Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注
1.三维地图实现
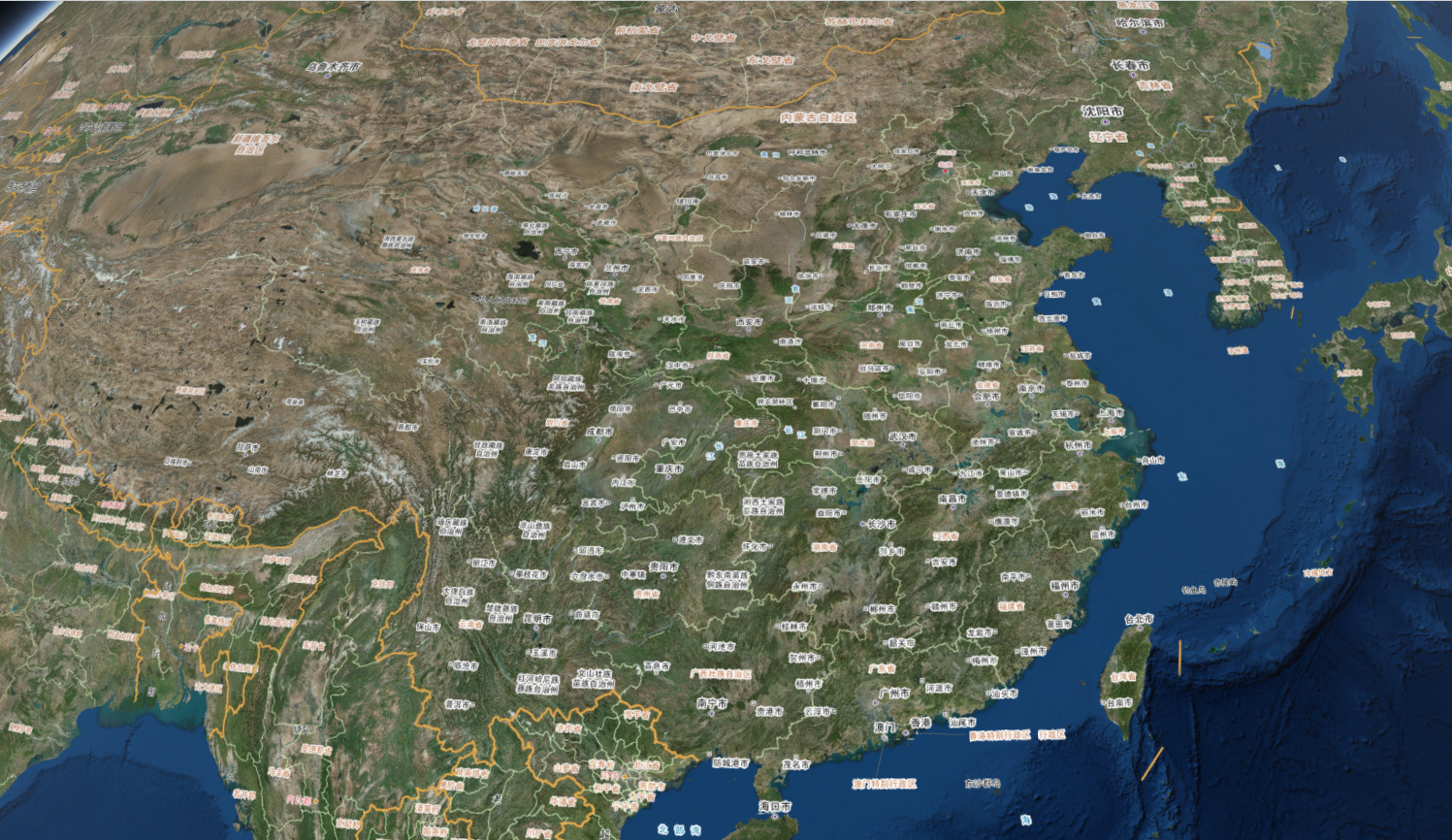
在官网的demo中就有三维地图的实现,如下图所示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>3D Map With Tianditu</title>
<style>
html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; }
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script type="text/javascript" src="https://js.arcgis.com/4.5/"></script>
<script type="text/javascript">
require(["esri/Map", "esri/views/SceneView", "dojo/domReady!"], function (Map, SceneView) {
var map = new Map({
"basemap": "satellite",
"ground": "world-elevation"
});
var view = new SceneView({
"map": map,
"scale": 500000,
"container": "viewDiv",
"center": [103.8000, 34.8000],
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
2.三维地图并叠加天地图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>3D Map With Tianditu</title>
<style>
html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; }
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script type="text/javascript" src="https://js.arcgis.com/4.5/"></script>
<script type="text/javascript">
require(["esri/Map",
"esri/config",
"esri/views/SceneView",
"esri/layers/TileLayer",
"esri/layers/WebTileLayer",
"dojo/domReady!"
