如何把canvas元素作为网站背景总结详解
如何把canvas元素作为网站背景总结详解
一、总结
一句话总结:最简单的做法是绝对定位并且z-index属性设置为负数。
1、如何把canvas元素作为网站背景的两种方法?
a、设置层级(本例代码就是用的这种方法):
position:absolute;z-index:-2;
b、是将canvas转变为一个路径通过url作为背景
document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
二、如何将<canvas>元素作为网站背景
相较于传统的一张图片作为网站背景,使用CSS动画和HTML5画图明显是更出色、更具时代性的新前端做法。如果在2017年还在使用静态背景,没准人家真的会觉得你有5年以上开发经验呢。
今天来讲一下如何将绘制出的作为背景,从而使其他元素可以在canvas背景下正常排列,达到就像gif图背景一样的效果。
首先我们看代码:

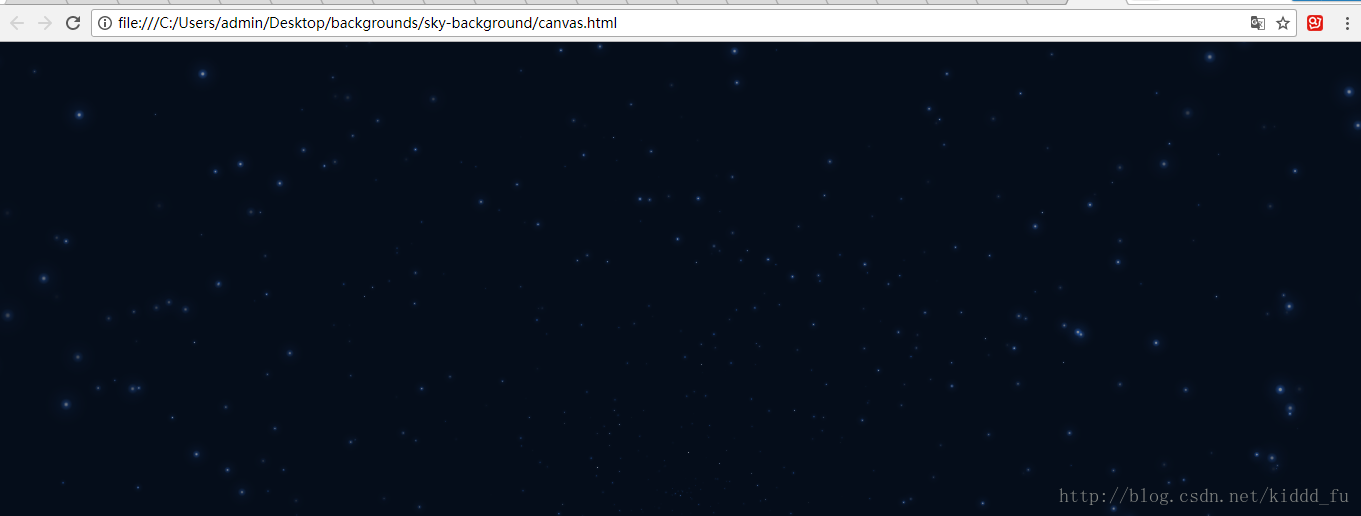
作为示例,我们定义了一个元素。引入background.js绘制。具体的background.js是一个拥有scrollWidth和scrollHeight的全屏的星空动画。具体实现大家不必理会,效果是这样滴:

(其实整个星空一直在动)
出了元素外,我们还添加了一个宽、高30px的红色
好,编译。我们发现空空如也。只有一片星空。
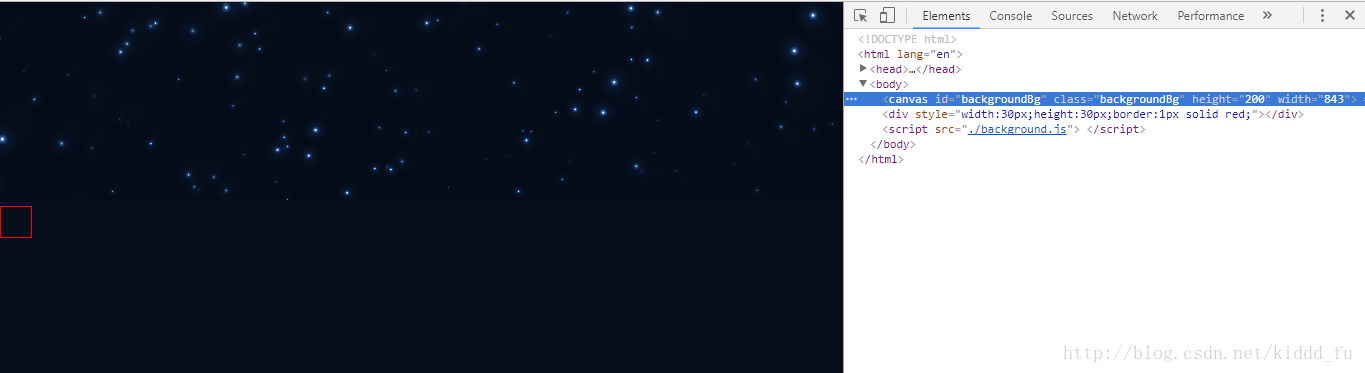
打开控制台,将的高度修改成200px,我们发现,噢,原来div被顺序排列在了canvas之后。

解决这个问题最简单有效的方法:
- z-index : -1;
- position : absolute;
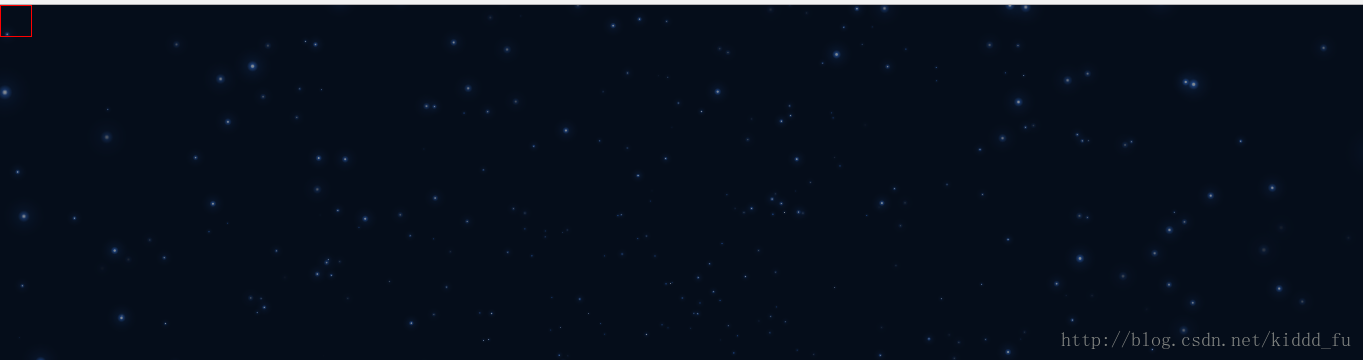
看看结果:

如你所见,最简单的将设为背景的方法即1.将其绝对定位,2.将其z-index设做负数。
拓展:
除了z-index,其实当一个元素被设置了opacity,transforms, filters, css-regions, paged media等属性时,也会产生新的层。比如当你将opacity设为一个小于100%的数,元素也会移至最下层。不过笔者还是觉得不如设置z-index来的直接。具体的,看你咯。
三、在HTML5里把canvas作的画作为背景的方法
这里是用canvas做一个动态的生长树并将其作为背景,我查阅了很多资料发现一般两种方法,
1、设置层级(本例代码就是用的这种方法):
position:absolute;z-index:-2;
2、是将canvas转变为一个路径通过url作为背景
