【原生JS】进阶最后一个编程篇(与之前的选项卡不同的做法)
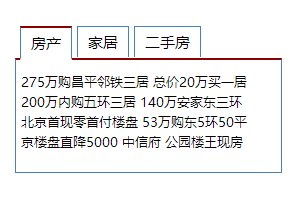
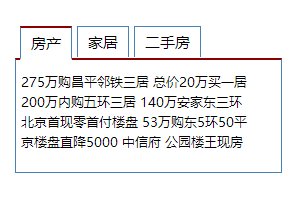
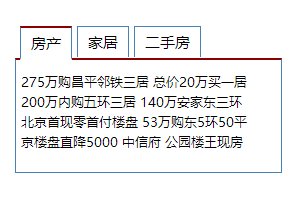
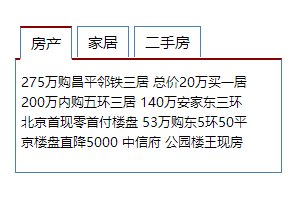
完成效果图:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{margin:; padding:;}
div{width:260px; height:100px; padding-top:12px; padding-left:5px; font:13px/20px "微软雅黑"; margin-top:32px; border:1px steelblue solid; border-top:2px darkred solid;}
.box{width:300px; height:150px; overflow:hidden; margin:100px auto; border:none;}
.box .ul{list-style:none;}
.box .ul li:hover{cursor:pointer;}
.box .ul li{float:left; margin-left:5px; border:1px steelblue solid; border-bottom:none; padding:5px 10px; font:15px/20px "微软雅黑";}
</style>
<script type="text/javascript">
window.onload = function(){
var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li');
for(var i=0;i<li.length;i++){
li[i].onclick = function(){
onclicks(this);
}
}
li[0].onclick();
}
var index;
function onclicks(x){
if(x == index){return;}
var li = document.getElementsByClassName('ul')[0].getElementsByTagName('li');
var div = document.getElementsByClassName('div')
var attribute = parseInt(x.getAttribute('index'));
for(var z=0;z<3;z++){
li[z].style.borderTop = '1px steelblue solid';
li[z].style.borderBottom = 'none';
div[z].style.display = 'none';
}
x.style.borderTop = '2px darkred solid';
x.style.borderBottom = '2px #fff solid';
div[attribute].style.display = 'block';
index = x;
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div class="box">
<ul class="ul">
<li index="0">房产</li>
<li index="1">家居</li>
<li index="2">二手房</li>
</ul>
<div class="div">
275万购昌平邻铁三居 总价20万买一居<br />
200万内购五环三居 140万安家东三环<br />
北京首现零首付楼盘 53万购东5环50平<br />
京楼盘直降5000 中信府 公园楼王现房<br />
</div>
<div class="div">
40平出租屋大改造 美少女的混搭小窝<br />
经典清新简欧爱家 90平老房焕发新生<br />
新中式的酷色温情 66平撞色活泼家居<br />
瓷砖就像选好老婆 卫生间烟道的设计<br />
</div>
<div class="div">
通州豪华3居260万 二环稀缺2居250w甩<br />
西3环通透2居290万 130万2居限量抢购<br />
黄城根小学学区仅260万 121平70万抛!<br />
独家别墅280万 苏州桥2居优惠价248万 <br />
</div>
</div> </body>
</html>
不懂的可以在下方评论留言。
【原生JS】进阶最后一个编程篇(与之前的选项卡不同的做法)的更多相关文章
- 原生js写的一个弧形菜单插件
弧形菜单是一种半弧式或者全弧形菜单,是一种不同于传统横向或者竖向菜单形式的菜单.最近在网上看到好多人写出了这种效果,于是也尝试自己写了一个. 实现方式:原生态js 主要结构: 1.参数合并 var d ...
- 用原生js来写一个swiper滑块插件
是不是有点印象了,没错,他的最基本的用法就是左右滑动,插件使用者只需要写几行简单的html和js即可实现一个简单滑动效果,不过你完全可以组合各种元素来适应不同的场景. 当然插件我已经写好了,咱 ...
