icheck使用
1、使用:
<link rel="stylesheet" href="css/skins/all.css">或者<link rel="stylesheet" href="css/skins/flat/需要的颜色文件">
<script src="js/jquery.js"></script>
<script src="js/icheck.js"></script>
2、初始化:
$('input').iCheck({
checkboxClass: 'icheckbox_flat-blue', //每个风格都对应一个,这个不能写错哈。
radioClass: 'icheckbox_flat-blue',
});
3、选中不选中处理:
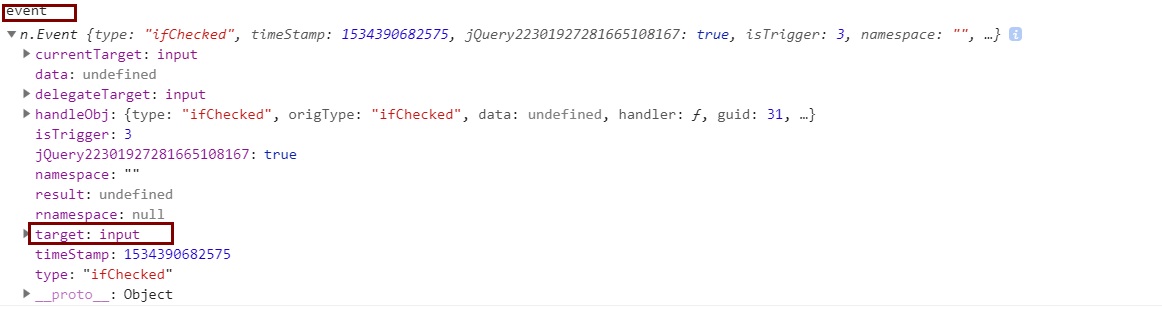
$('input').on('ifChecked', function(event){ })
$('input').on('ifUnchecked', function(event){ })
4、主动选中与不选中
$('input').iCheck('check'); — 将输入框的状态设置为checked
$('input').iCheck('uncheck'); — 移除 checked 状态
5、获取选中的input:

6、获取当前选中的input的索引:
例子:
<div class="row margin">
<div class="item2">
<input type="checkbox" name="ytName1" value="1"/><label class="margin">星期一</label>
</div>
<div class="item2">
<input type="checkbox" name="ytName1" value="2"/><label class="margin">星期二</label>
</div>
<div class="item2">
<input type="checkbox" name="ytName1" value="3"/><label class="margin">星期三</label>
</div>
</div>
$('input').on('ifChecked', function(event){
});
其他参考API:http://www.bootcss.com/p/icheck/#skins
icheck使用的更多相关文章
- iCheck.js
一.iCheck:http://www.bootcss.com/p/icheck/ 1.选择一个颜色主题,网上有,有了一个肤色主题,然后就是把这个肤色主题的css文件复制到iCheck文件夹里面 2. ...
- BootStrapt iCheck表单美化插件使用方法详解(含参数、事件等) 全选 反选
特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备 2.支持触摸设备 — iOS.Android.BlackBerry.Windows Phone等系统 4.方便 ...
- iCheck表单美化插件使用方法详解(含参数、事件等)
iCheck 特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 - 包括 桌面和移动设备 2.支持触摸设备 - iOS.Android.BlackBerry.Windows Phon ...
- JQery icheck 插件
<script type="text/javascript"> $(document).ready(function(){ var callbacks_list = $ ...
- 优化checkbox和radio,类似Bootstrap中的iCheck
checkbox和radio浏览器默认的已经满足不了大众的审美需求,更不用说浏览器之间的差异化,取而代之,优化checkbox和radio的方法也随之诞生了. html结构:单选框为例,简单说明: 其 ...
- icheck.min.js 选中效果
遍历所有 checkbox 如果是选中的用 绿色 如果未选中用 灰色 //check控件属性 $('input').each(function() { var self = $(this); var ...
- icheck样式绑定与翻页保持
官方文档:http://icheck.fronteed.com/ 使用基本样式 $('input').iCheck({ checkboxClass : 'icheckbox_square-blue', ...
- icheck如何修改样式大小
icheck默认样式比较大,有需求调整checkbox大小. 1. 最简单的方法可用css3来实现,让整个模块层缩放,不兼容低版本浏览器. transform:scale(0.7,0.7) 2. ...
- jquery-插件iCheck 使用
这是一个兼容多种浏览器的插件 官网:http://icheck.fronteed.com/ 官方给出了很多的例子,我说一个使用的问题. 使用的时候,要放到window..load的外部. 页面html ...
- 期货大赛项目|六,iCheck漂亮的复选框
废话不多说,直接上图 对,还是上篇文章的图,这次我们不研究datatables,而是看这个复选框,比平常的复选框漂亮太多 看看我是如何实现的吧 插件叫iCheck 用法也简单 引入js和css $(& ...
随机推荐
- 洛谷 P1586 四方定理
P1586 四方定理 题目描述 四方定理是众所周知的:任意一个正整数nn,可以分解为不超过四个整数的平方和.例如:25=1^{2}+2^{2}+2^{2}+4^{2}25=12+22+2 ...
- 如何判断windows动态链接库是32还是64位
如果安装过Visual Studio的话,直接打开一个VS提供的控制台窗口,比如VS2012 x64 Native Tools Command Prompt. 用下面的命令查看程序的头部信息:“dum ...
- 小米手机 js 脚本取src为空的适配问题
今天測试提上来一个问题 我android webview 中运行了一段js脚本.去替换原来的图片.可是小米手机上竟然没起作用 花了一个中午的午休看问题 贴出来帮助下遇到相同的问题的朋友吧.我百度了半天 ...
- QQ是怎样实现好友桌面快捷方式的?
QQ是怎样实现好友桌面快捷方式的? 不知道什么时候,QQ推出了好友桌面快捷方式.方便用户和最常保持联系的好友一键联系.核心功能一:若QQ启动了.则双击快捷方式直接打开好友聊天界面:核心功能二:若QQ未 ...
- 新随笔(三)什么时候使用button,什么时候使用文字链接
新随笔(三)什么时候使用button.什么时候使用文字链接 你为什么在这个地方用button而不用文字链接呢? 这是刚才我问一个设计师的问题. 她抬头看我,眼神迷茫.说:"没什么为什么呀,我 ...
- C++_class_powerpoint_1.2
用英文编写(复制黏贴)果然比较吃力啊,果然还是要写中文. Expressions and Statements Operator summary Scope resolution class::m ...
- Appium + python - input操作实例
import osimport time as t adb = 'adb shell input tap 400 500'os.system(adb) t.sleep(5) class keyeven ...
- weui&flexible布局
1.weui 一开始以为只能用于小程序中,原来分两种:weui-wxss-master和weui-master.真的是强大的不得了,把设计好的样式和功能封装.然后分类,有明确的层级和逻辑,感动!!值得 ...
- python 4:str.lstrip()、str.rstrip()、str.strip()(分别去除首空格,尾空格,首尾空格;不改变原有变量,除非赋给)
name = " Hello,World! Hello,Python! " print(name + "检测行末空格的") print(name.lstrip( ...
- B - Sleuth
Problem description Vasya plays the sleuth with his friends. The rules of the game are as follows: t ...