document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
但是该方法我没有成功,希望前端大神帮我解决一下,谢谢
这里生长树的代码借鉴的简书作者michaelgbw
废话少说,贴代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将canvas作为背景</title>
</head>
<body style="margin: 0 auto">
<canvas id='d1' width="600" height="700" style="left: px; border:dashed px #ccc;position:absolute;z-index:-;filter: alpha(opacity:);opacity: 0.5"></canvas>
<script> var drawtree = function (ctx, startx, starty, length, angle, depth, branchWidth) {
var rand = Math.random,
n_length, n_angle, n_depth, maxbranch = ,
endx, endy, maxangle = 2 * Math.PI / ;
var subbranch;
ctx.beginPath();
ctx.moveTo(startx, starty);
endx = startx + length * Math.cos(angle);
endy = starty + length * Math.sin(angle);
ctx.lineCap = 'round';
ctx.lineWidth = branchWidth;
ctx.lineTo(endx, endy);
if (depth <= ) {
//树的枝干
ctx.strokeStyle = 'rgb(0,' + (((rand() * ) + ) >> ) + ',0)';
}
else {
//树的叶子
ctx.strokeStyle = 'rgb(0,' + (((rand() * ) + ) >> ) + ',50,25)';
}
ctx.stroke();
n_depth = depth - ;
//判断树是否结束
if (!n_depth) {
return;
}
subbranch = (rand() * (maxbranch - )) + ;
branchWidth *= 0.5;
for (var i = ; i < subbranch; i++) {
n_angle = angle + rand() * maxangle - maxangle * 0.5;
n_length = length * (0.5 + rand() * 0.5);
