使用纯前端JavaScript 实现Excel IO
公司最近要为某国企做一个**统计和管理系统,
具体要求包含
- Excel导入导出
- 根据导入的数据进行展示报表
- 图表展示(包括柱状图,折线图,饼图),而且还要求要有动画效果,扁平化风格
- Excel导出,并要提供客户端来管理Excel 文件
- ...
要求真多!
现在总算是完成了,于是将我的经验分析出来。
在整个项目架构中,首先就要解决Excel导入的问题。
由于公司没有自己的框架做Excel IO,就只有通过其他渠道了。
嗯,我在github上找到了一个开源库xlsx,通过npm方式来安装。
npm install xlsx --save
之后,在自己的html文件里面添加对js文件的引用
<script src="./node_modules/xlsx/dist/jszip.js"></script>
<script src="./node_modules/xlsx/dist/xlsx.js"></script>
通过FileReader对象将数据以二进制字符串的方式加载到内存中,
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
});
handleDrop = function(){
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
...
...
};
reader.readAsBinaryString(f);
}
然后我们下来的操作就是要利用库对data数据进行操作了。
它暴露了一个对象XLSX,通过XLSX的read() 方法就可以将数据读为JSON对象了。
var workbook = XLSX.read(data, { type: 'binary' });
var sheetName = workbook.SheetNames[0];
var sheet = workbook.Sheets[sheetName];
之后,使用键值对的方式再把数据从sheet中取出来放到表格中。
var table = document.createElement('table');
for (var row = 1; ; row++) {
if (sheet['A' + row] == null) {
break;
}
var tr = document.createElement('tr');
for (var col = 65; col <= 90; col++) {
var c = String.fromCharCode(col);// get 'A', 'B', 'C' ...
var key = '' + c + row;
if (sheet[key] == null) {
break;
}
var td = document.createElement('td');
td.innerHTML = sheet[key]['w'];
tr.appendChild(td);
}
table.appendChild(tr);
}
document.querySelector('#target').appendChild(table);
下面是完整代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#target {
height: 400px;
width: 700px;
background-color: #f8f8f8;
margin: 200px auto;
overflow:hidden;
border-radius:5px;
box-shadow:2px 2px 5px #888;
}
.hover::before {
content: '请将excel文件拖到这里';
width: 100%;
height: 100%;
display: block;
text-align: center;
line-height: 400px;
font-size: 24px;
font-family: '微软雅黑';
}
#target>table{
height:250px;
width:400px;
border:1px solid #ccc;
border-radius:3px;
margin:75px auto;
}
#target>table td{
text-align:center;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
}
#target>table tr:first-child>td{
border-top:0px solid #ccc;
}
#target>table tr>td:first-child{
border-left:0px solid #ccc;
}
</style>
</head>
<body>
<div id="target" class="hover">
</div>
<script src="./node_modules/xlsx/dist/jszip.js"></script>
<script src="./node_modules/xlsx/dist/xlsx.js"></script>
<script src="index.js"></script>
</body>
</html>
下面是完整js代码
index.js
window.addEventListener('load', function () {
var target = document.querySelector('#target');
target.addEventListener('dragenter', function () {
this.classList.remove('hover');
});
target.addEventListener('dragleave', function () {
this.classList.add('hover');
});
target.addEventListener('dragover', function (e) {
this.classList.remove('hover');
e.preventDefault();
});
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
});
});
var handleDrop = function (f) {
var reader = new FileReader(),
name = f.name;
reader.onload = function (e) {
var data = e.target.result,
workbook = XLSX.read(data, { type: 'binary' }),
sheetName = workbook.SheetNames[0],
sheet = workbook.Sheets[sheetName],
table = document.createElement('table');
for (var row = 1; ; row++) {
if (sheet['A' + row] == null) {
break;
}
var tr = document.createElement('tr');
for (var col = 65; col <= 90; col++) {
var c = String.fromCharCode(col);// get 'A', 'B', 'C' ...
