图层Layers的介绍
图层包含的要素可以是矢量形式的也可以是栅格形式的。
这里介绍其中一种:添加TileLayer.(加载Image类型的图层)
引用:"esri/layers/TileLayer"
举例:1.获取图层信息
var houseLayer = new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"houses",//为每一个tile图层设置id
opacity:0.9});
var streetLayer = new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets",
visible:false});
2.添加到图上(两种方式)
var map = new Map({
basemap:"oceans",
layers:[houseLayer]});
或者map.add(streetLayer);
3.因为地图初始时是用三维球体显示,所以这里用SceneView来显示
var view = new SceneView({
container:"viewDiv",
map:map});
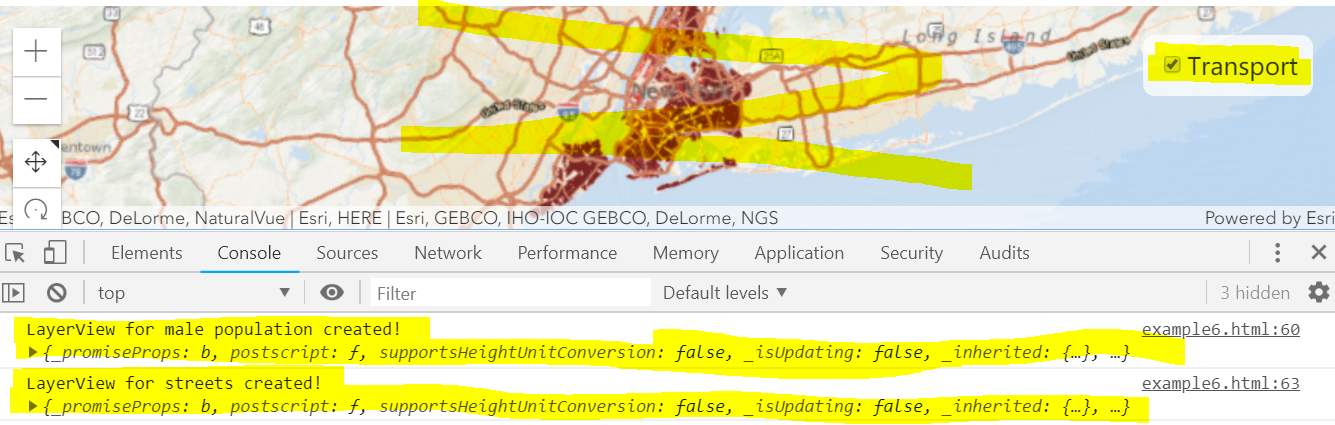
4.当然也可以获取加载之后的图层信息
view.on("layerview-create",function(event){
if(event.layer.id === "houses"){
console.log("house created!",event.layerView)}
if(event.layer.id === "streets"){
console.log("street created!",event.layerView)}
})
5.开始的时候streets图层的visible属性是false,怎么样将他显示呢,这里添加个性化显示功能:随着checkbox状态的改变而改变
var toggle = document.getElementById("streetLayer");
toggle.addEventListener("change",function(){
streetLayer.visible = toggle.checked});

图层Layers的介绍的更多相关文章
- CALayer图层的基本介绍
掌握 ● CALayer的基本属性 ● CALayer和UIView的关系 ● position和anchorPoint的作⽤用 CALayer ● 在iOS中,你能看得见摸得着的东西基本上都是UIV ...
- Android 图像显示系统 - 导出图层数据的方法介绍(dump GraphicBuffer raw data)
一.前言 在项目的开发中,为了定位Android显示异常的原因:GPU渲染 or GPU合成 or HWC合成送显异常的问题.我们通常会把图层的原始数据写到文件,然后通过RGB或YUV的软件工具来查看 ...
- 【07】openlayers 矢量图层
创建地图: //创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ center: [0, 0],//义地图显示中心于经度0度,纬度 ...
- Cesium基础使用介绍
前言 最近折腾了一下三维地球,本文简单为大家介绍一款开源的三维地球软件--Cesium,以及如何快速上手Cesium.当然三维地球重要的肯定不是数据显示,这只是数据可视化的一小部分,重要的应该是背后的 ...
- 【转载】Cesium基础使用介绍
既然给我发了参与方式,不参加似乎有点不给人面子,反正也没多少人看我的博客,那我就试试吧,也欢迎大家自己参与:2017年度全网原创IT博主评选活动投票:http://www.itbang.me/goVo ...
- 【05】openlayers 网格图层
效果: 创建地图: //创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection: 'EPSG:4326', //投 ...
- 【09】openlayers 图片图层
效果: 创建地图: var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection:'EPSG:4326',//投影方式 cent ...
- 052.Python前端Django框架路由层和视图层
一.路由层(URLconf) 1.1 路由层简单配置 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Dj ...
- Openlayers3学习心得(初识)
最近刚辞了原来的那家公司,准备新找一份工作.其中有个公司要求会Openlayers3.一看到这个要求,就知道公司业务涉及地图图表比较多. Openlayers本身是一个基于GIS地图相关的功能丰富的J ...
随机推荐
- python安装Redis数据库
where pip cd 切换这个目录 pip install redis import redis r = redis.Redis(host='127.0.0.1', port=6379) user ...
- anaconda3安装pytorch【window10】
1.离线下载: https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/pytorch/win-64/ 在清华镜像软件站下载相应的版本,由于我之前安装了 ...
- UVALive-8078 Bracket Sequence 简单dp
题目链接:https://cn.vjudge.net/problem/UVALive-8078 题意 括号序列T是这样定义的: T是个空的 T是(T), {T}, 或者 [T] T是两个T组成的,比如 ...
- LAMP 环境搭建备忘 -- Linux的安装(一)
LAMP指的是 Linux + Apatch + MySQL / MariaDB + PHP/Perl/Python 一套搭建网站服务器的开源软件组合.工作原理图如下: 下面开始环境搭建 1 Linu ...
- POJ 1185 炮兵阵地 (状压dp)(棋盘dp)
这题和poj 3254很像,但是更复杂了一些 都属于棋盘里放东西,然后又各种各样的限制,然后求方案或者最大值 (1)上一道题距离要大于1,这道题是大于2.所以判断的时候变成 !(x & (x ...
- VUE:路由
VUE:路由 一.说明 1)官方提供的用来实现SPA的vue插件 2)github:https://github.com/vuejs/vue-router 3)中文文档:http://router.v ...
- 【codeforces 812A】Sagheer and Crossroads
[题目链接]:http://codeforces.com/contest/812/problem/A [题意] 有一个小箭头指的那个地方; 指的就是人行道路; 然后p[i]指的就是那4个人行道是不是绿 ...
- Java分布式爬虫Nutch教程——导入Nutch工程,执行完整爬取
Java分布式爬虫Nutch教程--导入Nutch工程,执行完整爬取 by briefcopy · Published 2016年4月25日 · Updated 2016年12月11日 在使用本教程之 ...
- js获取当地时间并且拼接时间格式的三种方式
js获取当地时间并且拼接时间格式,在stackoverflow上有人在问,查了资料,各种方法将时间格式改成任意自己想要的样式. 1. var date = new Date(+new Date()+8 ...
- 将maven中央仓库不存在的jar包添加到本地仓库
这里有2个案例,需要手动发出Maven命令包括一个 jar 到 Maven 的本地资源库. 要使用的 jar 不存在于 Maven 的中心储存库中. 您创建了一个自定义的 jar ,而另一个 Mave ...
