Angular4初学
【1】.在学习Angular4之前,首先要了解一些typescript的知识。
以下是我的总结:https://gitee.com/FangXiaoQi123/angularJSCeShi/blob/master/typescript/typescript%E5%AE%89%E8%A3%85%E4%BB%A5%E5%8F%8A%E4%BD%BF%E7%94%A8.txt
【2】.正式开始了解Angular。
【搭建Angular开发环境】
1.安装node.js,Angular CLI,Webstorm
2.使用Angular CLI创建新项目
npm install -g @angular/cli安装CLI
ng -v 测试是否CLI安装成功
ng new app 创建一个为app的新项目
组件(Component):
装饰器:@Component() 模版Template 《--数据绑定--》 控制器Controller
1.安装jQuery、bootstrap
npm install jquery --save npm install bootstrap --save
【安装任何路径都要先转到当前项目下,当安装错了地方,可以进行如下操作:】
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
a.通过config命令
npm config set registry http://registry.cnpmjs.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
b.命令行指定
npm --registry http://registry.cnpmjs.org info underscore
c.编辑 ~/.npmrc 加入下面内容
registry = http://registry.cnpmjs.org
2.安装jQuery.d.ts bootstrap.d.ts
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
3.划分组件,并且声称组件
ng g component navbar(navbar为组件的名字)
4.运行angular程序
ng serve
【3】.Angular实战中遇到的问题:
1.angular中如何引入jq,bootstrap???
此问题以上有答案。
2.引用之后如何使用???
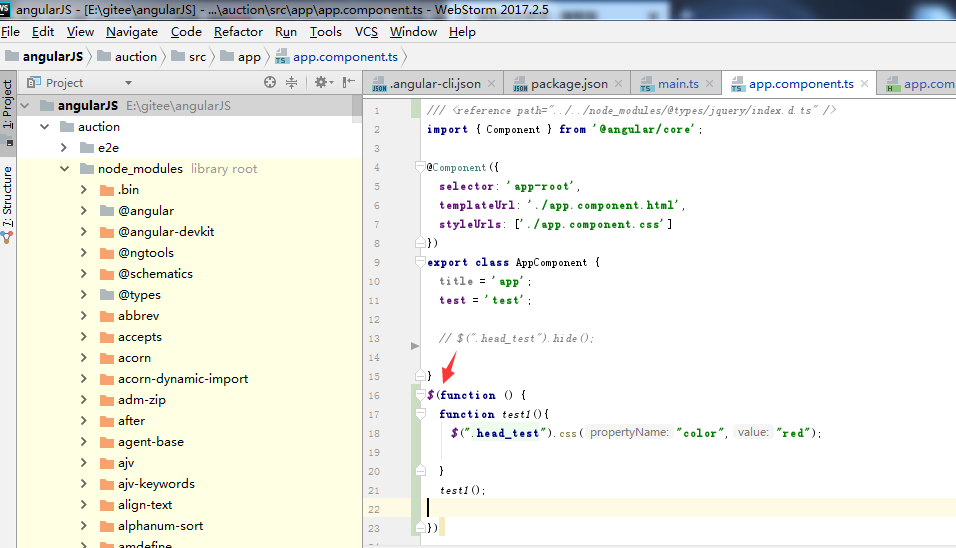
这个问题就直接贴图了。

就跟平常使用jQuery一样。
Angular4初学的更多相关文章
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- 初学Vue2.0--基础篇
概述: 鉴于本人初学,使用的编译器是webStorm,需添加对VUE的支持,添加方法可以参考 http://www.jianshu.com/p/142dae4f8b51. 起步: 1. 扎实的 Jav ...
- 初学Python
初学Python 1.Python初识 life is short you need python--龟叔名言 Python是一种简洁优美语法接近自然语言的一种全栈开发语言,由"龟叔&quo ...
- Javascript初学篇章_5(对象)
对象 Javascript是一种面向对象的语言,因此可以使用面向对象的思想来进行javascript程序设计对象就是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体.举个例子,一只猫是个对象, ...
- 初学Objective-C语言需要了解的星星点点
其实大多数开发初学者都有一些相同的特点,可以说是一种“职业病”.Most有其他平台开发基础的初学者,看到Xcode就想摩拳擦掌:看到Interface Builder就想跃跃欲试:而 ...
- matlab初学之句柄
文章出处:http://www.cnblogs.com/CBDoctor/archive/2012/04/06/2434072.html 在matlab中,每一个对象都有一个数字来标识,叫做句柄.当每 ...
- 初学HTML5、初入前端
学习HTML5是一个漫长的过程,当中会遇到很多技术与心态上的变化.刚开始学习,我们不能发力过猛,需要一个相对稳定的状态去面对.多关注一些自己感兴趣的网站和技术知识,建立自己的信心与好奇心,为以后的学习 ...
随机推荐
- 一段node代码的解读
path.join(path.dirname(__dirname), platform); __dirname:全局变量,变量获取当前模块文件所在目录的完整绝对路径 path.dirname():返回 ...
- Redux中reducer的翻译
reduce有归纳,简化的意思,所以reducer可翻译成归并函数的意思,其实没必要翻译,大体知道就可以了.
- 通过javacv对视频每隔1秒钟截取1张图片
Exception in thread "main" java.lang.NoClassDefFoundError: Could not initialize class org. ...
- Method for training dynamic random access memory (DRAM) controller timing delays
Timing delays in a double data rate (DDR) dynamic random access memory (DRAM) controller (114, 116) ...
- Android的PVPlayer介绍
1 Player的组成 OpenCore的Player的编译文件是pvplayer/Android.mk,将生成动态库文件 libopencoreplayer.so.这个库包括了双方面的内容:一方是P ...
- 我是怎么做App token认证的
使用Token来做身份认证在目前的移动客户端上非常流行,Token这个概念来源于OAuth认证,主要是在服务端实现.关于相关的原理,同学们自行百度.在这里,我简单介绍一下我是怎么具体实现的,重点描述t ...
- 动态加载Layout
因为现在手头上做的需要显示很多不同布局,想着拆分开来不要全部都写到main.xml里,于是就想到动态加载Layout 目前试了下, LinearLayout page = (LinearLayout) ...
- 手把手教你启用Win10的Linux子系统(超详细)
原文:手把手教你启用Win10的Linux子系统(超详细) 版权声明:转载请保留出处,谢谢! https://blog.csdn.net/zhangdongren/article/details/82 ...
- 【狼窝乀野狼】Parallel浅尝辄止
前段时间看到园子里面有同学在用Parallel进行批量插入数据库.后面也有很多同学针对这一事件给出了自己的看法和见解.我在这里不评论内容的好坏,至少能将自己东西总结分享这个是要靠勇气和毅力. 闲话少说 ...
- WPF中实现图片文件转换成Visual对象,Viewport3D对象转换成图片
原文:WPF中实现图片文件转换成Visual对象,Viewport3D对象转换成图片 1.图片文件转换成Visual对象 private Visual CreateVisual(string imag ...
