(转)Arcgis for Js之鼠标经过显示对象名的实现
http://blog.csdn.net/gisshixisheng/article/details/41889345
在浏览地图时,移动鼠标经过某个对象或者POI的时候,能够提示该对象的名称对用户来说是很实用的,本文讲述在Arcgis for Js中,用两种不同的方式来实现该效果。
为了有个直观的概念,先给大家看看实现后的效果:

百度地图的效果

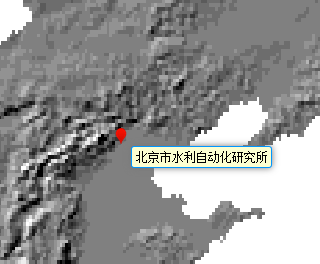
效果1

效果2
直观的看到了效果,下面说说在Arcgis for Js中实现的两种方式。在实现给效果的时候,有layer的两个事件,mouse-over和mouse-out事件,鼠标经过显示对象名称,鼠标移除清除显示。
1、通过TextSymbol和GraphicMarkerSymbol实现
通过这种方式显示是直接用Arcgis的方式实现的,实现的代码如下,效果为效果2:
- function mouseOverLayer(e){
- map.setMapCursor("pointer");
- console.log(e.graphic);
- var font = new esri.symbol.Font();
- font.setSize("10pt");
- font.setFamily("微软雅黑");
- var cpoint = event.graphic.geometry;
- var text = new esri.symbol.TextSymbol(event.graphic.attributes.name);
- text.setFont(font);
- text.setColor(new dojo.Color([0,0,0,100]));
- text.setOffset(20,-35);
- pmsTextBg.setOffset(20,-30);
- var textLength=event.graphic.attributes.name.length;
- pmsTextBg.setWidth(textLength*13.5+5);
- var bgGraphic = new esri.Graphic(cpoint, pmsTextBg);
- showTextLayer.add(bgGraphic);
- var labelGraphic = new esri.Graphic(cpoint,text);
- showTextLayer.add(labelGraphic);
- };
- function mouseOutLayer(){
- map.graphics.clear();
- showTextLayer.clear();
- map.setMapCursor("default");
- }
2、直接用div显示
通过获取鼠标点位置或者几何体位置,将位置转换为屏幕坐标,将信息用div的形式展示出来,代码如下,效果为效果1:
- function mouseOverLayer(e){
- map.setMapCursor("pointer");
- console.log(e.graphic.attributes);
- var scrPt = map.toScreen(e.graphic.geometry);
- console.log(scrPt);
- var textDiv = dojo.doc.createElement("div");
- dojo.attr(textDiv,{
- "id":"text"
- });
- dojo.style(textDiv, {
- "left": scrPt.x+10 + "px",
- "top": scrPt.y+10 + "px",
- "position": "absolute",
- "z-index":99,
- "background":"#fcffd1",
- "font-size":"10px",
- "border":"1px solid #0096ff",
- "padding": "0.1em 0.3em 0.1em",
- "font-size": "11px",
- "border-radius": "3px",
- "box-shadow": "0 0 0.75em #777777"
- });
- textDiv.innerHTML =e.graphic.attributes.name;
- dojo.byId("map").appendChild(textDiv);
- };
- function mouseOutLayer(e){
- map.setMapCursor("default");
- dojo.byId("map").removeChild(dojo.byId("text"));
- };
比较:
以上两种方式都可实现相同的效果,但就实现的难易程度,第二种比第一种简单,在实现的美观程度上,第二种比第一种更好调整与控制,在实现效率上,第二种比第一种好一点,可是,就在与地图的结合上,很显然,第二种比第一种稍微差一点。
(转)Arcgis for Js之鼠标经过显示对象名的实现的更多相关文章
- Arcgis for Js之鼠标经过显示对象名的实现
在浏览地图时,移动鼠标经过某个对象或者POI的时候,能够提示该对象的名称对用户来说是很实用的,本文讲述在Arcgis for Js中,用两种不同的方式来实现该效果. 为了有个直观的概念,先给大家看看实 ...
- CSS或者JS实现鼠标悬停显示另一元素
想达到鼠标悬停到元素a上,显示另一个元素b,可以通过css实现也可以通过js实现.js:写两个函数:mouseenter,mouseleave,例如:其中 $("#a").mous ...
- JS实现鼠标悬浮,显示内容
其实就是增加title属性
- Arcgis for JS扩展GraphicLayer实现区域对象的聚类统计与展示
功能需求: 分省市统计并展示全国雨量站的数目与位置. 常规做法: 分省市雨量站的数目通过统计表的形式在页面端展示,位置根据XY坐标信息将雨量站标绘在图上. 优化做法: 去掉统计图的展示方式,直接将各省 ...
- 鼠标经过显示二级菜单的js特效
本文章来给大家推荐一个不错的鼠标经过显示二级菜单js特效效果,有需要了解的朋友可以参考一下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T ...
- (转载)arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
1 arcgis加载天地图和wmts服务 arcgis for js加载天地图的例子网上有很多,这里先不写了,后期有空再贴代码,这里主要分析下WMTS服务为什么不显示,怎么解决. 条件:这里的WMTS ...
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- arcgis for js学习之Draw类
arcgis for js学习之Draw类 <!DOCTYPE html> <html> <head> <meta http-equiv="Cont ...
- (转) Arcgis for js加载百度地图
http://blog.csdn.net/gisshixisheng/article/details/44853709 概述: 在前面的文章里提到了Arcgis for js加载天地图,在本节,继续讲 ...
随机推荐
- 【codeforces 509B】Painting Pebbles
[题目链接]:http://codeforces.com/contest/509/problem/B [题意] 给n鹅卵石染色; 有k种颜色可供选择; 问你有没有染色方案; 使得各个堆的鹅卵石里面,第 ...
- MySql数据库优化可以从哪几个方面进行?
1.选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快.因此,在创建表的时候,为了获得更好的性能,我们可以将表中字段的宽度设得尽 ...
- CodeForcesGym 100735B Retrospective Sequence
Retrospective Sequence Time Limit: Unknown ms Memory Limit: 65536KB This problem will be judged on C ...
- github的submodel错误
原文地址 简要:直接把github上的仓库删除重建,本地的仓库也删除重建,再重新上传就OK了 最近想整理一下工作室官网的东西,那是一个用github pages写的网站,在上传一些post文章的时候, ...
- cogs 290. [CTSC2000] 丘比特的烦恼
290. [CTSC2000] 丘比特的烦恼 ★★★ 输入文件:cupid.in 输出文件:cupid.out 简单对比时间限制:1 s 内存限制:128 MB 随着社会的不断发展,人 ...
- [LeetCode]Valid Sudoku解题记录
这道题考查对二维数组的处理,哈希表. 1.最自然的方法就是分别看每一个数是否符合三个规则.所以就须要对应的数据结构来 记录这些信息,判定是否存在.显然最先想到用哈希表. 2.学会把问题抽象成一个个的子 ...
- IO 字节流学习
复制图片和MP3 import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.Fil ...
- ExtJs4.1布局具体解释
Border布局: Ext.onReady(function(){ Ext.QuickTips.init(); Ext.create('Ext.container.Viewport', ...
- 《Qt on Android核心编程》前言:为什么写作本书
2008年.我開始在CSDN写技术博客. 在此之前,我的理想是写出受人待见的小说来.我也以前在网络论坛上笔耕不辍获得一些成绩,也以前发表过一些散文以及小说.而那一年,当我再次拾起笔来写东西时.却选择了 ...
- go 条件语句if
一.if 语句 格式 if condition { // do something } 举例 package main import "fmt" func main(){ var ...
