[React Storybook] Get started with Storybook for React
Storybook is a UI component development environment for React, Vue, and Angular. With that, you can develop UI components without running your app.
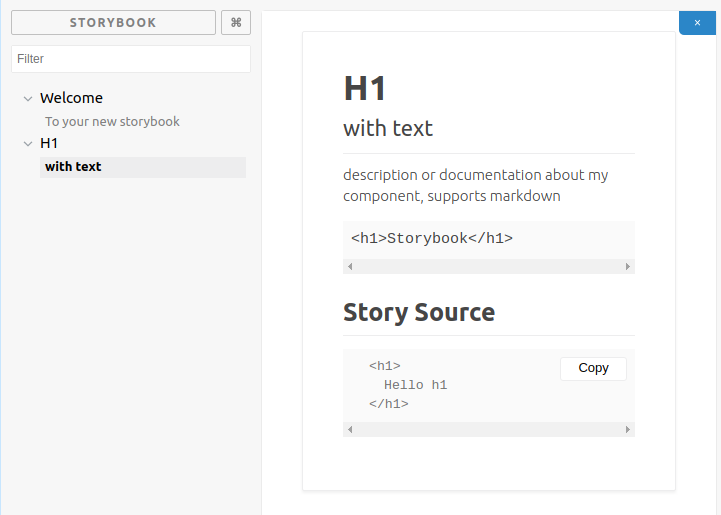
Here I show how to add a landing/welcome page to your Storybook, so that first-time viewers get to read a message from you or have some orientation around the structure of the Storybook you are building. We also introduce the idea of sequential additions to your Storybook config so you can get a sense of how to modify it for your own needs.
Install:
- npm i -D @storybook/react babel-core
- npm i -g @storybook/cli
Run:
- getstorybook
It will create a .storybook with config.js file.
The config.js file looks like this:
- import { configure } from '@storybook/react';
- function loadStories() {
- // You can require as many stories as you need.
- // The order matters
- require('../stories/welcomeStory.js');
- require('../stories/h1.js');
- }
- configure(loadStories, module);
Then you can create each story inside a stories folder.
- import React from 'react';
- import { storiesOf } from '@storybook/react';
- import { withInfo } from '@storybook/addon-info';
- // Noraml
- storiesOf('H1', module)
- .add('with text',() => (
- <h1>Hello h1</h1>
- ));
- // With addon/info
- storiesOf('H1', module)
- .add('with text', withInfo(`
- description or documentation about my component, supports markdown
- ~~~js
- <h1>Storybook</h1>
- ~~~
- `)(() => (
- <h1>Hello h1</h1>
- )));
check out addons


[React Storybook] Get started with Storybook for React的更多相关文章
- React.js入门笔记(续):用React的方式来思考
本文主要内容来自React官方文档中的"Thinking React"部分,总结算是又一篇笔记.主要介绍使用React开发组件的官方思路.代码内容经笔者改写为较熟悉的ES5语法. ...
- 五分钟学习React(三):纯HTML代码搭建React应用
上一期我们使用了React官方的脚手架运行React应用.大家可能会觉得这种方法很繁琐,需要配置各种第三方插件.JQuery时代的前端真是让人怀念.这一期,我就带领大家创建一个"怀旧版&qu ...
- React 源码剖析系列 - 不可思议的 react diff
简单点的重复利用已有的dom和其他REACT性能快的原理. key的作用和虚拟节点 目前,前端领域中 React 势头正盛,使用者众多却少有能够深入剖析内部实现机制和原理. 本系列文章希望通过剖析 ...
- React Native v0.4 发布,用 React 编写移动应用
React Native v0.4 发布,自从 React Native 开源以来,包括超过 12.5k stars,1000 commits,500 issues,380 pull requests ...
- React躬行记(5)——React和DOM
React实现了一套与浏览器无关的DOM系统,包括元素渲染.节点查询.事件处理等机制. 一.ReactDOM 自React v0.14开始,官方将与DOM相关的操作从React中剥离,组成单独的rea ...
- 【React】383- React Fiber:深入理解 React reconciliation 算法
作者:Maxim Koretskyi 译文:Leiy https://indepth.dev/inside-fiber-in-depth-overview-of-the-new-reconciliat ...
- 没有用到React,为什么我需要import引入React?
没有用到React,为什么我需要import引入React? 本质上来说JSX是React.createElement(component, props, ...children)方法的语法糖. 所以 ...
- React前端有钱途吗?《React+Redux前端开发实战》学起来
再不学React就真的跟不上大前端的形式了,目前几乎所有前端的招聘条件都是精通React者优先,看看拉勾网的React薪资,都是15K-20K,这个暑假,必须动起来了. 如果你熟悉JavaScript ...
- React躬行记(16)——React源码分析
React可大致分为三部分:Core.Reconciler和Renderer,在阅读源码之前,首先需要搭建测试环境,为了方便起见,本文直接采用了网友搭建好的环境,React版本是16.8.6,与最新版 ...
随机推荐
- Flume特点
Flume 特点 1.可靠性 当节点出现故障时,日志能够被传送到其他节点上而不会丢失. Flume提供了三种级别的可靠性保障,从强到弱依次分别为: (1) end-to-end(收到数据agent首 ...
- html5——伸缩比例案例(携程)
1.有图片的盒子,最好是父盒子设置伸缩属性,a标签设置伸缩比例1,img标签宽度100% 2.不要见到父盒子就设置伸缩属性,而是根据子盒子是否占据一行,若是子盒子占据一行,那么只要给子盒子设置伸缩比例 ...
- #2028 Lowest Common Multiple Plus
http://acm.hdu.edu.cn/showproblem.php?pid=2028 应该是比较简单的一道题啊...求输入的数的最小公倍数. 先用百度来的(老师教的已经不知道跑哪去了)辗转相除 ...
- 搜索条件两个时间,通过php数组排序,保证select语句between时间 前小后大
//搜索条件两个时间,通过数组排序,保证select语句between时间 前小后大 $sort_array=[$_POST['clockDate1'],$_POST['clockDate2']]; ...
- Eclipse + Pydev开发Python时import报错解决方法
一. 原文链接:http://blog.csdn.net/lhanchao/article/details/51306626 用eclipse +PyDev开发python时, ...
- 详解HashMap数据结构实现
HashMap的设计是由数组加链表的符合数据结构,在这里用自己的语言以及结合源码去总结一下,如果有不对的地方希望评论指正,先拱手谢谢. HashMap是日常中非常常用的一种数据结构,我们要想深入了解学 ...
- [入门指南]-技术学习-Ebean
占坑 官网
- Cookie的实现
Cookie是web server下发给浏览器的任意的一段文本,在后续的http 请求中,浏览器会将cookie带回给Web Server.同时在浏览器允许脚本执行的情况下,Cookie是可以被Jav ...
- sql日期提取
--插入数据修改不行:必须提供学号 insert into Student(生日类型) values('阳历') --把月份提取出来 显示两位数 select DATENAME(month,getda ...
- php 在Linux下的安装
1.获取php源码 wget http://cn2.php.net/get/php-5.6.6.tar.gz/from/this/mirror mv mirror php-5.6.6.tar.gz t ...