], function (Map, esriConfig, SceneView, TileLayer, WebTileLayer) {
esriConfig.request.corsEnabledServers.push(
"t0.tianditu.com",
"t1.tianditu.com",
"t2.tianditu.com",
"t3.tianditu.com",
"t4.tianditu.com",
"t5.tianditu.com",
"t6.tianditu.com",
"t7.tianditu.com");
var map = new Map({
"ground": "world-elevation"
});
var view = new SceneView({
"map": map,
"scale": 500000,
"container": "viewDiv",
"center": [103.8000, 34.8000],
}); var layer = new TileLayer({
"url": "http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer",
"copyright": "底图数据源:ESRI",
});
map.add(layer);
//map.add(tiledLayer);
var tiledLayer1 = new WebTileLayer({
"id": "Tianditu Id",
"title": "Tianditu Title",
"urlTemplate": "http://t{subDomain}.tianditu.com/DataServer?T=cva_w&x={col}&y={row}&l={level}",
"subDomains": ["0", "1", "2", "3", "4", "5", "6", "7"],
"copyright": "天地图地名"
});
map.add(tiledLayer1);
var tiledLayer2 = new WebTileLayer({
"id": "Tianditu Id",
"title": "Tianditu Title",
"urlTemplate": "http://t{subDomain}.tianditu.com/DataServer?T=ibo_w&x={col}&y={row}&l={level}",
"subDomains": ["0", "1", "2", "3", "4", "5", "6", "7"],
"copyright": "天地图边界"
});
map.add(tiledLayer2);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
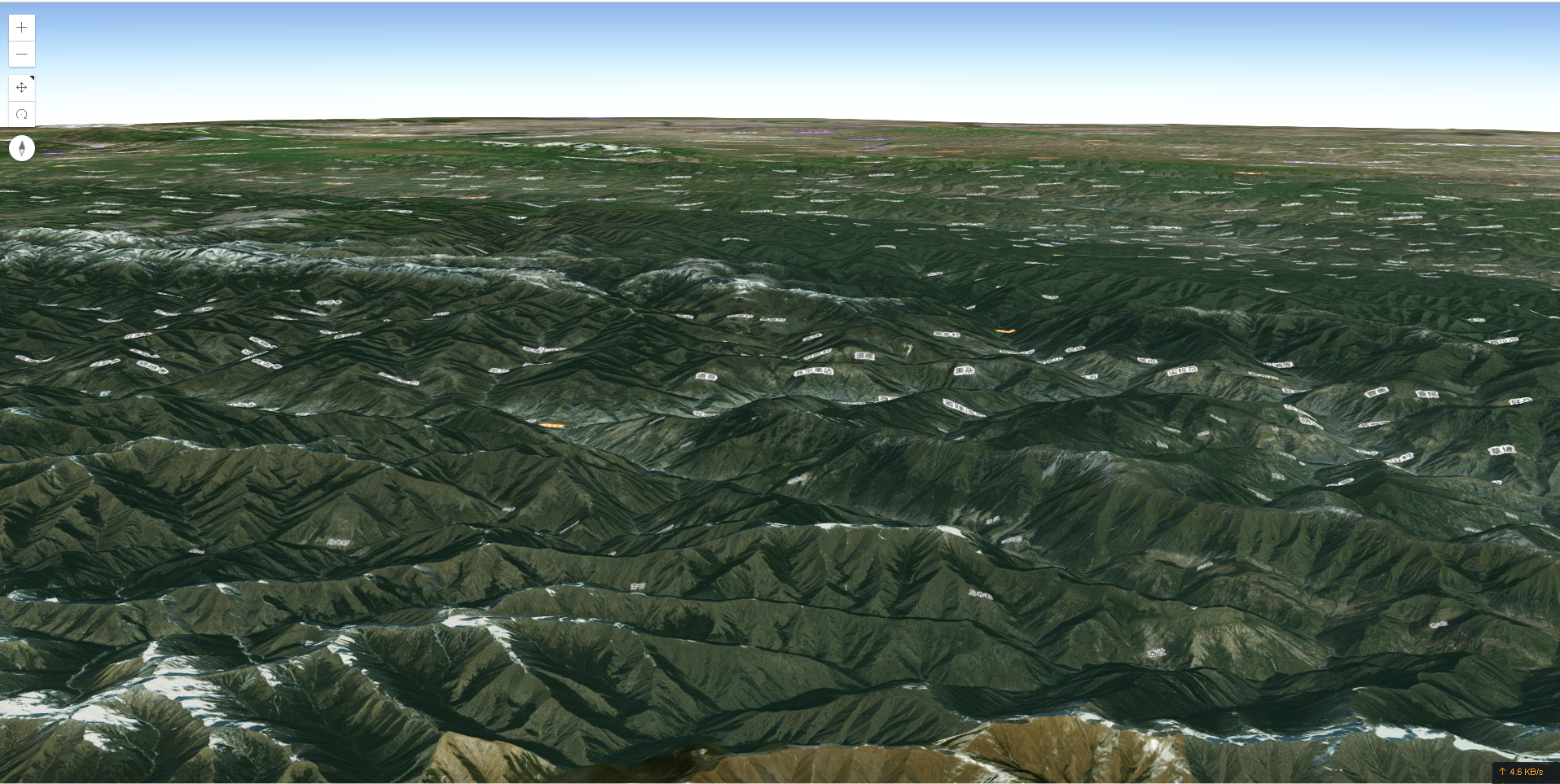
效果


Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注的更多相关文章
- Arcgis api for javascript学习笔记(4.5版本)-三维地图实现弹窗功能
1. 对于Graphic对象,在初始化Graphic对象时设置popupTemplate属性,即可实现点击Graphic时显示弹窗. <!DOCTYPE html> <html> ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图的飞行效果
其实就只是用到了 view.goTo() 函数,再利用 window.setInterval() 函数(定时器)定时执行goTo().代码如下: <!DOCTYPE html> < ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- Arcgis api for javascript学习笔记(4.5版本) - 点击多边形(Polygon)并高亮显示
在现在的 arcgis_js_v45_api 版本中并没有直接提供点击Polygon对象高亮显示.需要实现如下几个步骤: 1.点击地图时,获取Polygon的Graphic对象: 2.对获取到的Gra ...
