1 开始ThreeJs
因为需要 需要一款 网页上的 游戏引擎 通过百度知道了 three.js
1.先从github上clone下源码 https://github.com/mrdoob/three.js
2.下载webStrom
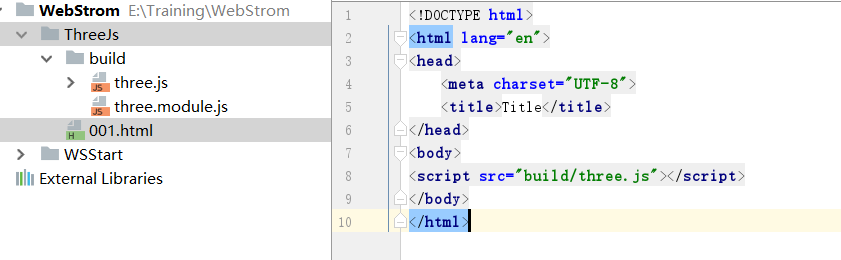
3.在webStrom上面新建一个html 取名 001.html,从步骤1中下载的源码 找打build文件夹 将整个文件夹复制到001.html同目录下,注意不能只复制Three.js 因为文件夹里面的几个文件可能有相互引用关系,只把Three.js放进去然后在html中引用会不全

4.测试Three.Js是否运行起来:用谷歌浏览器 打开这个页面 在console控制台里面输入 THREE.REVISION 看到我当前的js版本信息如下
>THREE.REVISION
>"89dev"
也就是说我当前的js版本为89dev
OK
1 开始ThreeJs的更多相关文章
- 首个threejs项目-前端填坑指南
第一次使用threejs到实际项目中,开始的时候心情有点小激动,毕竟是第一次嘛,然而做着做着就感受到这玩意水好深,满满的都是坑,填都填不过来.经过老板20天惨无人道的摧残,终于小有成就. 因为第一次搞 ...
- 转 threejs中3D视野的缩放实现
Threejs基础部分学习知道透视相机new THREE.PerspectiveCamera(fov, aspect , near,far)中. fov视野角(拍摄距离)越大,场景中的物体越小.fov ...
- Threejs中的材质贴图
最近项目需要折腾three.js,有关three.js几点说明 1.作用 threejs适合创建简单的模型视图 2.对于复杂的模型图(如:室内模型图)需要美术3D制作,前端导成特定格式文件(如*.mt ...
- 【原创】threejs实现一个全景地球
介绍 本demo实现一个旋转的全景地球,效果如下 技术分析 1.球体 2.球体表面贴图 实现 创建容器 <div id="container"></div> ...
- 【webGL】threejs入门 ---创建一个简单立方体
开发环境 Three.js是一个JavaScript库,所以,你可以使用平时开发JavaScript应用的环境开发Three.js应用.如果你没什么偏好的话,我会推荐Komodo IDE. 调试建议使 ...
- [threeJs][新浪股票api][css3]3D新浪财经数据-最近A股涨的也太疯了......
使用threeJS搭配新浪股票财经API 在线: http://wangxinsheng.herokuapp.com/stock 截图: A股涨幅榜[一片红10%] 检索[单击添加到自选内,自选使用l ...
- 欢迎加入threejs
Threejs is the coolest graphics rendering engine I have ever seen, so what is threejs, Now, we have ...
- threejs构建web三维视图入门教程
本文是一篇简单的webGL+threejs构建web三维视图的入门教程,你可以了解到利用threejs创建简单的三维图形,并且控制图形运动.若有不足,欢迎指出. 本文使用的框架是three.js gi ...
- Threejs 使用的3D格式
3D格式你可以通过任意软件导出(.3ds,dae等),但是threejs 无法使用, 1,http://www.blender.org/ 下载这款开源的3d软件 2,https://github.co ...
- 君子性非异也,善假于物也 - Threejs 引入TrackballControls 查看场景
君子性非异也,善假于物也 - Threejs 引入TrackballControls 查看场景 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循" ...
随机推荐
- AM335x(TQ335x)学习笔记——Nand&&网卡驱动移植
移植完毕声卡驱动之后本想再接再励,移植网卡驱动,但没想到的是TI维护的内核太健壮,移植网卡驱动跟之前移植按键驱动一样简单,Nand驱动也是如此,于是,本人将Nand和网卡放在同一篇文章中介绍.介绍之前 ...
- 账号被盗!请勿在CSDN,回复不论什么消息。
账号被盗!请勿在CSDN,回复不论什么消息.
- Java中字节与对象之间的转换
近期公司里面用到了消息队列,而正如我们知道的是消息队列之间的是通过二进制形式的.以下就分享一下java中字节与对象之间的转换. 主要是用到了ByteArrayOutputStream和ObjectOu ...
- VS提示SurfFeatureDetector不是cv的成员函数 .
原因:没有把 opencv_nonfree243d.lib 加入lib库中. 还有两个头文件:#include <opencv2/nonfree/features2d.hpp>#inclu ...
- [TypeStyle] Add responsive styles using TypeStyle Media Queries
Media queries are very important for designs that you want to work on both mobile and desktop browse ...
- swift学习第十一天:类的定义
一: 主要内容 类的介绍和定义 类的属性 类的构造函数 一. 类的介绍和定义 Swift也是一门面向对象开发的语言 面向对象的基础是类,类产生了对象 在Swift中如何定义类呢? class是Swif ...
- 【37.38%】【codeforces 722C】Destroying Array
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- python 升级pip
废话少说,直接上图,希望谅解我的懒惰!:)
- LOG4J中日志级别的使用
<logger name="demo-log" additivity="false"> <level value="${log.le ...
- 【solr专题之一】Solr快速入门 分类: H4_SOLR/LUCENCE 2014-07-02 14:59 2403人阅读 评论(0) 收藏
一.Solr学习相关资料 1.官方材料 (1)快速入门:http://lucene.apache.org/solr/4_9_0/tutorial.html,以自带的example项目快速介绍发Solr ...