setTimeout(function () {
drawtree(ctx, endx, endy, n_length, n_angle, n_depth, branchWidth);
return;
}, )
}
}; var canvas1 = document.getElementById('d1');
var context = canvas1.getContext('2d');
//初始化的树
drawtree(context, , , , -Math.PI / , , );
//context.fill();
//document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
</script>
<div id="YST" style="width:px; height:px;border:dashed px #ccc;text-align: center;left: px;position:absolute">
<h4>青花瓷</h4>
<p align="center">素胚勾勒出青花笔锋浓转淡<br>
瓶身描绘的牡丹一如你初妆<br>
冉冉檀香透过窗心事我了然<br>
宣纸上走笔至此搁一半<br>
釉色渲染仕女图韵味被私藏<br>
而你嫣然的一笑如含苞待放<br>
你的美一缕飘散<br>
去到我去不了的地方<br>
天青色等烟雨<br>
而我在等你<br>
炊烟袅袅升起<br>
隔江千万里<br>
在瓶底书汉隶仿前朝的飘逸<br>
就当我为遇见你伏笔<br>
天青色等烟雨<br>
而我在等你<br>
月色被打捞起<br>
晕开了结局<br>
如传世的青花瓷自顾自美丽<br>
你眼带笑意<br>
色白花青的锦鲤跃然於碗底<br>
临摹宋体落款时却惦记着你<br>
你隐藏在窑烧里千年的秘密<br>
极细腻犹如绣花针落地<br>
帘外芭蕉惹骤雨<br>
门环惹铜绿<br>
而我路过那江南小镇惹了你<br>
在泼墨山水画里<br>
你从墨色深处被隐去</p>
</div>
</body>
</html>
如何把canvas元素作为网站背景总结详解的更多相关文章
- Canvas使用渐变之-径向渐变详解
创建径向渐变使用 createRadialGrdient(x0,y0,r0,x1,y1,r1) 一共六个参数,分别代表: 起点的圆心坐标(第一个和第二个参数), 起点园的半径(第三个参数), 终点 ...
- HTML行内元素与块级元素有哪些及区别详解
转自 https://www.jb51.net/web/724286.html 这篇文章主要介绍了HTML行内元素与块级元素有哪些及区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具 ...
