echarts怎么使用(最最最最简单版)(本质canvas)
echarts怎么使用(最最最最简单版)(本质canvas)
一、总结
一句话总结:外部扩展插件肯定要写js啊,不然数据怎么进去,不然宽高怎么设置。本质都是canvas嵌套在页面上,比如div中。
1、echarts怎么使用?
引入js,指定控件,编写js
2、怎么让外部插件变得非常容易?
页面源代码和官方教程
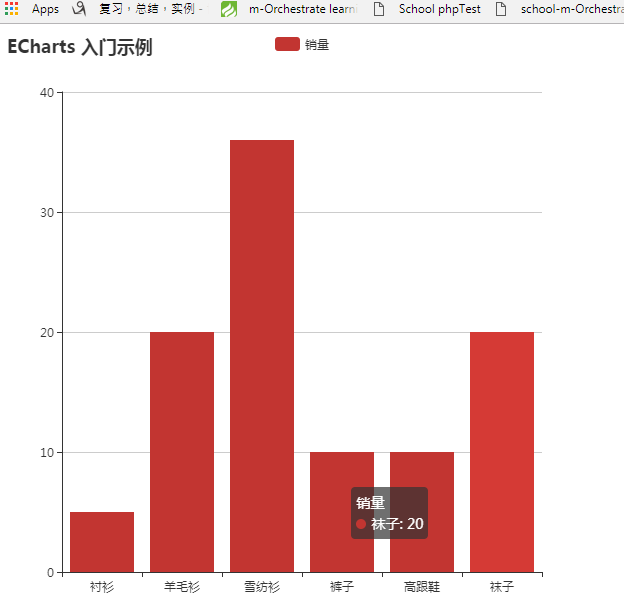
二、echarts怎么使用(最最最最简单版)








三、自己测试(这么简单的吗,看百度教程)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试百度Charts</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="height: 600px;width: 600px;"></div>
<div id="chart2" style="height: 600px;width: 600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
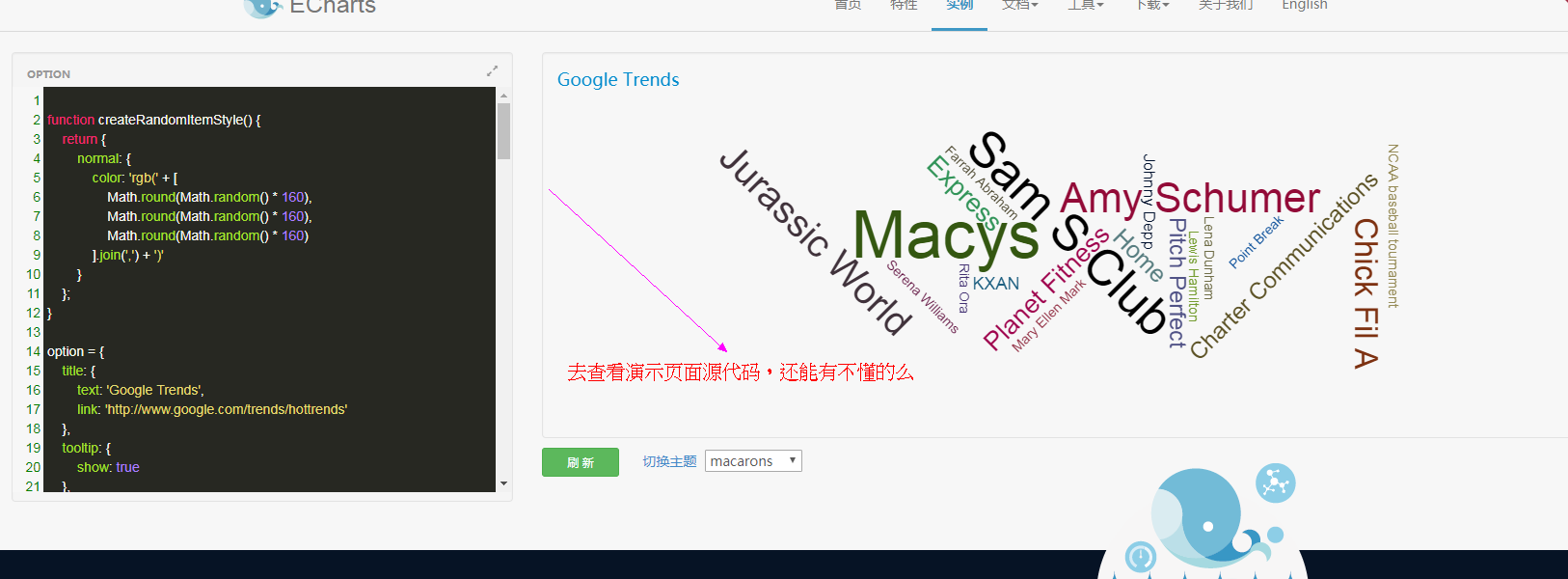
四、测试字符云(页面源代码和官方教程)
查看演示页面源代码,你还能有什么不懂的

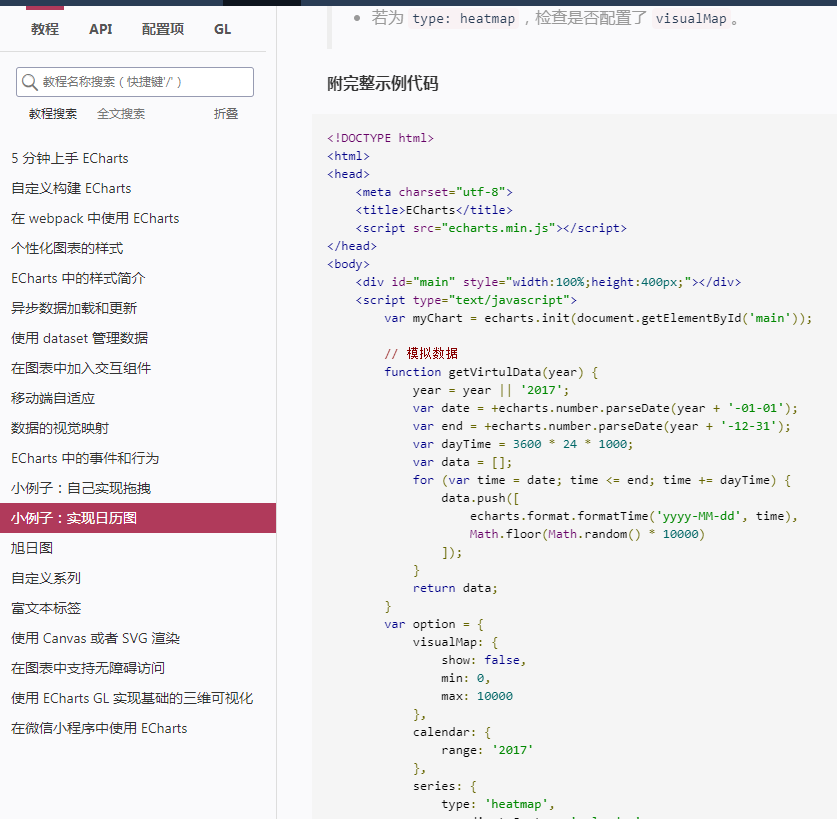
教程非常详细

echarts怎么使用(最最最最简单版)(本质canvas)的更多相关文章
- php爬虫最最最最简单教程
php爬虫最最最最简单教程 一.总结 一句话总结:用的爬虫框架,却是用的自己的例子(因为网站结构的变化,作者的例子不一定好用) 爬虫框架 自己例子 1.发现自己的运行效果和作者的不一样怎么办? 耐下性 ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- ThinkPHP5.0最最最最最简单实例
ThinkPHP5.0最最最最最简单实例 一.效果图 二.操作步骤 1.用mysql数据库建立数据库 2.按照ThinkPHP官网的指示装好ThinkPHP5.0 tp5里面的目录结构如下: 3.配置 ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
- thinkphp5最最最最简单的ajax实例
thinkphp5最最最最简单的ajax实例 一.总结 一句话总结:页面端使用$.get()方法传递ajax请求,服务器端判断是不是ajax请求,是的话接受参数,进行逻辑处理之后向客户端返回值. 1. ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- 其它课程中的python---4、Matplotlib最最最最简单使用
其它课程中的python---4.Matplotlib最最最最简单使用 一.总结 一句话总结: 慢慢来吧,不着急,心态平和和沉稳:每次和世界交互,你就能感受到无比的自信 1.如何区别python2和p ...