- 用canvas和原生js写的一个笨鸟先飞的小游戏(暂时只有一个关卡)
其中一个画布背景是一张图片,还有小鸟,两个管子的图片.暂时不知道怎么附上去就不添加了.这里只有源代码,css和js都是在html写着的,感觉比他们的容易吧,hah <!DOCTYPE html& ...
- 用原生JS实现的一个导航下拉菜单,下拉菜单的宽度与浏览器视口的宽度一样(js+html+css)
这个导航下拉菜单需要实现的功能是:下拉菜单的宽度与浏览器视口的宽度一样宽:一级导航只有两项,当鼠标移到一级导航上的导航项时,相应的二级导航出现.在本案例中通过改变二级导航的高度来实现二级导航的显示和消 ...
- 原生JS代码实现一个Ajax异步请求
异步加载的方式 (1) defer,只支持IE (2) async: (3) 创建script,插入到DOM中,加载完毕后callBack 实现ajax之前必须要创建一个 XMLHttpRequest ...
- 原生js怎么删除一个 div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于如何利用原生js动态给一个空对象添加属性以及属性值
首先,回忆一下,访问对象属性一共有两种方法:点获取法和方括号获取法.而我们最常用的就是点获取法了.但是当我们遇到需要给对象动态添加属性和属性值时,点获取法好像就不太好用了,尤其是我们不知道属性名的时候 ...
- 原生js写的一个当前年份日期星期和时间的显示
话不多说,所有代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type& ...
- 原生JS写了一个小demo,根据输入的数字生成不同背景颜色的小方块儿~
昨天练习写了这个小demo,个人觉得通过设置定位元素left和top的值,来实现换行的功能,这种方法很巧妙~ 另外,如下代码中的随机颜色的获取,还请各位前辈多多指教:需要改进的地方:或者有没有更好的方 ...
随机推荐
- bzoj 3209 花神的数论题——二进制下的数位dp
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3209 可以枚举 “1的个数是...的数有多少个” ,然后就是用组合数算在多少位里选几个1. ...
- Yii 学习笔记
Yii常用执行SQL方法 ====================================================== ================================ ...
- javascript DOM知识脑图
- web前端学习(三)css学习笔记部分(7)-- 文字和字体相关样式、盒子相关样式、背景与边框相关样式
12. 文字和字体相关样式 12.1 CSS3 给文字添加阴影 使用 text-shadow 属性给页面上的文字添加阴影效果,text-shadow 属性是在CSS2中定义的,在 CSS2.1 中 ...
- WPF 触发器例子
WPF的触发器很强大,这里简单附上触发器的一个小例子,分别用XMAL和CS代码来实现一个功能,鼠标悬停在button上时改变字体颜色 1.XMAL代码如下: <Window x:Class=&q ...
- 学习笔记(1)---matlab中常见函数解析
一.fscanf函数 matlab中函数fscanf在文件读取方面的实例如下: 从文件中有格式地读数据 fscanf 语法1:[a,count]=fscanf(fid,format,size) 根据指 ...
- PHP 从 MongoDb 中查询数据怎么样实现
一.软件环境(版本非必须) php v5.6 扩展:MongoDB nginx v1.11 mongodb v3.2 note: 必须安装MongoDB扩展 二.连接 $client = new Mo ...
- ChaosBlade 发布对 C++ 应用混沌实验的支持
前言 为满足 C++ 应用系统故障演练,阿里妈妈安全生产团队开源了 C++ 混沌实验执行器,填补了 C++ 应用混沌工程实验的空白,其遵循<混沌实验模型>,可通过 ChaosBlade 工 ...
- poj3463&&hdu1688 次短路(dijkstra)
A*算法超内存. 对于最短路,我们可以维护dis[]数组,来求得最短路,但是此题有次短路,所以定义dis[][2],dis[][0]表示最短路,dis[][1]表示次短路;cnt[][2],cnt[] ...
- 探索云数据库最佳实践 阿里云开发者大会数据库专场邀你一起Code up!
盛夏.魔都.科技 三者在一起有什么惊喜? 7月24日,阿里云峰会·上海——开发者大会将在上海世博中心盛大启程,与未来世界的开发者们分享数据库.云原生.开源大数据等领域的技术干货,共同探讨前沿科技趋势, ...
