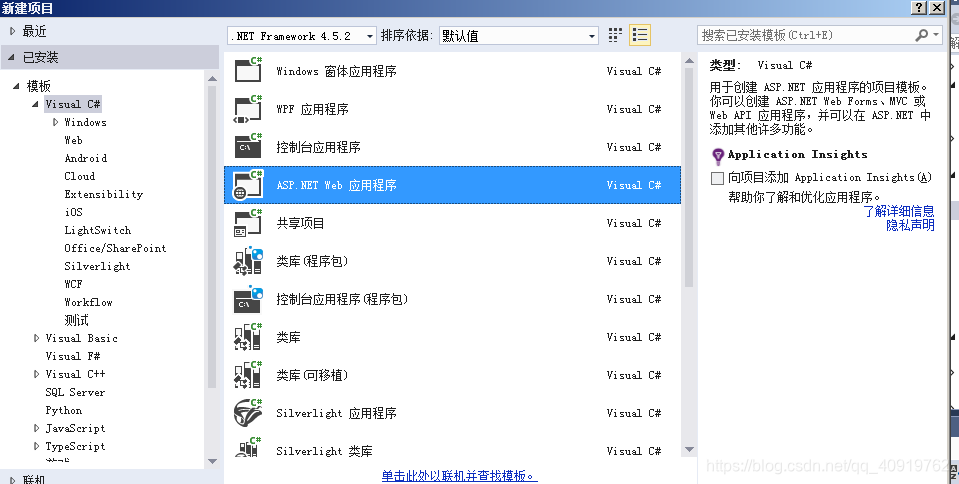
一,创建一个asp.net web项目
//创建一个空项目,空不空无所谓,主要是把MVC选项勾上
//然后点确定就创建好了
开始进入正题
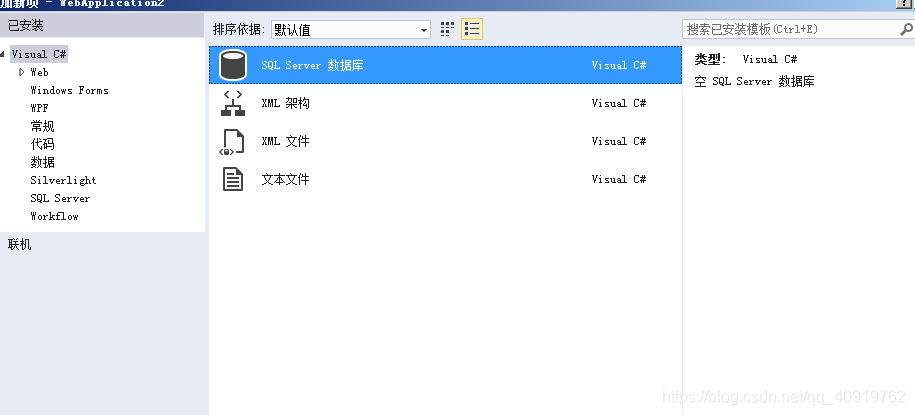
二,在APP_Data下面创建一个新建项,也就是sql server数据库,创建好之后双击点进去
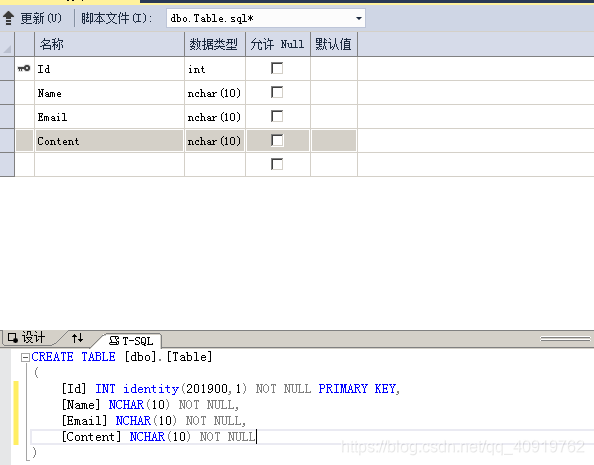
//进去之后呢就创建一个新表,把各个字段填进去再点击右上角的更新
//然后数据表就这样建好了
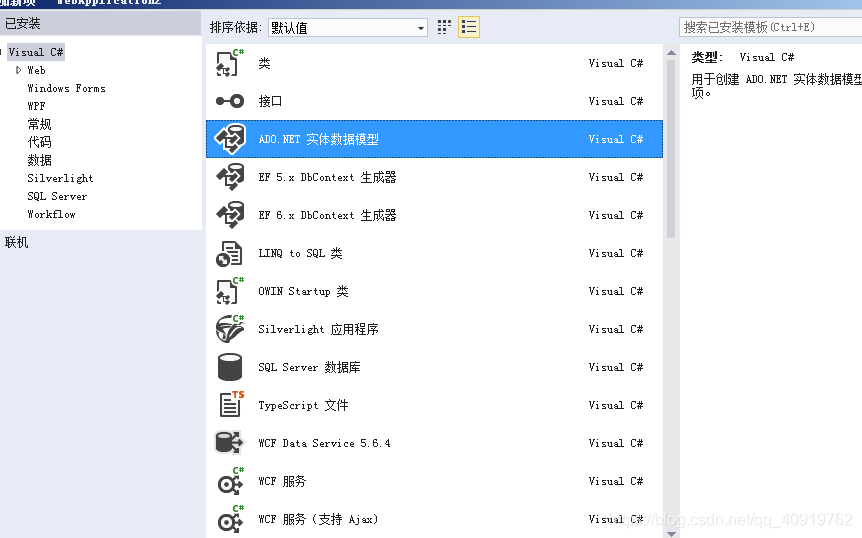
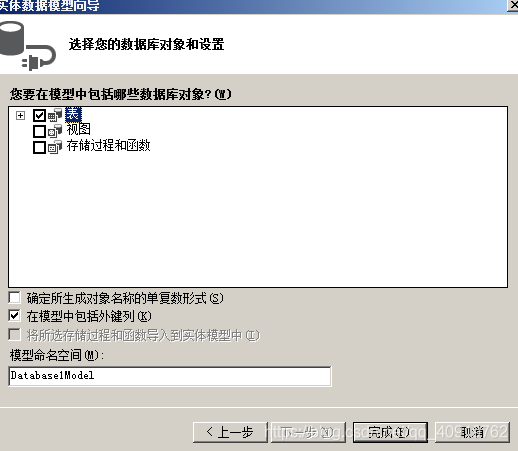
三,添加一个模型,点击models文件夹右击添加新建项,创建一个ADO.NET 实体数据型
//下一步选择来自数据库的EF设计器
//下一步之后再下一步,把表那里勾上就行了,点击完成