var key = '' + c + row;
if (sheet[key] == null) {
break;
}
var td = document.createElement('td');
td.innerHTML = sheet[key]['w'];
tr.appendChild(td);
}
table.appendChild(tr);
}
document.querySelector('#target').appendChild(table);
};
reader.readAsBinaryString(f);
}
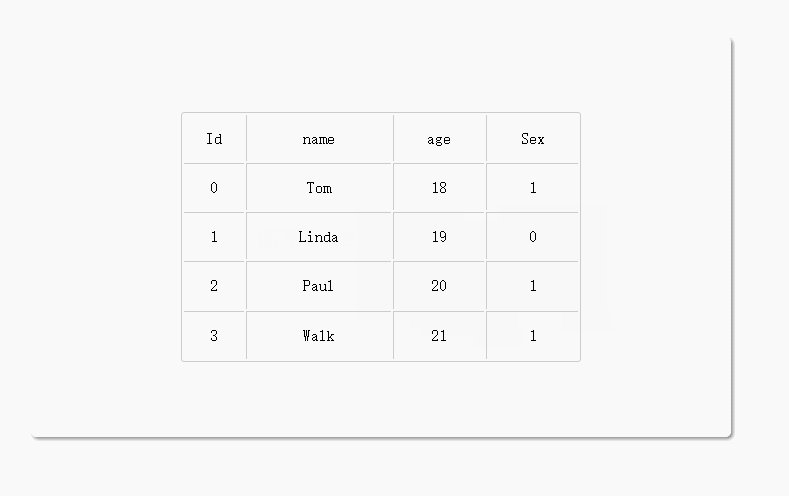
效果如下:

这样做好像可行,但是我们很快就放弃了。
弊端太多了。
- 这个库现在目前还处于开发阶段,在issues里面还有很多的Bug被提出。这没有办法保证最终网站的稳定性。
- 这个库没有办法导入合并单元格的数据,只能是很死板的按照'A', 'B', 'C'... 和1, 2, 3 坐标来查询数据,而且它要求内部单元格不能为空。
- 更比较不方便的就是,它没有行和列的计数的属性。
- 由于这是为国企做的,所以无法将关键功能依赖于这个star量不是很多的库,降低风险,也是为了网站的安全性。
- ...
经过小组探讨,我们决定使用另外一款前端控件,叫做 Wijmo。
首先,从网站上下载Wijmo包,这个控件没有提供npm和bower等方式。

然后将我需要的包导入进来
<script src="./wijmo/dist/controls/wijmo.min.js"></script>
<script src="./wijmo/dist/controls/wijmo.grid.min.js"></script>
<script src="./wijmo/dist/controls/wijmo.grid.detail.min.js"></script>
<script src="./wijmo/dist/controls/wijmo.grid.xlsx.min.js"></script>
<script src="./wijmo/dist/controls/wijmo.xlsx.min.js"></script>
此外,还有引入一个jszip的包,是使用js来解压压缩包的一个库。(由于MS的open xml技术,xlsx文件都可以解压成为xml文件,app.xml 里包含了主要的数据)。
<script src="./jszip.min.js"></script>
读取文件的操作和上面都是一样的
var handleDrop = function (file) {
var reader,
workbook;
if (file) {
reader = new FileReader;
reader.onload = function (e) {
workbook = new wijmo.xlsx.Workbook(),
workbook.load(reader.result);
};
reader.readAsDataURL(file);
}
}
通过
workbook = new wijmo.xlsx.Workbook();
workbook.load(reader.result);
这两行代码将excel文件加载到内存 中的workbook对象。
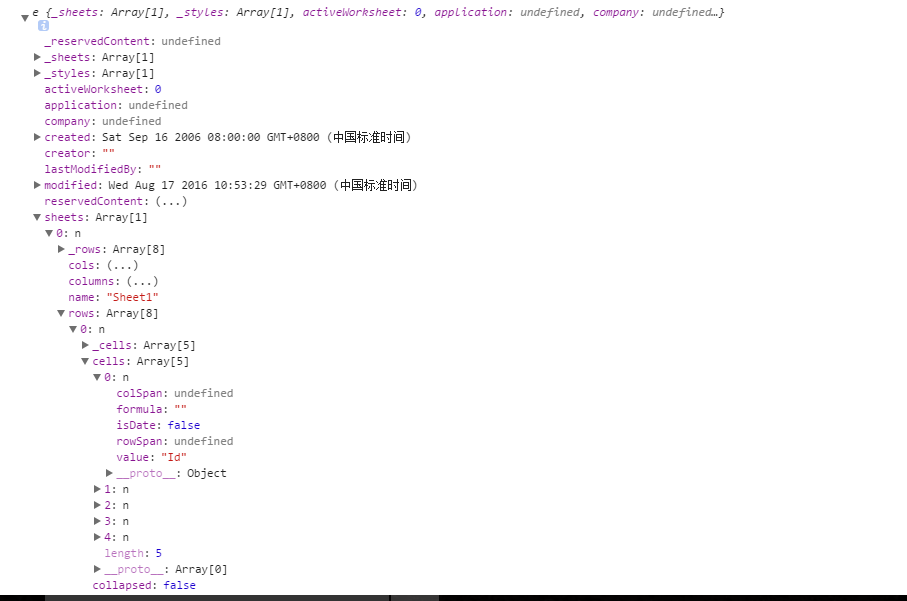
打印workbook对象,

打印这个对象发现,workbook里面包含sheets数组,每个sheet包含rows数组,每个row包含cells数组,每个cell里面vaule属性就是单元格的值。
这简直太又好了
下面实现一个函数 getCollectionView ,以对象数组的方式来获取数据
var getCollectionView = function (workbook) {
var collectionView = [];
if (workbook) {
var sheet = workbook.sheets[0],
header = []; // 列标题数组
for (var i = 0, length = sheet.rows.length; i < length; i++) {
var row = sheet.rows[i],
rowArray = {};
for (var j = 0, jLength = row.cells.length; j < jLength; j++) {
var cell = row.cells[j];
// 如果是第一行数据,那么是作为列标题出现的,就放进标题数组中
if (i === 0) {
header.push(cell.value);
}
else {
// 后面的行数组,就作为rowArray对象的属性存储,属性名就是该列的标题。
rowArray[header[j]] = cell.value;
}
}
if (i !== 0) {
collectionView.push(rowArray);
}
}
}
return collectionView;
}
然后需要一个表格将数据呈现出来,这里我直接使用了Wijmo的FlexGrid表格。
gridDiv = document.createElement('div');
gridDiv.classList.add('grid');
dataGrid = new wijmo.grid.FlexGrid(gridDiv);// 通过传入容器构造一个FlexGrid表单。
var collectionView = new wijmo.collections.CollectionView(getCollectionView(workbook));
