CSS3表达式calc( )
CSS3表达式calc( )
第一次看到calc( )时,不太相信calc()是css中的部分。因为看其外表像个函数,但是CSS里为啥会有表达式我也不太清楚,偶然机会在网页里看到的,自己切片写自适应时尝试了一下,完美。接下来就和大家分享一下CSS表达式calc( )
calc( )我们可以把他理解为一个函数function。cale是英语单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如在写自适应时候,就可以用cale( )给元素的border、margin、padding、font-size、width和定位等属性设置为动态值。就可以自动计算值了。
calc( )完全可以照我们小学学的加(+)、减(-)、乘(*)、除(/)一样来计算,也遵守四则运算,但是要自己带单位,如百分比、px、em、rem等单位,里边有“+”和“-”时,其前后必须要有空格,没有空格浏览器不会识别,也不会报错,有“*”和“/”时,其前后可以没有空格,但建议留有空格,一家人就要齐齐整整嘛。
举个栗子
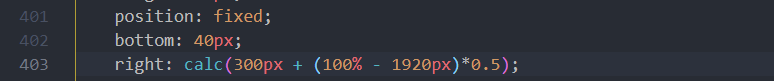
文案设计的置顶小图标居右却不靠边,给了position:fixed以后,这个小图标就会相对于浏览器窗口定位,当窗口在1200px和1920px之间时,小图标距离右边的距离是定死的,就会遮挡内容部分。当然也可以用js给小图标定位,获取右侧导航条位置,随之下移,这样就要先获取屏幕高度,然后到一定高度小图标出现,还要获取导航条位置,让小图标随导航条下移,喏,要是换做用cale( )就只需要一个表达式了,


看效果,在窗口为1371px和1801px时,返回顶部按钮依然在相同的位置。


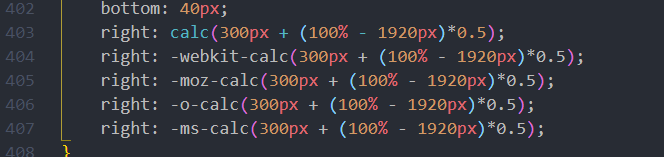
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
实际使用时,同样需要添加浏览器的前缀,

CSS3表达式calc( )的更多相关文章
- CSS3的calc()使用
CSS3的calc()使用 calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pad ...
- CSS的单位及css3的calc()及line-height百分比
锚点:css中百分比减去固定元素 单位介绍 说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着 ...
- CSS3 使用 calc() 计算高度 vh px
Viewport viewport:可视窗口,也就是浏览器. vw Viewport宽度, 1vw 等于viewport宽度的1% vh Viewport高度, 1vh 等于view ...
- CSS的单位 及 css3的calc() 及 line-height 百分比
CSS的单位及css3的calc()及line-height百分比 摘自:http://www.haorooms.com/post/css_unit_calc 单位介绍 说到css的单位,大家应该首先 ...
- css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位
css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位 浏览器支持IE9+.FF4.0+.Chrome19+.Safari6+ calc()语法非常简单,就像我们小时候 ...
- [转]CSS3 使用 calc() 计算高度 vh px
1.px 像素,我们在网页布局中一般都是用px. 2.百分比 百分比一般宽泛的讲是相对于父元素,自适应网页布局越来越多,百分比也经常用到了. 3.Viewport viewport:可视窗口,也 ...
- 理解CSS中的数学表达式calc()
前面的话 数学表达式calc()是CSS中的函数,主要用于数学运算.使用calc()为页面元素布局提供了便利和新的思路.本文将介绍calc()的相关内容 定义 数学表达式calc()是calculat ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- CSS当中数学表达式calc
CSS当中数学表达式calc 数学表达式calc()是CSS中的函数,主要用于数学运算.使用calc()为页面元素布局提供了便利和新的思路.本文将介绍calc()的相关内容 定义 数学表达式calc ...
随机推荐
- 模板方法(Template Method)(父类声明算法骨架,子类具体不同实现)
在阎宏博士的<JAVA与模式>一书中开头是这样描述模板方法(Template Method)模式的: 模板方法模式是类的行为模式.准备一个抽象类,将部分逻辑以具体方法以及具体构造函数的形式 ...
- 洛谷P2429 制杖题 [2017年6月计划 数论10]
P2429 制杖题 题目描述 求不大于 m 的. 质因数集与给定质数集有交集的自然数之和. 输入输出格式 输入格式: 第一行二个整数 n,m. 第二行 n 个整数,表示质数集内的元素 p[i]. 输出 ...
- web前端学习(三)css学习笔记部分(10)-- 初级开发工程师面试题
html所有基础.h5的所有基础.CSS所有常用的布局.CSS3新增的属性等等内容 附一个课程上用到的链接(转载): http://www.zhufengpeixun.cn/JavaScriptmia ...
- ACdream 1101 线段树
题目链接 瑶瑶想要玩滑梯 Time Limit: 10000/5000MS (Java/Others)Memory Limit: 512000/256000KB (Java/Others) Submi ...
- HTTP请求封装Java工具类
装载自:http://www.open-open.com/lib/view/open1384844838743.html package com.wiker; import java.io.Buffe ...
- 使用Redis管道提升性能
首发于 樊浩柏科学院 Redis 的 管道 (pipelining)是用来打包多条无关命令批量执行,以减少多个命令分别执行带来的网络交互时间.在一些批量操作数据的场景,使用管道可以显著提升 Redis ...
- KiCad 元件值 F4NNIU 规范(2019-10-10)
目录 KiCad 元件值 F4NNIU 规范 电阻 电容 电感 二极管 三极管 MOSFET IC 文件历史 KiCad 元件值 F4NNIU 规范 为方便物料统计以及规范物料,在制造 BOM 时可以 ...
- 介绍(javascript调试)
Chrome developer tool Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀.对于html+css+javascript前台技术的学习或 ...
- Bellman-Ford(可解决负权边)--时间复杂度优化
Bellman-Ford 可解决带有负权边的最短路问题 解决负权边和Dijkstra相比是一个优点,Bellman-Ford的核心代码只有4行:: u[],v[],w[] 分别存一条边的顶点.权值,d ...
- 将Gradle项目发布到Maven Central库中
本文主要介绍如何一个由gradle构建的项目部署到Maven Central. 网上大部分都是介绍如何将由maven构建的项目部署到Maven Central.与Gradle相关的比较少. 申请账号 ...