- CSS背景background详解,background-position详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- EF+LINQ事物处理 C# 使用NLog记录日志入门操作 ASP.NET MVC多语言 仿微软网站效果(转) 详解C#特性和反射(一) c# API接受图片文件以Base64格式上传图片 .NET读取json数据并绑定到对象
EF+LINQ事物处理 在使用EF的情况下,怎么进行事务的处理,来减少数据操作时的失误,比如重复插入数据等等这些问题,这都是经常会遇到的一些问题 但是如果是我有多个站点,然后存在同类型的角色去操作 ...
- 网页元素定位神器之Xpath详解
摘要: 经常在工作中会使用到XPath的相关知识,但每次总会在一些关键的地方不记得或不太清楚,所以免不了每次总要查一些零碎的知识,感觉即很烦又浪费时间,所以对XPath归纳及总结一下. ... ...
- 全网最详细的Sublime Text 3的插件官方网站(图文详解)
不多说,直接上干货! 全网最详细的Windows里下载与安装Sublime Text *(图文详解) 全网最详细的Sublime Text 3的激活(图文详解) 全网最详细的Sublime Text ...
- CSS中的背景用法详解
background 属性是CSS中用于设置元素背景的属性,最简单的background属 性名,是针对背景若干设定的合并简写,最早的CSS只能使用单一背景图片,而在现在却可以设置多个背景图片.而不用 ...
- css伪元素:before和:after用法详解
css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面 ...
- css background 背景知识详解
background 背景属性 我们知道元素有前景色color,与之对应的还有背景色,通过background我们可以为元素添加实色(background-color)和任意多个背景图片(backgr ...
随机推荐
- POJ 3049 DFS
思路:暴搜 //By SiriusRen #include <cstdio> #include <iostream> #include <algorithm> us ...
- ElasticSearch 工作原理
ElasticSearch 工作原理图 文字说明,以后更新
- 分享一个关于js原型链的理解
http://www.cnblogs.com/wyaocn/p/5815761.html
- JOISC 2018 Day 2 最差记者3
JOISC 2018 Day 2 最差记者3 题意: 数轴上有\(N\)个选手和一个旗手,旗手在位置\(0\)<第\(i\)人的位置为\(-i\),每个选手有一个参数\(D_i\).旗手每单 ...
- 洛谷 P2837 晚餐队列安排
P2837 晚餐队列安排 题目背景 Usaco Feb08 Bronze 题目描述 为了避免餐厅过分拥挤,FJ要求奶牛们分2批就餐.每天晚饭前,奶牛们都会在餐厅前排队入内,按FJ的设想,所有第2批就餐 ...
- cocos2dx-js学习笔记(一)环境搭建
本人眼下的学习方向是cocos2dx+js的开发方式,开发调试使用webstrom和火狐浏览器,调试完毕的项目使用cocos2dx+jsb的方式编译到PC或android设备执行.主要时间用在学习,所 ...
- Autodesk 招聘Revit二次开发咨询顾问,与Autodesk全球团队紧密合作,提高职业生涯的好机会
朋友们, 因为我离开Autodesk的全职工作(变为部分时间工作),我的职位空出.急招这个职位.请踊跃把你周围的朋友推荐给Autodesk. 请将简历发给我转交给Autodesk 我的邮箱yexion ...
- 利用zip格式实现手机客户端二维码扫描分享识别
场景: 用户A想要将某应用推荐给用户B,用户B扫描用户A的手机app中的二维码进行下载和安装, 并且需要识别用户B是扫描了用户A的二维码,进而给用户A一定的奖励. (例如:健一网app) zip格式: ...
- *android抓包工具——fiddler抓包分析api接口
本文地址:http://blog.csdn.net/u011733020 首先,写这个仅仅是为了学习.不是要做什么违法的事情,假设有问题,有关部门 请联系我,立刻删除. 不要查我水表. 正题:这里介绍 ...
- zendiscovery 的Ping机制
ping是集群发现的基本手段,通过在网络上广播或者指定ping某些节点获取集群信息,从而可以找到集群的master加入集群.zenDiscovery实现了两种凭机制:广播与单播.本篇将详细分析一些这M ...