dataGrid.itemsSource = collectionView;
好了,经过上面几个步骤,导入Excel到表格已经实现了
这是完整的js代码:
index.js
(function () {
var dataGrid = null,
gridDiv = null,
workbook = null;
window.addEventListener('load', function () {
gridDiv = document.createElement('div');
gridDiv.classList.add('grid');
dataGrid = new wijmo.grid.FlexGrid(gridDiv);
var target = document.querySelector('#target');
target.addEventListener('dragenter', function (e) {
e.preventDefault();
this.classList.remove('hover');
});
target.addEventListener('dragleave', function (e) {
e.preventDefault();
this.classList.add('hover');
});
target.addEventListener('dragover', function (e) {
e.preventDefault();
this.classList.remove('hover');
});
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
// 将这个表单添加到页面上
this.appendChild(gridDiv);
});
});
var handleDrop = function (file) {
var reader;
var workbook;
if (file) {
reader = new FileReader;
reader.onload = function (e) {
workbook = new wijmo.xlsx.Workbook();
workbook.load(reader.result);
var collectionView = new wijmo.collections.CollectionView(getCollectionView(workbook));
dataGrid.itemsSource = collectionView;
// console.log(dataGrid.collectionView);
};
reader.readAsDataURL(file);
}
}
var getCollectionView = function (workbook) {
var collectionView = [];
if (workbook) {
var sheet = workbook.sheets[0];
var title = [];
for (var i = 0, length = sheet.rows.length; i < length; i++) {
var row = sheet.rows[i];
var rowArray = {};
for (var j = 0, jLength = row.cells.length; j < jLength; j++) {
var cell = row.cells[j];
if (i === 0) {
header.push(cell.value);
}
else {
rowArray[header[j]] = cell.value;
}
}
if (i !== 0) {
collectionView.push(rowArray);
}
}
}
return collectionView;
}
})(window);
下面是效果

Excel 导出
欧了
两句代码实现Excel导出功能
wijmo.grid.xlsx.FlexGridXlsxConverter.save(dataGrid,
{ includeColumnHeaders: true }, fileName);
这个表格还支持过滤,分组,筛选,编辑。
面积图和柱状图
就在完成Excel IO 之后,发现这个控件包还可以做面积图,柱状图和其他很多类型的图形。
所以在这里就演示一个面积图的和一个柱状图的例子。
首先,要将包引进来。
<script src="./wijmo/dist/controls/wijmo.chart.min.js"></script>
然后经过下面几句代码,就可以使用在页面中插入一个柱状图
chart = new wijmo.chart.FlexChart('#chart');
chart.initialize({
itemsSource: collectionView,
bindingX: 'name',
options: {
groupWidth: 15
},
series: [
{ name: '年龄', binding: 'age' },
]
});
下面看效果

其中,颜色和柱状图的形状可以调整的。当鼠标移到元素上,还有会小提示。
在这里,只需要改变一下chart的类型,就可以切换为其他类型的图表
chart.chartType = chart.chartType === wijmo.chart.ChartType.Column ?
wijmo.chart.ChartType.Area :
wijmo.chart.ChartType.Column;

关于本篇的代码已经上传 http://files.cnblogs.com/files/likeFlyingFish/xlsWijmo.rar;
后续会托管到github.
