第三篇,ajax 和 axios、fetch的区别
1.jQuery ajax
$.ajax({
type: 'POST',
url: url,
data: data,
dataType: dataType,
success: function () {},
error: function () {}
});
传统Ajax指的是XMLHttpRequest简称(XHR),最早出现的发送后端请求技术,隶属于原生js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
jQuery ajax是对原生XHR的封装,除此以外还添加了对JSONP的支付。经过多年的更新维护,真的已经是非常方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有:
- 本身是针对MVC的编程,不符合现在的MVVM的浪潮。
- 基于原生的XHR开发,XHR本身的架构不清晰。
- jQuery整个项目太大,单纯使用ajax却要引入整个jQuery非常不合理(采取个性化打包的方案又不能享受CDN服务)
- 不符合关注分类 (Separation of Concerns) 的原则
- 配置和调用的方法非常混乱,而且基于事件的异步模型不太友好。
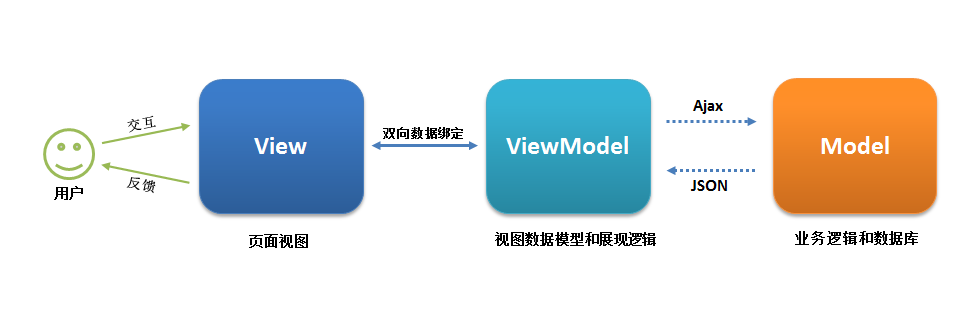
PS:MVVM(Model-View-ViewModel), 源自于经典的 Model–View–Controller(MVC)模式。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的最重要一环
如下图所示:

2.axios
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Vue2.0之后,尤雨溪推荐大家用axios代替jQuery ajax,想必让axios进入了很多人的目光中。
axios 是一个基于Promise用于浏览器和nodejs 的 HTTP客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
- 从浏览器中创建XMLHttpRequest
- 支持Promise API
- 客户端支持CSRF
- 提供了一些发送请求的接口(重要,方便了很多的操作)
- 从node.js 创建http请求
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
PS:防止CSRF:就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
3.fetch
try {
let response = await fetch(url);
let data = response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}
fetch称号是AJAX的替代品,是在ES6出现的,使用了ES6中的Promise对象。Fetch是基于promise设计的。Fetch的代码机构比起ajax简单多了,参数有点想jQuery ajax。但是,一定要记住fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
fetch的优点:
- 符合关注分离,没有将输入、输出和事件来跟踪的状态混杂在一个对象里
- 更好更方便的写法
坦白的说,上面的理由对我来说完全没有什么说服力,因为不管是jquery还是axios都已经帮我们把xhr封装的足够好,使用起来也足够方便,为什么我们还要花费大力气去学习fatch?
我认为fatch的优势就是: - 语法简单,更加语义化
- 基于标准Promise实现,支持async/await
- 同构方便,使用[isomorphic-fetch](https://github.com/matthew-andrews/isomorphic-fetch)
- 更加底层,提供API丰富(request,response)
- 脱离XHR,是ES规范里的新方式
最近在使用fetch 的时候,也遇到不少问题:
fetch是一个低层次的API,你可以把它考虑成原生XHR,所以使用起来并不是那么舒服,需要进行封装。
例如:
- fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回400,500 错误码并不会reject, 只有网络错误这些导致请求不能完成时,fetch才会被reject。
- fetch默认不会带cookie,需要添加配置项:fetch(url,{credentials: 'include'})
- fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量浪费
- fetch没有办法原始检测请求进度,而XHR可以
总结: axios即提供了并发的封装,也没有fetch的各种问题,而且体积也比较小,当之无愧现在最应该选用的请求方式。
第三篇,ajax 和 axios、fetch的区别的更多相关文章
- Springboot第三篇:与前端fetch通信(关于前端传输json数据上传文件等等前后端的处理)
关于前端接口传递的方法,推荐按以下使用: 若要在服务器上创建资源,推荐使用POST方法 若要检索某个资源,推荐使用GET方法 若要更新资源,推荐使用PUT方法 若要删除某个资源,推荐使用DELETE方 ...
