ASP.NET Core 使用 EF 框架查询数据 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 使用 EF 框架查询数据 - ASP.NET Core 基础教程 - 简单教程,简单编程
ASP.NET Core 使用 EF 框架查询数据
上一章节我们学习了如何设置和初始化数据库,以及如何创建迁移代码和应用迁移代码。本章节我们就学习如何使用 EF 框架来查询数据库,至于添加和修改,后面的章节中我们会慢慢学习到
添加测试数据
我们首先使用 SQLite Studio 添加三条数据
| ID | Name |
|---|---|
| 1 | 李白 |
| 2 | 杜甫 |
| 3 | 白居易 |
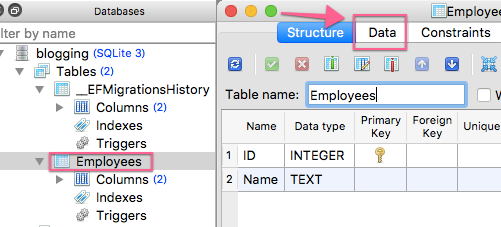
使用 SQLite Studio 打开我们的
blogging.db数据库,双击左边的Employees
然后点击上面的
数据( Data )后会显示Employees中的数据,因为没有任何数据,所以是空的
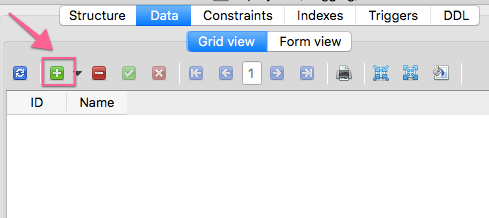
然后点击 绿色 的加号,就会出现一个表格编辑框

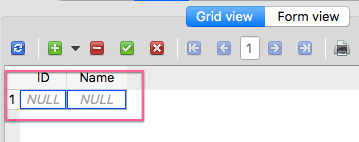
不用犹豫,双击第一个
NULL,输入1,然后双击第二个NULL,输入李白,就这样
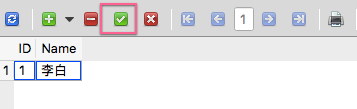
然后点击绿色的勾号,就这样,第一条数据添加成功了,如此,把剩下的两条也添加了吧,最后结果如下

显示数据
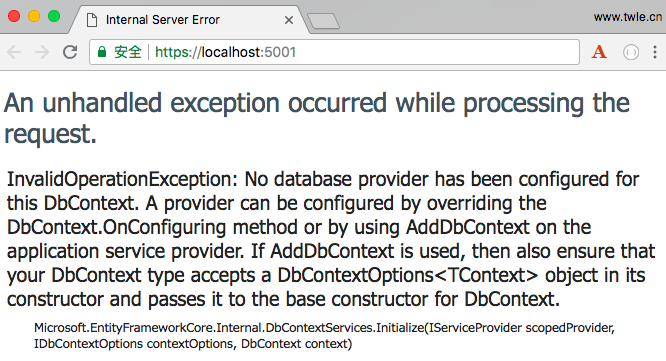
如果这时候直接重启我们的应用并刷新浏览器,会提示数据库不存在

因此我们需要更改下 HomeController,添加一个构造函数和属性
private readonly HelloWorldDBContext _context; public HomeController(HelloWorldDBContext context)
{
_context = context;
}
然后再修改 Index 方法使用我们的 _context 属性
public ViewResult Index()
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll(); return View(model);
}
修改完成后全部的代码如下
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Linq; using HelloWorld.Models; namespace HelloWorld.Controllers
{
public class HomeController: Controller
{ private readonly HelloWorldDBContext _context; public HomeController(HelloWorldDBContext context)
{
_context = context;
} public ViewResult Index()
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll(); return View(model);
}
} public class SQLEmployeeData
{
private HelloWorldDBContext _context { get; set; } public SQLEmployeeData(HelloWorldDBContext context)
{
_context = context;
} public void Add(Employee emp)
{
_context.Add(emp);
_context.SaveChanges();
} public Employee Get(int ID)
{
return _context.Employees.FirstOrDefault(e => e.ID == ID);
} public IEnumerable<Employee> GetAll()
{
return _context.Employees.ToList<Employee>();
}
} public class HomePageViewModel
{
public IEnumerable<Employee> Employees { get; set; }
}
}
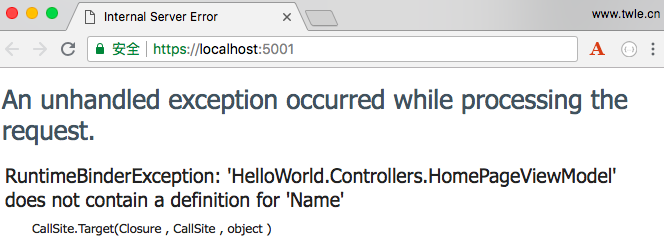
保存 HomeController.cs,重启我们的应用并刷新浏览器,继续报错

