MobX入门
MobX入门
本文尝试解释MobX是如何运作的。我们将用MobX创建一个小案例。如果你正在找靠谱的MobX文档,可以去看官方文档。
什么是MobX
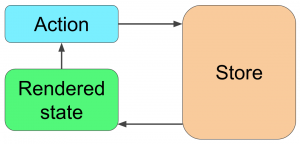
官方文档的解释:简洁,易扩展的状态管理。简单来说,MobX可以很好的管理应用程序的状态/数据,同时又简洁,易扩展。先来看一张图:

我们通过上图的的步骤来创建一个简单应用。
State

在MobX中你可以设置一个或者多个state,我们先设置一个:
var store = mobx.observable({counter: 0})
我们初始化store,只有一个状态数据counter。你的对象可能有多个层级对应多个不同的属性。
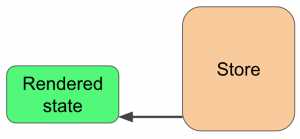
Rendering

MobX.js一起用效果很好,但是不用react.js也可以。我们用原生JavaScript来把状态渲染到页面:
`<div>-</div>`
function render(state) {document.getElementById('counter').textContent = state.counter;}
我们拿到了状态并更新到了页面。
Actions

当action发生,我们可以直接改变状态:
<button id="button">Increment</button>
document.getElementById('button').addEventListener('click', function() {store.counter = store.counter + 1})
当我们点击按钮,state 中的 counter将会加1。
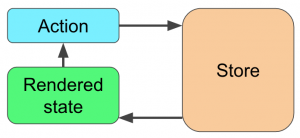
改变State
当我们改变状态,我们将更新渲染:
mobx.observe(store, function() {render(store)})
最终代码
<!--html--><div id="counter">-</div><button id="button">Increment</button>
// JavaScriptvar store = mobx.observable({counter: 0})function render(state) {document.getElementById('counter').textContent = state.counter;}document.getElementById('button').addEventListener('click', function() {store.counter = store.counter + 1})mobx.observe(store, function() {render(store)})
与Redux比较
比起Redux,MobX不管是写代码还是理解,似乎都要简单很多,而且你不用写很多重复的代码。但是随之而来的代价就是你不知道它内部是如何运作的。MobX也可以写的和Redux一样:用actions,创建action,创建异步action等等,但是不是强制的。总的来说,如果你保持你的代码模块化,可测试以及数据单向流,MobX是个不错的选择。
本文转载自:众成翻译
译者:miaoYu
链接:http://www.zcfy.cc/article/4730
原文:https://bumbu.github.io/simple-mobx
MobX入门的更多相关文章
- redux和mobx入门使用
redux和mobx入门使用 项目涉及技术 公共插件 create-react-app react-dom react-router react-router-dom react-hook redux ...
- mobx 入门
observable(可观察的数据) 数组 import { observable, isArrayLike } from 'mobx' const arr = observable(['a', 'b ...
- 1-2 Mobx 入门实践之TodoList(官方Demo)
第一步:导入模块 import React, { Component } from 'react'; import { observable, autorun,computed } from 'mob ...
- MobX入门示例
在相当长的一段时间内,Redux 都是前端开发人员作为状态管理的首先框架,如果不会 Redux,你都不好意思跟别人说自己是搞前端的. 没过多久,开发者们开始意识到,这东西虽说盛行,但它并没有传说中的那 ...
- 【MobX】391- MobX 入门教程(下)
点击上方"前端自习课"关注,学习起来~ 三.MobX 常用 API 介绍 3. 修改可观察数据 在上一部分内容中,我们了解到,对可观察的数据做出反应的时候,需要我们手动修改可观察数 ...
- 【MobX】390- MobX 入门教程(上)
点击上方"前端自习课"关注,学习起来~ 本文考虑到篇幅问题,将<MobX 入门教程>分成上.下两篇文章,方便阅读.分配安排: 一.MobX 介绍 首先看下官网介绍: ★ ...
- 【MobX】MobX 简单入门教程
一.MobX 介绍 首先看下官网介绍: MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive progra ...
- MobX+react使用小demo
第一次接触mobx,网上找了很多例子,写此主要总结一下create-react-app + mobx入门 create-react-app myreact cd myreact npm install ...
- Mobx-React : 当前适合React的状态管理工具
MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商所赞助的. 安装 安装: npm install mobx ...
随机推荐
- C#第三节课(1)
数据类型 using System;using System.Collections.Generic;using System.Linq;using System.Text;using System. ...
- 配平化学方程式的C++代码实现
配平化学方程式的C++代码实现 纪念一下我今天写过了 20171006. (去年的这个时候我就有了这个大胆的想法, 当时的思路是:字符串处理->暴力搜系数,可是太年轻写不对,我那会还是个只会模拟 ...
- Redis学习笔记(二) - 主从复制
概述 指将一台redis服务器上的数据,复制到其他redis服务器上,前者称为主服务器(master),后者称为从服务器(slave). 默认情况下主从关系为一对多关系. 数据复制是单向的,只能从主服 ...
- Golang - 流程控制
目录 Golang - 流程控制 1. 选择结构 2. 循环结构 3. 跳转语句 Golang - 流程控制 1. 选择结构 if else语句: //package 声明开头表示代码所属包 pack ...
- Codeforces 899C - Dividing the numbers
传送门:http://codeforces.com/contest/899/problem/C 本题是一个数学问题——集合划分. 将集合{1,2,...,n}划分成两个集合,使得两个集合的元素之和的绝 ...
- daemon not running; starting now at tcp:5037 adb: CreateFileW 'nul' failed: 系统找不到指定的文件
1. INFO - roid.tools.idea.adb.AdbService - Initializing adb using: C:\Users\Administrator\AppData\Lo ...
- java中Date与String转化 string转float
这种转换要用到java.text.SimpleDateFormat类 字符串转换成日期类型: 方法1: Date date=new Date("2017-02-01"); 方法2: ...
- c#--早绑定晚绑定
原文地址 早绑定early binding: 在编译的时候就已经却确定了将来程序运行基类或者派生类的哪个方法. 在编译代码的时候根据引用类型就决定了运行该引用类型中定义的方法.即基类方法. 这种方式运 ...
- js为字符串编码
js 提供了两组函数来进行字符串的编码与解码:escape()与unescape(). decodeURI()与encodeURI(); JavaScript escape() 函数 定义和使用方法 ...
- Git .gitignore文件忽略
Git .gitignore文件忽略 学习了:http://blog.csdn.net/yonnangel/article/details/50115059 http://www.cnblogs.co ...