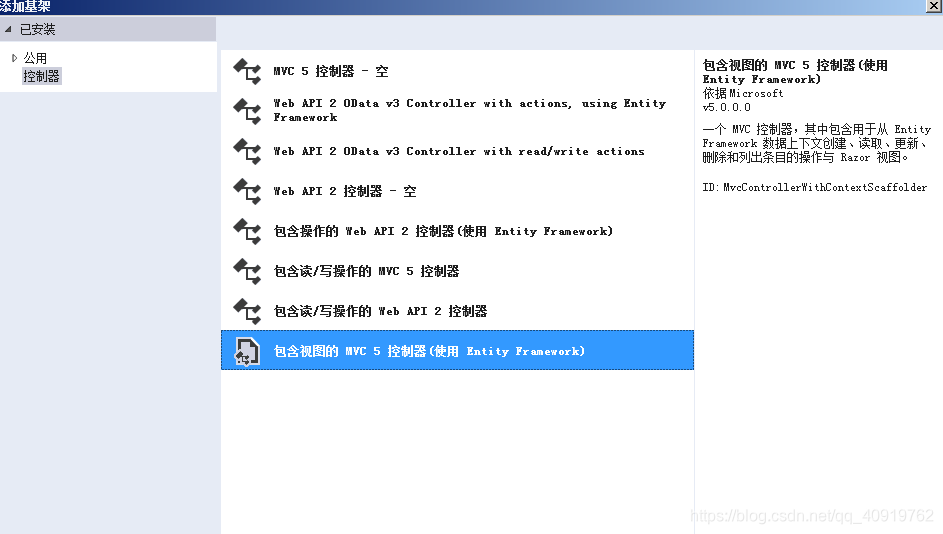
四,添加控制器
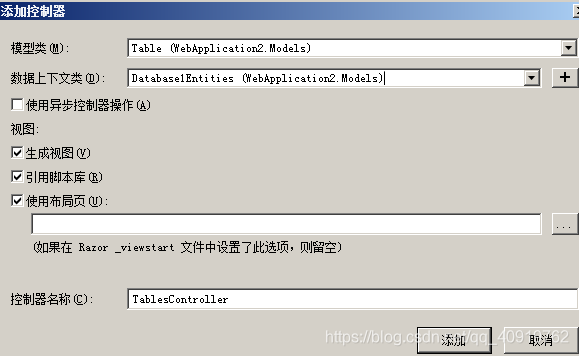
//右击方案名称重新生成方案,然后右击controllers文件夹添加一个控制器,选择最下面一个点击添加
//模型类选择与自己的表明相同的那个,然后再选择数据上下文类,点击添加,项目的话算是建好了,现在来运行一下
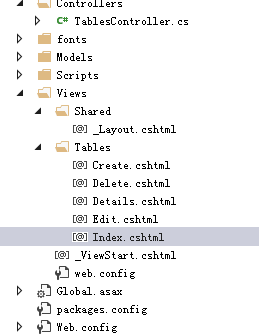
五,点击views,再点击与数据表同名的文件夹,双击Index.cshtml打开,然后点击运行
//然后呢,到这里全部的步骤就完成了
vs2015制作一个超级简单的MVC项目的更多相关文章
- pygame学习笔记(6)——一个超级简单的游戏
转载请注明:@小五义 http://www.cnblogs.com/xiaowuyi 学了这么长时间的Pygame,一直想写个游戏实战一下.看起来很简单的游戏,写其来怎么这么难.最初想写个俄罗斯方块 ...