- python从入门到大神---4、python3文件操作最最最最简单实例
python从入门到大神---4.python3文件操作最最最最简单实例 一.总结 一句话总结: python文件操作真的很简单,直接在代码中调用文件操作的函数比如open().read(),无需引包 ...
- 代码走查25条疑问 C# 跳转新的标签页 C#线程处理 .Net 特性 attribute 学习 ----自定义特性 看懂 ,学会 .NET 事件的正确姿势-简单版
代码走查25条疑问 代码走查(Code Review) 是一个开发人员与架构师集中讨论代码的过程.通过代码走查可以提高代码的 质量,同时减少Bug出现的几率.但是在小公司中并没有代码走查的过程在这 ...
随机推荐
- codeforces 666E. Forensic Examination(广义后缀自动机,Parent树,线段树合并)
传送门: 解题思路: 很坑的一道题,需要离线处理,假如只有一组询问,那么就可以直接将endpos集合直接累加输出就好了. 这里就要将询问挂在树节点上,在进行线段树合并时查询就好了. 代码超级容易写挂的 ...
- 【2017"百度之星"程序设计大赛 - 初赛(A)】小C的倍数问题
[链接]http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?cid=775&pid=1001 [题意] 在这里写题意 [题 ...
- VMware Ubuntu安装具体过程
不是每个程序猿都必须玩过linux,仅仅是博主认为如今的非常多server都是linux系统的,而自己属于那种前端也搞.后台也搞,对框架搭建也感兴趣,可是非常多生产上的框架和工具都是安装在server ...
- JSF教程(11)——生命周期之Invoke Application Phase
在这个阶段JSF实现将处理不论什么应用界别的事件,比如表单的提交或者链接点击后跳转到还有一个页面. 这时假设应用须要重定向不同 的web应用字眼或者产生一个资源其并不喊不论什么的JSF组件,那么就调用 ...
- 基于bootstrap的漂亮网站后台管理界面框架汇总
基于bootstrap的漂亮网站后台管理界面框架汇总 10个最新的 Bootstrap 3 管理模板 这里分享的 10 个模板是从最新的 Bootstrap 3 管理模板集合中挑选出来的,可以帮助你用 ...
- POJ3984 迷宫问题 BFS
看题传送门:http://poj.org/problem?id=3984 BFS水一发 明天帮学弟挑电脑顺便去玩.接下来几天好好看数据结构.嗯哼. 这题标准的BFS应用,唯一需要注意的是需要输出中间的 ...
- CSU1656: Paper of FlyBrother(后缀数组)
Description FlyBrother is a superman, therefore he is always busy saving the world. To graduate fro ...
- [Algorithms] Binary Search Algorithm using TypeScript
(binary search trees) which form the basis of modern databases and immutable data structures. Binary ...
- [WASM] Call a JavaScript Function from WebAssembly
Using WASM Fiddle, we show how to write a simple number logger function that calls a consoleLog func ...
- 一次性能优化将filter转换
有一条SQL性能有问题,在运行计划中发现filter.遇到它要小心了,类似于nestloop.我曾经的blog对它有研究探索运行计划中filter的原理.用exists极易引起filter. 优化前: ...
