js利用点击事件做一个简单的计算器
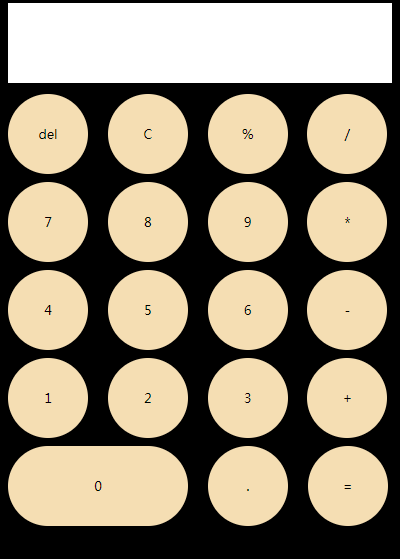
先放一个样式图:

源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
span{
display: inline-block;
width: 100px;
height: 100px;
background-color: wheat;
border-radius: 100px;
text-align: center;
line-height: 100px;
margin: 5px 10px;
}
div{
width: 500px;
height: 700px;
background-color: black;
}
#ling{
display: inline-block;
width: 225px;
height: 100px;
background-color: wheat;
border-radius: 100px;
text-align: center;
line-height: 100px;
}
#result{
display: inline-block;
width: 480px;
height: 100px;
background-color: white;
text-align: right;
border-radius: 0;
line-height: 100px;
color: red;
font: 25px/100px "微软雅黑";
}
</style>
</head>
<body>
<div id="">
<span id="result"></span><br />
<span onclick="delAll()">del</span>
<span onclick="del()">C</span>
<span onclick="display('%')">%</span>
<span onclick="display('/')">/</span>
<span onclick="display(7)">7</span>
<span onclick="display(8)">8</span>
<span onclick="display(9)">9</span>
<span onclick="display('*')">*</span>
<span onclick="display(4)">4</span>
<span onclick="display(5)">5</span>
<span onclick="display(6)">6</span>
<span onclick="display('-')">-</span>
<span onclick="display(1)">1</span>
<span onclick="display(2)">2</span>
<span onclick="display(3)">3</span>
<span onclick="display('+')">+</span>
<span id="ling" onclick="display(0)">0</span>
<span onclick="display('.')">.</span>
<span onclick="cal()">=</span>
</div>
<script type="text/javascript">
var osp = document.getElementById("result"); function display(num){
osp.innerHTML=osp.innerHTML+num;
}
function cal(){
osp.innerHTML=eval(osp.innerHTML);
}
function delAll(){
osp.innerHTML="";
}
function del(){
osp.innerHTML = osp.innerHTML.slice(0,osp.innerHTML.length-1);
}
</script>
</body>
</html>
————
简单来说,我的做法就是根据需求给每一个按键添加一个点击事件。
先获取到显示器部分:
<span id="result"></span>
var osp = document.getElementById("result");
————
利用点击事件将按键的值传给显示部分,用到这个方法的的按键有0~9的数字,小数点,加减乘除和取余(%)的运算符号
<span onclick="display('%')">%</span>
<span onclick="display('/')">/</span>
<span onclick="display(7)">7</span>
<span onclick="display(8)">8</span>
<span onclick="display(9)">9</span>
<span onclick="display('*')">*</span>
<span onclick="display(4)">4</span>
<span onclick="display(5)">5</span>
<span onclick="display(6)">6</span>
<span onclick="display('-')">-</span>
<span onclick="display(1)">1</span>
<span onclick="display(2)">2</span>
<span onclick="display(3)">3</span>
<span onclick="display('+')">+</span>
<span id="ling" onclick="display(0)">0</span>
<span onclick="display('.')">.</span>
function display(num){
osp.innerHTML=osp.innerHTML+num;
}
————
给等号按键添加的方法如下,eval方法会自动进行运算。
<span onclick="cal()">=</span>
function cal(){
osp.innerHTML=eval(osp.innerHTML);
}
————
del按键用来清空显示器中的内容。这里直接给显示器赋空值就好了
<span onclick="delAll()">del</span>
function delAll(){
osp.innerHTML="";
}
————
c键用来删除输入内容的最后一位,此处用到的方法是slice(),拿这里的例子来说:osp.innerHTML.slice(0,osp.innerHTML.length-1);就是截取字符串中索引值0到length-1的部分,包含0不包含length-1,所以刚好能达到我们所要的效果,即删除字符串的最后一位
function del(){
osp.innerHTML = osp.innerHTML.slice(0,osp.innerHTML.length-1);
}
js利用点击事件做一个简单的计算器的更多相关文章
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 【 D3.js 入门系列 — 3 】 做一个简单的图表!