最终还是比较快的完成了任务。
关于这个项目的Excel IO 就简单介绍到这里,这个项目现在已经完成了,后续会分享一些其他的技术细节。
希望可以对你提供帮助。
使用纯前端JavaScript 实现Excel IO的更多相关文章
- 纯前端表格控件SpreadJS以专注业务、提升效率赢得用户与市场
提起华为2012实验室,你可能有点陌生. 但你一定还对前段时间华为的那封<海思总裁致员工的一封信>记忆犹新,就在那篇饱含深情的信中,我们知道了华为为确保公司大部分产品的战略安全和连续供应, ...
- vue后台_纯前端实现excel导出/csv导出
之前的文件下载功能一般是由前后端配合实现,由于项目需要,纯前端实现了一把excel的导出功能: 一.excel导出 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还 ...
- 基于纯前端类Excel表格控件实现在线损益表应用
财务报表也称对外会计报表,是会计主体对外提供的反映企业或预算单位一定时期资金.利润状况的会计报表,由资产负债表.损益表.现金流量表或财务状况变动表.附表和附注构成.财务报表是财务报告的主要部分,不包括 ...
- H5纯前端生成Excel表格
H5纯前端生成Excel表格方法如下: <!DOCTYPE html> <html> <head> <title></title> < ...
- 从 .NET 到 JavaScript —— 纯前端报表控件 ActiveReportsJS 焕新登场
报表工具的发展史,最早可以追溯到微软报表SSRS(SQL Server Reporting Services)时期.最初,报表工具主要应用于报表的定制.呈现和输出.经过几十年的发展,随着各种业务系统功 ...
- 【图解】Web前端实现类似Excel的电子表格
本文将通过图解的方式,使用纯前端表格控件 SpreadJS 来一步一步实现在线的电子表格产品(例如可构建Office 365 Excel产品.Google的在线SpreadSheet). 工具简介: ...
- 【图解】Web前端实现相似Excel的电子表格
在本文中,我将用图解的方式用Wijmo(JavaScript库)中的SpreadJS来一步一步实现网页上的电子表格产品SpreadSheet(比如可构建Office 365 Excel产品.Go ...
- Web纯前端“旭日图”实现元素周期表
一.什么是旭日图 旭日图是在Excel 2016中新增的一种图表.有些类似饼图,饼图的优势是可以显示占比.但是饼图只能显示单级数据.旭日图用来表示多层级数据的占比.旭日图以一种分层方式显示,非常适合用 ...
- 【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布! 作为一款备受华为.招商银行.中国平安.苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子 ...
随机推荐
- css的书写规范+常用
格式化: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blo ...
- Where product development should start
We all need to know our customers in order to create products they’ll actually buy. This is why the ...
- Java Hashtable的实现
先附源码: package java.util; import java.io.*; /** * This class implements a hash table, which maps keys ...
- Java反编译代码对齐
使用反编译的代码作为jar包源码进行调试时,经常会遇到的情况是反编译后的源码之在注释里包含行号,但是与代码所在行经常对应不上.这个时候,就有必要对代码进行对齐了. public class Reo ...
- .Net程序员之不学Java做安卓开发:Android Studio中的即时调试窗口
对学.Net的人来说,JAVA开发是一场噩梦. .net中的即时窗口,调试时直接在里面写代码,对程序中的各种方法/属性进行调用,很方便. Android Studio中找了好久,参考如下网址,也有类似 ...
- java学习中一些疑惑解答(2)
(一)继承条件下构造方法的调用 以下面的源代码为例: package ktdemo; class Grandparent { public Grandparent() { System.out.pri ...
- 验证mongodb副本集并实现自动切换primary~记录过程
接 验证mongodb主从复制过程 1.创建数据目录 同 验证mongodb主从复制过程 的实验一样,本次实验也是采用直接指定启动参数来启动mongodb数据库,本次实验我们需要启动三个数据库,为了与 ...
- tomcat:域名指向项目名
把项目部署到tomcat目录webapps后,使用域名访问的时候域名后面需要加上项目名称,如果想直接输入域名就可以访问项目呢?看了下tomcat官方文档,我修改了tomcat安装目录下conf/ser ...
- SDOI 2016 排列计数
题目大意:一个数列A,n个元素,其中m个元素不动,其他元素均不在相应位置,问有多少种排列 保证m个元素不动,组合数学直接计算,剩余元素错位排列一下即可 #include<bits/stdc++. ...
- IOS_反射
// // PJReflect.m // 新浪微博 // // Created by pj on 14-8-8. // Copyright (c) 2014年 pj. All rights reser ...
