射击的乐趣:WIN32诠释打飞机游戏
一楼留给链接http://blog.csdn.net/crocodile__/article/details/11860129
楼上神贴,膜拜片刻......
一、游戏玩法和已经实现的功能
1.打开游戏会有提示是否开始游戏。
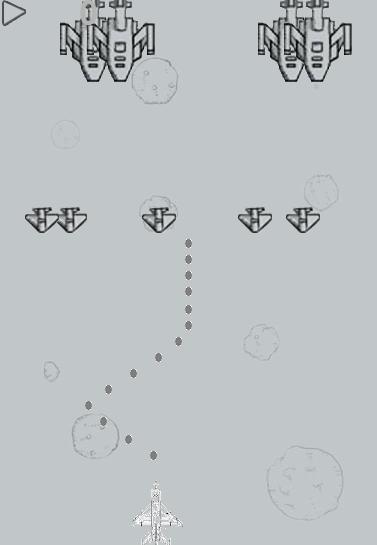
2.键盘↑↓←→控制保卫者飞机(米格21原型,米格粉们千万不要看这架飞机)上下左右移动,躲避敌机并利用机枪扫射敌机。

3.击落大飞机获得100分,中型飞机奖励60分,小飞机奖励20分,左上角分数板显示游戏积分。
4.全局快捷键SHIFT+A重新开始游戏,CTRL+A强行退出游戏,空格键暂停以及继续游戏,也可以鼠标点击左上角的图标来切换暂停与继续模式。
5.保卫者的硬度比不上野蛮的敌机,发生碰撞时会被摧毁掉,注意,保卫者有两次重生机会。
6.敌机突破保卫者的防守阵地则宣告游戏结束。
7.等级增强功能,当击杀积分达到一定数值,敌机会更加疯狂的进攻,相应的,保卫者的节奏也会加快。
8.不要觉得素材太雷同,有兴趣的朋友可以更换素材,游戏支持按照素材的大小进行自动调整。选取背景以外图片请以白色作为背景色,图片大小自行调节,window7的画图功能就支持缩放比例功能。
二、技术积累
版本开发间歇期抽时间完成的,写作的过程比较零碎,基本是遇到不会的API就上百度文库、博客园、VC驿站来查使用方法或者案例,一边学习一边完善对win32模型的理解。
打个广告哈:诚邀widnows编程的兄弟姐妹们一起分享学习,要是有大牛愿意指点一下就更好了,在下邮箱believing_dan@hotmail.com QQ:382128698
双缓冲技术实现平滑刷新画面,避免频繁paint造成的闪烁。
双缓冲技术用到的透明背景贴图,透明背景贴字。
构建自己的消息处理流程和注册全局快捷键,在Pretranslatemessage中拦截虚拟键盘消息并进行预处理,之前的一篇随笔WIN32消息机制有详细介绍。
从指定路径加载位图。
碰撞检测,目前实现比较粗糙,简化为矩形包围体进行碰撞检测。
客户区鼠标事件处理,当点击指定区域时才触发指定事件,对鼠标点击区域进行判断。
游戏状态标志加上定时器实现游戏暂停与游戏中状态切换,注册了两个定时器分别对应保卫者射击与敌机移动。
AfxMessageBox的运用,加入选择以及风格的提示消息。
三、捉虫子
1.为了让爆炸有一个平滑的显示效果,给飞机设计了NORMAL、BOOST、DESTROYED三个状态,BOOST状态判断是否贴了最后一张爆炸图,用了当前pos是否等于图片边缘的判断,没有考虑到int a = 10/3; int b = a*3; b 其实不等于a的这种场景,导致飞机下落过程中看起来消失掉,真实状态却一直保持在BOOST。
2.同样是爆炸效果,保卫者未做移动频率限制,而敌机采用定时器控制移动,可能存在敌机已经为DESTROYED状态且尚未调用定时器清除掉数据时碰撞到保卫者的场景,保卫者移动碰撞检测剔除该场景。
四、感悟
对着书本苦读只能出秀才,勤于实践才能那啥,额,成大牛吧。计算机不只是编程,更是一种解决问题的方法,按下F5只代表设计与思考的告一段落,最重要的是这之前的准备。
学会计算机科学非常困难但绝对必要。
五、关键代码
成功加载一张位图并在对话框中显示是第一步。