- Arcgis api for javascript学习笔记(4.6版本) - 二维MapView中的FeatureLayer显示标注
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注.但是这两个属性只针对三维Sc ...
- Arcgis api for javascript学习笔记(3.2X版本)-Map图层叠加以及基本操作
1. 不设置默认底图,第一个图层作为底图,然后叠加另外一个图层 先添加图层1,第一个图层1作为默认底图,然后在图层1上叠加图层2,并设置图层2的透明度为50%. <!DOCTYPE html&g ...
- Arcgis api for javascript学习笔记(3.2版本) - 匀速行驶轨迹动画效果
一.前言 有这样一个需求:已知某条线上的n个点的经纬度数组 ,实现物体运行轨迹. 如果这些点中两个距离很近,那么我们可以用一个定时器在地图上每次重新画一个点,这样肉眼看到这个点上的运动效果,如下图代码 ...
随机推荐
- 【习题 5-11 UVA 12504 】Updating a Dictionary
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 不确定某个map里面是否有某个关键字的时候. 要用find来确定. 如果直接用访问下标的形式去做的话. 会强行给他加一个那个关键字( ...
- C++学习笔记(达内视频版)
达内C++(陈宗权主讲) 第一天: 课程分为Core C++(标准C++.不依赖操作系统)和Unix C++. 1.配置bash,运行.sh文件. vi bash_profile 在"pat ...
- POJ 2642 The Brick Stops Here 0-1背包
poj: http://poj.org/problem?id=2642 大意: 给出n(n<=200)块黄铜合金,还有它们的浓度和价钱.给出若干个个询问使它们在n块中取 M 块 使得这M块合金的 ...
- LIVE555源代码研究之四:MediaServer (一)
LIVE555源代码研究之四:MediaServer (一) 从本篇文章開始我们将从简单server程序作为突破点,深入研究LIVE555源代码. 从前面的文章我们知道.不论什么一个基于LIVE555 ...
- 【JAVA编码专题】总结 分类: B1_JAVA 2015-02-11 15:11 290人阅读 评论(0) 收藏
第一部分:编码基础 为什么需要编码:用计算机看得懂的语言(二进制数)表示各种各样的字符. 一.基本概念 ASCII.Unicode.big5.GBK等为字符集,它们只定义了这个字符集内有哪些字符,以及 ...
- Spring的任务调度@Scheduled注解——task:scheduler和task:executor的解析
原文地址: https://blog.csdn.net/yx0628/article/details/80873774 一个简单的Spring定时任务的 demo,全部代码见下载地址:https:// ...
- IntelliJ IDEA设置鼠标悬浮提示
测试代码; public interface MyInterface { /** * 我是接口方法的注释 * @param num1 我是接口方法入参的注释 * @return 我是接口方法返回值的注 ...
- 段的创建表user_segments 分类: H2_ORACLE 2013-08-10 11:13 714人阅读 评论(0) 收藏
1.段的定义及类型 Oracle中的段(segment)是占用磁盘空间的一个对象,最常见的段类型包括: l 聚簇cluster l 表table l 表分区 tablepartition l ...
- GoJS超详细入门(插件使用无非:引包、初始化、配参数(json)、引数据(json)四步)
GoJS超详细入门(插件使用无非:引包.初始化.配参数(json).引数据(json)四步) 一.总结 一句话总结:插件使用无非:引包.初始化.配参数(json).引数据(json)四步. 1.goj ...
- 蓝牙简单配对(Simple Pairing)协议及代码流程简述
kangear注: 文章转自:http://blog.csdn.net/myxmu/article/details/12217135 原文把图给搞丢了.可是文章太好了,这个时候我就发挥多年的Googl ...