这个错误的原因是我们返回的是列表数据,但我们模板却当作返回了一个 Employee 实例
修改 Home/Index.cshtml 文件,改成循环列表来显示所有的数据
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>@employee.ID</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
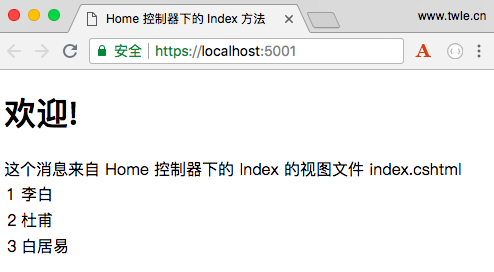
保存 Home/Index.cshtml,刷新浏览器,显示如下,终于列出了所有的数据

员工详情
刚刚我们终于成功的使用 EF 框架从 SQLite 数据库中读取了所有的员工信息,现在,我们再制作一个页面来读取员工的详细信息
比如 1 号员工的详情页面为 /Home/Detail/1,2 号员工的详情页面为 /Home/Detail/2,
这是符合我们在 Startup 类中默认的路由器的
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
在这种 URL 格式下,那么路由器中的属性 id 会被赋值为 1 或 2
我们首先修改下 Home/Index.cshtml 模板,给 ID 列添加链接
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
保存 Home/Index.cshtml,刷新浏览器,显示如下

如果我们随便点击一个员工的 id,比如 1 把,则会提示错误,提示没找到该页面

好吧,我们回到 HomeController,添加一个 Detail 方法
public ViewResult Detail(int id)
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context); Employee employee = sqlData.Get(id); return View(employee);
}
代码几乎和 Index 一样除了以下几点
首先是参数部分,参数多了一个
int类型的id,这个id和路由器的id是同一个意思routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");路由器中除了
controller和action之外的所有参数,都会按照顺序传递给处理方法而且会强制转换为方法参数的类型,比如刚刚访问的是
/Home/Detail/1,那么1这个路由参数就会被赋值给路由参数id,然后会传递给Detail方法,并转换为int类型因为我们要获取的是详情,所以就不能使用
GetAll()方法而是使用Get方法,Get方法要么返回空,要么返回一个Employee的实例
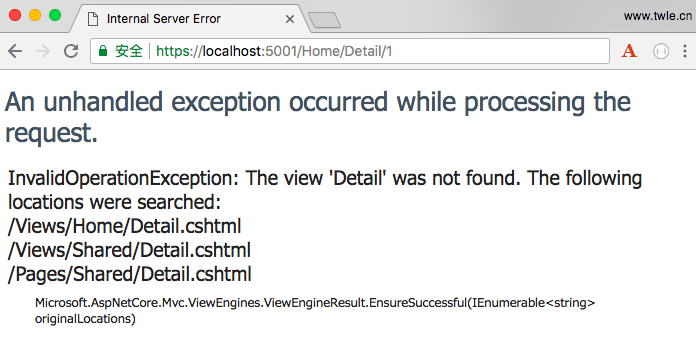
保存 HomeController,重启应用程序,刷新浏览器,报错如下,提示模板没有找到

那我们就创建一个模板呗,在 Views/Home 目录下新建一个 Detail.cshtml 文件,输入以下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Detail 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Detail 的视图文件 Detail.cshtml</div>
<p><a href="/">返回首页</a></p>
<table>
<tr>
<td>员工编号</td>
<td>@Model.ID</td>
</tr>
<tr>
<td>员工姓名</td>
<td>@Model.Name</td>
</tr>
</table>
<p><a href="/">返回首页</a></p>
</body>
</html>
保存 Home/Detail.cshtml,刷新浏览器,显示如下