有了上面的基础就可以去理解一下双缓冲,双缓冲绘图的简单流程就是:创建一个缓冲图层buffbmp,创建两个画图对象bufferdc和bmpdc,bufferdc关联缓冲图层,bmpdc依次关联想要绘制的bmp信息并将之贴到缓冲图层,缓冲图层所有画面都绘制完毕才会贴到真正的设备上下文,优点在于最终呈现到设备的画面是一次成型的,相比逐次贴图到主画面的方式可以消灭掉闪烁现象。
具体的流程如下:
1.创建一个设备兼容位图CreateCompatibleBitmap作为缓冲层,初学者理解为创建一张画布;
2.创建一个用于关联画布的设备兼容的内存设备上下文环境CreateCompatibleDC,初学者理解成创建一个GDI的类对象,通过该对象可以调用GDI的各种绘图函数,该对象由windows保证与指定设备兼容,在关联的设备上都能运作良好;
3.GDI对象选择画布SelectObject,SelectObject是个重载函数,根据参数的不同产生不同的效果,选择画布以后绘图就在该画布上画画,选择画笔,以后绘图就使用指定的画笔。
4.重复步骤2创建一个用于关联内存位图(加载到内存中的素材)的设备兼容的内存设备上下文环境,这个名字真的很长。
5.步骤4创建的DC关联内存位图(以后称为bmpdc,缓冲画布关联DC简称为bufferdc)选择素材bmp并调用贴图函数TransparentTlt将素材贴到画布上。
6.重复步骤5,直到所有素材都被贴到画布上。
7.将画布上的像素位块转移到设备上BitBlt。

敌机移动采用定时器驱动,定时器的调用模式比较明了:设置定时器、取消定时器、定时器处理。
SetTimer设置定时器,KillTimer取消定时器, 在消息处理中对定时器关联事件进行处理



做了两个定时器来针对不同的需求:1.敌机向保卫者基地冲锋和子弹移动,要求移动幅度小且具有连贯性;2.保卫者的武器自动攻击,这个时间间隔比较长,要不满屏子弹,小时候特想有的大招,随便挥挥手,神兵自天而降,干掉所有的怪物,额,我这思考能力又把主题扯远了。
保卫者的子弹打中敌机和保卫者遭遇敌机都需要产生对应的特效,摧毁敌机和保卫者被干掉,这就需要碰撞检测,当然,小游戏要求的精度不高,可以简单的以矩形包围体进行近似化检测,矩形包围体发生碰撞就断定发生了碰撞事件,从而触发相应的处理。


好吧,代码中已经暴露了下一阶段的内容,就是积分和等级体系,这没啥好讲的。
捎带展示一下无意中添加的一个特性吧,窗口可以随着背景素材的大小进行自动扩展,游戏元素比如敌机、保卫者、子弹等都可以随时替换并根据替换的素材大小自行调节,会自动适应窗口大小,限制也是有的,就是飞机爆炸图片的段数是固定的,小飞机有两个阶段,中飞机有三个阶段,大飞机有四个阶段,游戏元素支持随意替换是因为设计时候采用的素材大小而非固定值的方式,窗口大小随着背景调整大小贴一段代码,稍等,大家可能还比较好奇,这个对话框是怎么整的,咋没有系统绘制的非客户区呢?一并告诉你。