- 简单Spring MVC项目搭建
1.新建Project 开发环境我使用的是IDEA,其实使用什么都是大同小异的,关键是自己用的顺手. 首先,左上角File→New→Project.在Project页面选择Maven,然后勾上图中所示 ...
- JavaScript,一个超级简单的方法判断浏览器的内核前缀
先说明,此处的方法是说超级简单的方法,不是指代码超级少,而是用非常简单的知识点,只要懂得怎么写JavaScript的行内样式就可以判断. 大家应该还记得JavaScript行内样式怎么写吧?(看来我是 ...
- 创建简单的MVC项目
一,新建一个空的MVC项目 二,连接数据库,添加一个实体模型Model.edmx
- IDEA简单部署MVC项目
本文章主要参考七小栈主的文章,特此说明: 前提 在配置好JDK,配置好Maven,配置链接如下:如何配置Java环境,包括JDK,Maven等 建项目 IEDA中File->New->Pr ...
- (一)使用IDEA新建一个最简单的JavaWeb项目,Maven管理
1.项目环境 IDEA:2016.2 JDK:1.8.0_76 Maven:3.2.5 2.File-->New-->Project-->Maven 3.选择Project SDK: ...
- 基于Idea从零搭建一个最简单的vue项目
一.需要了解的基本知识 node.js Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.N ...
- 一个超级简单的node.js爬虫(内附表情包)
之所以会想到要写爬虫,并不是出于什么高大上的理由,仅仅是为了下载个表情包而已-- 容我先推荐一下西乔出品的神秘的程序员表情包. 这套表情包着实是抵御产品.对付测试.嘲讽队友.恐吓前任的良品, 不过不知 ...
- 一个很简单的SpringCloud项目,集成Feign、Hystrix
Feign的功能:这是个消费者,根据服务注册在Eureka的ID去找到该服务,并调用接口Hystrix的功能:熔断器,假如A服务需要调用B服务的/cities接口获取数据,那就在A服务的control ...
随机推荐
- 白面系列 docker
在讲docker之前,首先区分2个概念,容器和虚拟机. 容器: 虚拟机: 简单来说,容器虚拟化操作系统:虚拟机虚拟化硬件. 容器粒度更小更灵活:虚拟机包含资源更多更大. docker就是用来做容器化的 ...
- Dynamics CRM 365中结合注释和WebApi实现图片上传
首先需要在实体上使用注释,然后在窗体上引用WebResource. WebResource的代码: <!DOCTYPE html> <html> <head> &l ...
- 构造并判断二叉搜索树-js
class Node { constructor (val) { this.val = val this.left = this.right = undefined } } class Tree { ...
- 复习node中加载静态资源--用express+esj
不做解释,代码一看就懂 app.js import express from 'express' import config from './config' const app = express() ...
- Android之碎片Fragment
Fragment是个特别的存在,有点像报纸上的专栏,看起来只占据页面的一小块,但是这一小块有自己的生命周期,可以自行其是,仿佛独立王国,并且这一小块的特性无论在哪个页面,给一个位置就行,添加以后不影响 ...
- 【database】oracle触发器基础
一.oracle触发器基本语法 CREATE [OR REPLACE] TRIGGER trigger_name {BEFORE | AFTER } {INSERT | DELETE | UPDATE ...
- 问题 C: 查找
#include <cstdio> #include <vector> #include <algorithm> using namespace std; bool ...
- ArcScene 创建三维模型数据
1. 拉伸 添加面元素图层 在图层上右键----属性 , 设置拉伸值,可以输入固定值或者选择字段值. 2. 导入 3DMAX 的 3ds 文件,和 Google SketchUp 的skp文件, ...
- ASP.NET MVC模块化开发——动态挂载外部项目
最近在开发一个MVC框架,开发过程中考虑到以后开发依托于框架的项目,为了框架的维护更新升级,代码肯定要和具体的业务工程分割开来,所以需要解决业务工程挂载在框架工程的问题,MVC与传统的ASP.NET不 ...
- CSS 实现一个自适应的正方形
传统方法正方形用固定的形式写 直接长=宽写固定的值如下 .box{ width: 200px; height: 200px; background: pink; color: ...