ASP.NET Core 使用 EF 框架查询数据 - ASP.NET Core 基础教程 - 简单教程,简单编程的更多相关文章
- ASP.NET Core 配置 EF 框架服务 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 配置 EF 框架服务 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 配置 EF 框架服务 上一章节中我们了解了 Entity ...
- .NET Core使用EF分页查询数据报错:OFFSET语法错误问题
在Asp.Net Core MVC项目中使用EF分页查询数据时遇到一个比较麻烦的问题,系统会报如下错误: 分页查询代码: ) * condition.PageSize).Take(condition. ...
- [ASP.NET MVC]: - EF框架学习手记
1.EF(Entity Framework)实体框架EF是ADO.NET中的一组支持开发面向数据的软件应用程序的技术,是微软的一个ORM框架. 2.什么是ORM?ORM指的是面向对象的对象模型和关系型 ...
- ssm框架查询数据并实现分页功能示例
/** * DataGrid对象 * */ @SuppressWarnings("rawtypes") public class DataGrid { private int to ...
- 解析ASP.NET Mvc开发之删除修改数据
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 4)解析ASP.NET Mvc开发之EF延迟加载 ...
- 解析ASP.NET Mvc开发之删除修改数据 分类: ASP.NET 2014-01-04 23:41 3203人阅读 评论(2) 收藏
目录: 从明源动力到创新工场这一路走来 解析ASP.NET WebForm和Mvc开发的区别 解析ASP.NET 和Mvc开发之查询数据实例 解析ASP.NET Mvc开发之EF延迟加载 ------ ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理(附源码)
前言:时间很快,已经快到春节的时间了,这段时间由于生病,博客基本没更新,所以今天写一下我们做的一个项目吧,是对权限的基本操作的操作,代码也就不怎么说了,直接上传源码和图片展示,下面我们直接进入主题介绍 ...
- ASP.NET Core Identity 配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Identity 配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Identity 配置 上一章节我们简单介绍了下 Id ...
- EF框架学习手记
转载: [ASP.NET MVC]: - EF框架学习手记 1.EF(Entity Framework)实体框架EF是ADO.NET中的一组支持开发面向数据的软件应用程序的技术,是微软的一个ORM框架 ...
随机推荐
- Injector Job深入分析 分类: H3_NUTCH 2015-03-10 15:44 334人阅读 评论(0) 收藏
Injector Job的主要功能是根据crawlId在hbase中创建一个表,将将文本中的seed注入表中. (一)命令执行 1.运行命令 [jediael@master local]$ bin/n ...
- 一次svn数据库的崩溃错误的解决
作者:朱金灿 来源:. 然后再更新svn数据库,依然出现上面提到的错误.于是又想到新建一个svn数据库,然后将旧库备份出来再导入到新库中,运行命令:svnadmin dump E:\Repositor ...
- [转载]Ocelot简易教程(五)之集成IdentityServer认证以及授权
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9807125.html 最近比较懒,所以隔了N天才来继续更新第五篇Ocelot简易教程,本篇教程会先简单介 ...
- C++中string类的操作函数。
相信使用过MFC编程的朋友对CString这个类的印象应该非常深刻吧?的确,MFC中的CString类使用起来真的非常的方便好用.但是如果离开了MFC框架,还有没有这样使用起来非常方便的类呢?答案是肯 ...
- 设置secureCRT中vim的字体颜色 分类: B3_LINUX 2014-07-12 22:01 1573人阅读 评论(0) 收藏
1.在/etc/vimrc新增以下一行 syntax on 注:上述方法对root用户无效,原因为在一般用户中,alias vi=vim,而在root用户中默认无此设置,因此若需要root用户也显示颜 ...
- maven打包到本地库
mvn install:install-file -DgroupId=com.alipay -DartifactId=com.alipay.core -Dversion=20180104135026 ...
- [React] Update Component State in React With Ramda Lenses
In this lesson, we'll refactor a React component to use Ramda lenses to update our component state. ...
- 关于IT增值服务"拜师学艺"价格调整的通知
经过几天的探索,在与若干潜在付费客户交流的基础上,决定对IT增值服务"拜师学艺"价格进行调整. 当前价格:年费1000元,月付100元-1年付10个月. 2015年1月1日起,年费 ...
- js进阶 10-6 jquery中的属性选择器有哪些
js进阶 10-6 jquery中的属性选择器有哪些 一.总结 一句话总结: 1.第一遍能学会么? 一遍是肯定学不会的,要多学几遍,所以想着怎么加快速度,减少学习的遍数 2.属性选择器是干嘛的? 选择 ...
- Java中的浮点数-科学计数法-加减乘除
上次,提到"元转分"这个浮点数问题,boss倾向于手动把1.23元这种格式,转换成123分. 但实际上,浮点数很容易遇到精度问题. 比如,System.out.prin ...