这两个函数在我的另外一个小游戏中也有用到,美女找茬。
注册全局快捷键的就不想贴啦,我的另外一篇博客专门讲了机制和用法:http://www.cnblogs.com/learn-my-life/p/3382703.html
六、小结
最初的想法就是写一个类似现在的小游戏来学习技术,当目标达到的时候却发现我可以继续做下去,可以把我会的一些知识都给容纳进这个游戏,想到的一些新点子也会通过学习的方式逐步添加进来,先扯一些呗,伤害计算系统,网络游戏有3种伤害计算公式,减法、除法、乘法,到时候在这里实践一下。玩家信息记录模式,给出一些可选的角色列表,每个角色分别有移动速度增强、伤害增强等特性,玩家的信息在一次结束游戏后被加密保存至指定目录。信息查看面板,主面板保持最简洁,显示武器装甲分数,其他的信息通过切换画面提供等。也会增加更多游戏元素,绚丽多变的武器,敌机根据地位会携带相应的装备。从练习的角度来看,肯定是优先实现那些用到了不同技术的功能,我会继续把这个游戏做下去,有兴趣的同学请加个关注。
射击的乐趣:WIN32诠释打飞机游戏的更多相关文章
- 射击的乐趣:WIN32诠释打飞机游戏源码补充
打飞机游戏源码补充 从指定位置加载bmp并显示到对话框. , TRUE);, , LR_LOADFROMFILE); { BITMAP bmpinfo; ...
- pygame开发PC端微信打飞机游戏
pygame开发PC端微信打飞机游戏 一.项目简介 1. 介绍 本项目类似曾经火爆的微信打飞机游戏.游戏将使用Python语言开发,主要用到pygame的API.游戏最终将会以python源文件gam ...
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
下载源码 技术要点: 1. IOS游戏开发基础框架 2. 高仿打飞机游戏 3. 游戏背景音频技术 4.源码详细的中文注释 ……. 详细介绍: 1. IOS游戏开发基础框架 此套源码为涉及IOS游戏开发 ...
- <Win32_20>纯c语言版的打飞机游戏出炉了^_^
经过昨天的苦战,终于完成了纯C版的打飞机游戏——使用微信打飞机游戏的素材,不过玩法有些不同,下面会有详述 一.概述游戏的玩法.实现效果 1. 游戏第一步,简单判断一下,给你一个准备的时间: 2.选择& ...
- Pygame制作微信打飞机游戏PC版
使用Pygame制作微信打飞机游戏PC版 转至:http://www.cnblogs.com/dukeleo/p/3339780.html 前一阵子看了一篇文章:青少年如何使用Python开始游戏 ...
- HTML5学习+javascript学习:打飞机游戏简介以及Model层
本着好记性不如烂博客以及分享成功的喜悦和分享失败的苦楚,今天我来分享下一个练手项目:打飞机游戏~从小就自己想做游戏,可是一直没有机会.HTML5给了我们这个平台,这个平台可以有很多以前想都不敢想的东西 ...
- python 之路,200行Python代码写了个打飞机游戏!
早就知道pygame模块,就是没怎么深入研究过,恰逢这周未没约到妹子,只能自己在家玩自己啦,一时兴起,花了几个小时写了个打飞机程序. 很有意思,跟大家分享下. 先看一下项目结构 "" ...
- 用canvas整个打飞机游戏
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 之前在当耐特的DEMO里看到个打飞机的游戏,然后就把他的图片和音频扒了了下来....自己凭着玩的心情重新写了一个.仅供娱乐哈......我 ...
- 原生canvas写的飞机游戏
一个原生canvas写的飞机游戏,实用性不大,主要用于熟悉canvas的一些熟悉用法. 项目地址:https://github.com/BothEyes1993/canvas_game
随机推荐
- HTML5中x-webkit-speech语音输入功能
如今各大站点都在搜索框中增加了语音输入功能,只是眼下仅仅有Chrome 11及以上版本号才支持. 能够用chrome浏览器在这里试试效果,点击话筒就可以: 实现起来也很easy,为input加入名为 ...
- jdbc14 及 jdbc16 共存所带来的问题【未完待续】
在JAVA中JDK版本号与JDBC版本号的一致性十分重要,开发都们经常会忽略了这一点导致非常多不必要的错误. 昨天给客户排查了一个关于EDB在JBoss中使用时关于这方面的问题,希望给大家一点启示. ...
- IBM AppScan官方帮助文档错别字缺陷,IBM的測试人员也太粗心了吧
袁术=元素?
- Recovering unassigned shards on elasticsearch 2.x——副本shard可以设置replica为0在设置回来
Recovering unassigned shards on elasticsearch 2.x 摘自:https://z0z0.me/recovering-unassigned-shards-on ...
- 19.boost A*算法
#include <iostream> #include <string> #include <utility> #include <vector> # ...
- 51nod 1102 面积最大的矩形 && 新疆大学OJ 1387: B.HUAWEI's billboard 【单调栈】+【拼凑段】(o(n) 或 o(nlog(n))
题面1:  题面2:  两道题除了数据范围不同,没有任何差异,两道题都可以o(n)(单调栈),o(nlog(n))(我自己的做法)解决. 解题思路1:(单调栈) 对于每个点找到右边第一个比它小的位 ...
- 虚拟机CentOS6.8下安装JDK
CentOS6.8下 首先下载JDK,执行命令如下: wget http://download.oracle.com/otn-pub/java/jdk/8u172-b11/a58eab1ec24242 ...
- dispatch_group_t踩过的坑
如果想在dispatch_queue中所有的任务执行完成后在做某种操作,在串行队列中,可以把该操作放到最后一个任务执行完成后继续,但是在并行队列中怎么做呢.这就有dispatch_group 成组操作 ...
- easyui的datagrid右侧没有边框线
做项目时,用的easyui的框架的datagrid,运行时发现右侧没有边框,其它的都有边框,使用网页的审查元素可以看到datagrid样式里的宽度没有自动减去2个像素,这些都是easyui自算的宽高, ...
- div控制最小高度又自适高度
div控制最小高度又自适高度我们在用div布局的时候经常会遇到这样的一种情况:我们需要设置一个div的高度,当里面的东西超过这个高度时,让这个容器自动被撑开,也就是自适应高度.当里面的信息很少时候,我 ...