图1. 柱形图 1. 柱形图 前几章的例子,都是对文字进行处理.本章中将用 D3 做一个简单的柱形图.制作柱形图有很多种方法,比如用 HTML 的 <div> 标签,或在 SVG 上绘制 ...
- 用JS,做一个简单的计算器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title&g ...
- O-C-11-利用类方法做一个简单的计算器
#import <Foundation/Foundation.h> @interface calculator : NSObject //@property double numb ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js模拟点击事件实现代码
js模拟点击事件实现代码 类型:转载 时间:2012-11-06 在实际的应用开发中,我们会常常用到JS的模事件,比如说点击事件,举个简单的例子,点击表单外的"提交"按钮来提交表单 ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-3/3(Unity3D开发之二十七)
使用Multiplayer Networking做一个简单的多人游戏例子-1/3 使用Multiplayer Networking做一个简单的多人游戏例子-2/3 使用Multiplayer Netw ...
随机推荐
- 发送HTTP请求 -- HttpUtil
1. package com.step.utils; import java.io.IOException; import java.net.URLDecoder; import java.util. ...
- sublime text3前端常用插件
安装Package Control 在安装插件之前,需要让sublime安装Package Control.打开Sublime Text的控制台,快捷键ctrl + ~,在控制台中输入以下代码. im ...
- ActiveMQ学习笔记(21)----ActiveMQ集成Tomcat
1. 监控和管理Broker Web Console 方式:直接访问ActiveMQ的管理页面:http://localhost:8161/admin,默认的用户名和密码是admin/admin.具体 ...
- ActiveMQ学习笔记(14)----Destination高级特性(二)
1. Visual Destinations 1.1 概述 虚拟Destination用来创建逻辑Destinations,客户端可以通过它来产生和消费消息,它会把消息映射到物理Destination ...
- moment.js获取本周本月本年的开始日期和结束日期
//获取本日 const startDate = moment().format('YYYY-MM-DD'); const startDate = moment().format('YYYY-MM-D ...
- 1044 - Access denied for user 'root'@'%' to database 'xahy-blog'
grant 创建了一个远程连接 root 权限账户, 准备再授权个对应数据库操作的账户时出现了 1044 错误. [SQL]grant all privileges on xahy-blog.* to ...
- 用TamperMonkey去掉cdsn中的广告
最近CSDN需要登录后才能查看更多内容,有点影响心情 解决方案 添加一段书签 javascript:(function(){document.getElementById('article_conte ...
- Artisan 命令
php artisan key:generate 生成 App Key php artisan make:controller 生成控制器 php artisan make:model 生成模型 ph ...
- 使用VUE开发微信小程序
使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力: 彻底的组件化开发能力:提高代码复用性完整的 Vue.js 开发体验方便的 Vuex 数据管理方案:方便构建复杂应用快捷的 ...
- [原创]关于javax.servlet.ServletException: File [/loginController/getVerifCode.jsp] not found异常 解决方案
如果前台可以访问 后台并且有数据进行响应,那么一下方案也许可以帮到你... 修改前: 出现异常 javax.servlet.ServletException: File [/loginControll ...
