echarts 圆形图、柱状图
首先引入echarts的js包
<script type="text/javascript" src="js/esl.js"></script>
<script type="text/javascript" src="js/echarts.js"></script>
然后先准备一个容器,存放echarts画好的图,也就是定义一个存放canvas画布div
<div id="main" style="width:100%;height:350px;></div>
接下来路径配置和开始画之前的一些准备,
<script type="text/javascript">
// 路径配置
require.config({
paths: {
'echarts': 'js/echarts',
'echarts/chart/pie': 'js/echarts'
}
}); require(
[
'echarts',
'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载
],
function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main')); option = {
//代码主要部分
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
接下来就在 option={}; 这里面写最重要的代码部分
下面这个链接是echarts官网的一个例子链接,http://echarts.baidu.com/demo.html#bar-stack
另外附上一段我自己写的圆环和柱状图:
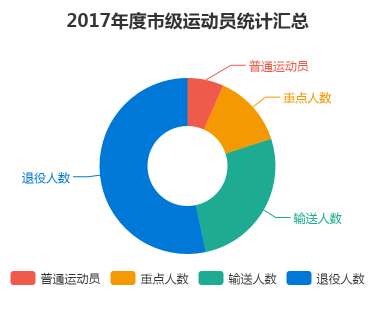
1.圆环
option = {
title: {
text: '2017年度市级运动员统计汇总',
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'horizontal',
x: 'center',
y: '260px',
data: ['普通运动员', '重点人数', '输送人数', '退役人数']
},
toolbox: {
show: true },
calculable: true,
series: [{
name: '访问来源',
type: 'pie',
radius: ['25%','55%'],
center: ['50%', '50%'],
data: [
{ value: , name: '普通运动员' },
{ value: , name: '重点人数' },
{ value: , name: '输送人数' },
{ value: , name: '退役人数' },
]
}],
color:['#f05a4b','#f49902','#1dab91','#0078d7']
};
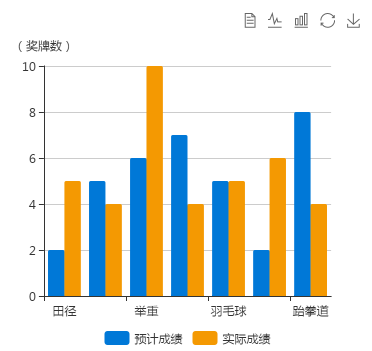
2.柱状图
option = {
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
x: 'center',
y: '320px',
data:['预计成绩','实际成绩']
},
xAxis: [
{
type: 'category',
data: ['田径','游泳','举重','网球','羽毛球','乒乓球','跆拳道']
}
],
yAxis: [
{
type: 'value',
name: '(奖牌数)',
}
],
series: [
{
name:'预计成绩',
type:'bar',
data:[2,5,6,7,5,2,8],
itemStyle: {
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
normal: {
//柱形图圆角,初始化效果
barBorderRadius:[2, 2, 0, 0]
}
},
barGap:'0%'
},
{
name:'实际成绩',
type:'bar',
data:[5,4,10,4,5,6,4],
itemStyle: {
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
normal: {
//柱形图圆角,初始化效果
barBorderRadius:[2,2, 0, 0]
}
},
barGap:'0%'
}
],
color:['#0078d7','#f49902']
};
最后别忘了这一句,很重要,要不然就显示不出来了。
myChart.setOption(option);
运行效果图:



==================================================================================================================
echarts 圆形图、柱状图的更多相关文章
- echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网. 一.图例legend的设置. 1.字体和颜色的设置 textStyle:{ fontSize:15, color:'#fff' } 2.样式的设置 legend: ...
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- Echarts 甘特图教程
Echarts甘特图教程 echarts官网实例: https://gallery.echartsjs.com/editor.html?c=xEYpsVs30s 效果: 代码: <html& ...
- 如何基于 echarts 实现区间柱状图(包括横向)?
目录 需求 借鉴 echarts 的 demo 最终实现思路 实现效果 遇到的问题: 代码映射 源码 最后 始终如一 需求 需要利用 echarts 实现区间柱状图,效果如下: 效果来源于:g2-柱状 ...
- v-charts 绘制柱状图、条形图、水球图、雷达图、折线图+柱状图,附官网地址
v-charts 官网地址:https://v-charts.js.org/#/ 柱状图: <template> <ve-histogram :data="chartDat ...
- ChartControl 折线图 柱状图
添加折线图(柱状图) 拖动ChartControl到Form上 在Series Collection中添加Line(或Bar) DevExpress.XtraCharts.Series series1 ...
- xml 实现圆形图 和 椭圆形图
1. 效果图 2.圆形图 <ImageView android:layout_width="wrap_content" android:layout_height=" ...
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
随机推荐
- stylus解决移动端1像素线等问题
引用了yo框架中的_border.scss(用来获取yo框架封装的border) 以及 variables.scss(用来获取媒体查询的规则) border($border-width = 1 ...
- 58.fetch phbase
1.fetch phbase工作流程 The coordinating node identifies which documents need to be fetched and issues a ...
- 浅谈 Mysql
数据库一些基本的概念 Mysql 基础操作 Mysql 数据类型 Mysql 表的完整性约束 Mysql 表的操作 Mysql 数据增删改查语句 Mysql 多表查询 Mysql 索引原理及分类 My ...
- hdu 3594 强连通好题仙人掌图,对自己的tarjan模板改下用这个
#include<stdio.h> #include<string.h> #define N 21000 struct node { int v,next; }bian[510 ...
- fzu 2132
#include<stdio.h> double h; double tt; void s(long long m,long long n) { long long i,j,sum; j= ...
- 【ACM】hdu_zs1_1004_第二小整数_201307271529
第二小整数 Time Limit : 3000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other)Total Submissi ...
- G - Balanced Lineup
G - Balanced Lineup POJ - 3264 思路:水题,线段树的基本操作即可. #include<cstdio> #include<cstring> #inc ...
- bootstrap-table 表头和内容对不齐
问题: bootstrap-table.js 找到 BootstrapTable.prototype.resetView if (this.options.showHeader && ...
- Swift----安装,简单介绍
安装: 眼下最新的稳定版是 Swift 0.94.1 1.下载:wget http://swiftlang.org/packages/swift-0.94.1.tar.gz 2.解压:tar xfz ...
- android.mk中LOCAL_MODULE_TAGS说明【转】
转自http://blog.csdn.net/evilcode/article/details/6459299 LOCAL_MODULE_TAGS :=user eng tests optional ...