- 三种获取数据的方法fetch和ajax和axios
一 .fetch用法 ( 本人比较喜欢fetch,代码精简,虽说目前axios比较流行,但是fetch很多大厂已经开始用fetch开始封装了, 我觉得以后fetch会取代axios和ajax ) 1. ...
- vue-d2admin-axios异步请求登录,先对比一下Jquery ajax, Axios, Fetch区别
先说一下对比吧 Jquery ajax, Axios, Fetch区别之我见 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被JQuery 1 ...
- Jquery ajax, Axios, Fetch区别
1. Jquery ajax, Axios, Fetch区别之我见 2. ajax.axios.fetch之间的详细区别以及优缺点
- 异步请求xhr、ajax、axios与fetch的区别比较
目录 1. XMLHttpRequest对象 2. jQuery ajax 3. axios 4. fetch 参考 why: 为什么会出现不同的方法呢? what: 这些都是异步请求数据的方法.在不 ...
- ajax、axios、fetch区别及优缺点
将jQuery的ajax.axios和fetch做个简单的比较,所谓仁者见仁智者见智,最终使用哪个还是自行斟酌 1.jQuery ajax $.ajax({ type: 'POST', url: ur ...
- 异步请求与中断 ( XHR,Axios,Fetch对比 )
随着AJAX技术的诞生,前端正式进入了局部刷新和前后端分离的新时代,最初的服务请求技术是XHR,随着技术发展和ES6的诞生,jquery ajax,axios,fetch 等技术的产生让前端的异步请求 ...
- python笔记-20 django进阶 (model与form、modelform对比,三种ajax方式的对比,随机验证码,kindeditor)
一.model深入 1.model的功能 1.1 创建数据库表 1.2 操作数据库表 1.3 数据库的增删改查操作 2.创建数据库表的单表操作 2.1 定义表对象 class xxx(models.M ...
- Axios & fetch api & Promise & POST
Axios & fetch api & Promise & POST https://github.com/axios/axios https://appdividend.co ...
- jquery jtemplates.js模板渲染引擎的详细用法第三篇
jquery jtemplates.js模板渲染引擎的详细用法第三篇 <span style="font-family:Microsoft YaHei;font-size:14px;& ...
随机推荐
- cf1131D
题意:总共有n+m个点,每一个点都有一个val,给出一个n*m的矩阵,矩阵中第i行第j列的为=,表示 i 点 和 j+n个点的值相等,<表示i 点比j+n个点的值小,> 刚好相反 要求用最 ...
- Luogu2040 | 打开所有的灯 (广搜+状压)
题目背景 pmshz在玩一个益(ruo)智(zhi)的小游戏,目的是打开九盏灯所有的灯,这样的游戏难倒了pmshz... 题目描述 这个灯很奇(fan)怪(ren),点一下就会将这个灯和其周围四盏灯的 ...
- redis的一些常见面试题
1 .在项目中缓存是如何使用的? 2.为啥在项目里要用缓存呢? 用缓存,主要用途,高性能和高并发 高性能: 场景举例:假如有这么一个操作,用户发起请求,操作数据库,查出结果,耗时600ms,然后这个结 ...
- 论文阅读笔记(十七)【ICCV2017】:Dynamic Label Graph Matching for Unsupervised Video Re-Identification
Introduction 文章主要提出了 Dynamic Graph Matching(DGM)方法,以非监督的方式对多个相机的行人视频中识别出正确匹配.错误匹配的结果.本文主要思想如下图: 具体而言 ...
- Object的对象的相关方法
Object.getPrototypeOf() Object.getPrototypeOf方法返回参数对象的原型.这是获取原型对象的标准方法. var F = function () {}; var ...
- 【剑指Offer】04、重建二叉树
题目描述 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7, ...
- VSCode常用插件之vscode-fileheader使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-fileheader这是一个给js文件(html.css也可以使用,但是没意义!!!)生成头部注释的插件,每次修改js文件之后会 ...
- 关于spring整合前两大框架的一些小问题04
关于spring中对延迟关闭session的配置,以及工具类BaseDao和BaseAction 一.HibernateTemplate执行查询时的一些小问题 1.当两个PO类的关系是多对一时: 我们 ...
- C语言链表总结(创建,排序,增加,删除)
#include <stdio.h>#include <stdlib.h> typedef struct NODE{ int data ; struct NODE * pNex ...
- Python标准库之时间模块time与datatime模块详解
时间模块time与datatime 时间表示方式: 时间戳 格式化时间字符串 元组 时间戳格式: time.time()#输出1581664531.749063 元组格式: time.localtim ...
