细说gulp
| 一、概述&安装 |
Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率。
比如:
1、 压缩js
2、 压缩css
3、 压缩less
4、 压缩图片
等等…
我们完全可以利用Gulp来自动化地完成这些重复性很强的工作。
好了,废话不多说了。既然要了解Gulp,就得先安装它。
Gulp是基于node来实现的,so你得先有个node环境(见“初探nodeJS”)。
node环境有了后,安装Gulp就很easy咯。
命令行中,输入npm install gulp –g就OK啦。(-g代表全局)。
如下:

安装完成后,输入gulp –v查看是否安装成功。
如下:

但,就算你这么安装了全局gulp,你每次到项目中时,还得在相应目录下安装gulp。
原因就是,gulp就这么设置的,避免发生版本冲突。
所以这步安装gulp可以可无,不过就当初步了解它嘛。
| 二、小试牛刀之压缩Javascript |
因为gulp是自动化工具,所以我们得告诉它,需要怎么做,才能达到我们的目的。
我们首先得新建一个js文件,用来编写我们的需求,以便gulp能按着我们的意愿来执行。
如,我将这个js文件取名叫gulpfile( 且必须取为gulpfile名,否则在node环境下运行是,会报错:No gulpfile found),并放置在D盘中的gulp文件夹里。

随后,打开新建的gulpfile.js,开始我们的压缩JavaScript之路吧。
gulp作为node的一个模块,所以,第一步我们得在gulpfile.js里引入gulp这个模块。
如下:

接着,因为我们此次的目的是压缩JavaScript,所以还得引入一个压缩Javascript的模块(gulp-uglify)
如下:

最后,就是具体编写我们的需求了。
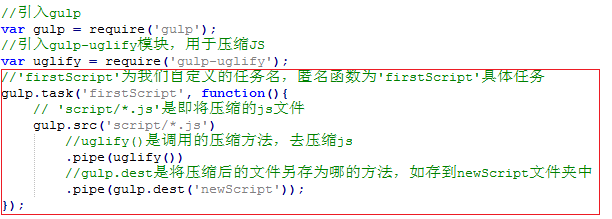
如我的需求是,将script文件夹中的JavaScript文件压缩到newScript文件夹中。
具体代码如下:

//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('firstScript', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('newScript'));
});
EntireCode
好了,在node环境下运行上述代码,不过不是利用node哈,因为是gulp,所以得用gulp命令,如下(’firstScript’为刚才自定义的任务名):

敲击回车,执行:

但是,报错。
原因:我们就没有将gulp、gulp-uglify这两个模块到本地嘛。
咦,gulp,我们不在前面安装了么?安装的全局gulp呢
是的,是安装了,但是大概为了避免gulp的版本冲突吧,所以我们还得安装,所以全局安装没卵用。
请在命令中输入npm install gulp和npm install gulp-uglify安装它们。安装好后,会发现在相应目录下会多出个node_modules的文件夹,里面就涵盖了我们安装的模块。
另外,再在script文件夹中加入一段js代码用来测试压缩效果,如:
function hello(){
console.log('hello world');
};
好了,再次运行上述代码。
得下图:

Perfect!!这就压缩好了,我们在script文件夹中发现多了一个newScript文件夹,且,里面有压缩好的js文件哦。
截取压缩好的js如下:

但,不知道大家发现上述的代码有个不足没?
如果文件改变了,我们每次都得自己手动在node环境下,输入gulp + 相应任务名执行操作。
说好的自动化呢?
所以我们得修改上述代码,让其自动化--一旦script文件下的js文件变动,就自己自行压缩。
利用gulp.watch方法,可监听文件,来弥补这一不足,如:在这里监听script下的js文件。(一旦变化,就自动压缩)
如下:

//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('firstScript', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('newScript'));
});
//新增一个auto任务
gulp.task('auto', function(){
//利用watch方法监听script下的js文件,如果变动,则执行firstScript任务
gulp.watch('script/*.js', ['firstScript']);
});
EntireCode
执行上述,只需在node环境下输入gulp auto就OK啦,一旦script文件下的js文件改变,它就自动压缩。
且,因为是监听,所以当输入gulp auto时,不会首先压缩一遍script下js文件。
But,我们不还得输入’auto’这个任务名吗?!!
所以,为了更加完善,我们可以这么做:

//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('firstScript', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('newScript'));
});
//新增一个auto任务
gulp.task('auto', function(){
//利用watch方法监听script下的js文件,如果变动,则执行firstScript任务
gulp.watch('script/*.js', ['firstScript']);
});
//将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务
gulp.task('default',['auto']);
EntireCode
注:default任务名不能改变哦。
这样我们就可以直接在node环境下:gulp + 回车,去执行default中的相关任务。
但,上述代码还是不够完美,且不足还很大,就是:当gulp.watch方法监听到script文件夹中的某个js代码发生改变时,gulp会将script下所有的js都压缩一遍,极大地影响性能。(不信,自己可以测试下)
纳尼?这可如何是好。
不用怕,利用gulp-watch-path这个模块,就可以做到修改了什么,就实时压缩对应文件,而不是盲目地全压缩。
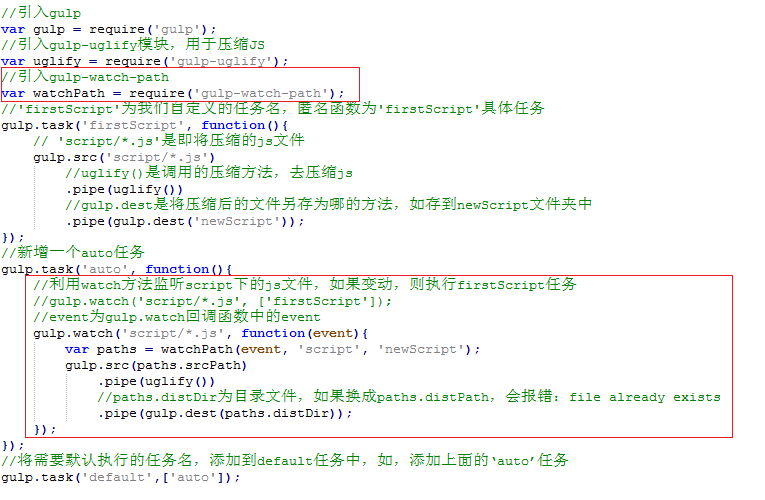
代码如下:

//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//引入gulp-watch-path
var watchPath = require('gulp-watch-path');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('firstScript', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('newScript'));
});
//新增一个auto任务
gulp.task('auto', function(){
//利用watch方法监听script下的js文件,如果变动,则执行firstScript任务
//gulp.watch('script/*.js', ['firstScript']);
//event为gulp.watch回调函数中的event
gulp.watch('script/*.js', function(event){
var paths = watchPath(event, 'script', 'newScript');
gulp.src(paths.srcPath)
.pipe(uglify())
//paths.distDir为目录文件,如果换成paths.distPath,会报错:file already exists
.pipe(gulp.dest(paths.distDir));
});
});
//将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务
gulp.task('default',['auto']);
EntireCode
上述代码已经很完美了,但是压缩的文件名与没压缩的文件名一样滴,总感觉怪怪的,不是么?通常压缩文件应该带有min的后缀吧。所以我们再来修改修改。
引入gulp-rename这个模块,用于重命名压缩后的文件。
代码如下:

//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//引入gulp-watch-path
var watchPath = require('gulp-watch-path');
//引入gulp-rename
var rename = require('gulp-rename');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('firstScript', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//给压缩后的文件,添加min后缀名
.pipe(rename({suffix: '.min'}))
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('newScript'));
});
//新增一个auto任务
gulp.task('auto', function(){
//利用watch方法监听script下的js文件,如果变动,则执行firstScript任务
//gulp.watch('script/*.js', ['firstScript']);
//event为gulp.watch回调函数中的event
gulp.watch('script/*.js', function(event){
var paths = watchPath(event, 'script', 'newScript');
gulp.src(paths.srcPath)
.pipe(uglify())
//给压缩后的文件,添加min后缀名
.pipe(rename({suffix: '.min'}))
//paths.distDir为目录文件,如果换成paths.distPath,会报错:file already exists
.pipe(gulp.dest(paths.distDir));
});
});
//将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务
gulp.task('default',['auto']);
EntireCode
OK,gulp来压缩JavaScript之路,就到此为止咯。
| 三、其他 |
类似的:CSS、LESS、图片等的压缩与上述”小试牛刀之压缩JavaScript”其实是一样的道理,唯一的不同就是它们所引入的压缩包不一样。
如:
CSS ----- 对应gulp-minify-css模块
LESS ----- 对应gulp-less模块
图片 ----- 对应gulp-imagemin模块
...
晚安,everyone~
细说gulp的更多相关文章
- 如何编写一个gulp插件
很久以前,我们在"细说gulp"随笔中,以压缩JavaScript为例,详细地讲解了如何利用gulp来完成前端自动化. 再来短暂回顾下,当时除了借助gulp之外,我们还利用了第三方 ...
- ES6转换器之Babel
ES6部分功能没有支持,所以想学习ES6,得先有个转换器,就是将ES6的代码转换为ES5. 我这里用的是Gulp + Bable的形式来将ES6转换为ES5的. 前提: (1).Gulp和Bable都 ...
- gulp 外挂 rename 的使用
安装和使用就不详细说了.前面有. gulpfile.js 的配置 var gulp = require('gulp'), rename = require('gulp-rename'), // 记得先 ...
- 前端scss的使用及gulp发布方式
如标题所述,这篇博文是说scss以及gulp发布方式: 如果你没用过scss和gulp或不甚了解,你可以看看这篇博文,叙说的水平有限,各位看官大神见谅: 说scss之前,先来说说sass,sass是一 ...
- 前端模块化开发学习之gulp&browserify篇
随着web应用的发展,前端的比重占得越来越多,编写代码从而也越来越复杂.而通常我们需要将不同功能或者不同模块的代码分开写,最后在html中一起加载,这样做是可以的,但是当你需要进行维护或者是二次开发 ...
- Gulp那些好用的插件 2016.04.20
开始接触LESS.组件化编程后,慢慢意识到需要一个提高工作效率的构建工具,就此接触到了Gulp. Gulp的好处在这里就不细说啦,只有四个API接口学起来简直爽歪歪,减少了大量的I/O操作,用起来很畅 ...
- 前端构建工具 Gulp.js 上手实例
在软件开发中使用自动化构建工具的好处是显而易见的.通过工具自动化运行大量单调乏味.重复性的任务,比如图像压缩.文件合并.代码压缩.单元测试等等,可以为开发者节约大量的时间,使我们能够专注于真正重要的. ...
- gulp源码分析
一.整体结构分析 整体结构 通过在nodejs环境对源码的打印,我们最终得到的gulp实例行如下图.那么我们gulp实例上的属性和方法是如何生成的呢? Gulp { domain: null, _ev ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
随机推荐
- How to make your assembly more secure from referencing by unauthorized bits
Now the security has a trend to become more and more important in our daily work, hence I did some r ...
- Logback_日志使用详解(转)
概述 Logback建立于三个主要类之上:日志记录器(Logger),输出端(Appender)和日志格式化器(Layout).这三种组件协同工作,使开发者可以按照消息类型和级别来记录消息,还可以在程 ...
- C#详解format函数,各种格式化
一.String Format for Double Digits after decimal point This example formats double to string with fix ...
- NSCache和NSURLCache、网络缓存优化
本文目录 一种缓存优化方案 响应头'Last-Modified'和请求头'If-Modified-Since' 'Keep-Alive'响应头和不离线的URLSession 'Expires'响应头 ...
- 通读SDWebImage②--视图分类
本文目录 UIView+WebCacheOperation UIImageView+WebCache.UIImageView+HighlightedWebCache.MKAnnotationView+ ...
- effectiveC++ 内存管理 学习笔记
1.尽量使用初始化列表而不要再构造函数里赋值,初始化顺序和声明的顺序一致,一些类型如const,引用等,必须使用初始化.对于非内部数据类型成员对象应当采用初始化表,以获取更高的效率.example:B ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- bat 延时删除指定文件夹中的文件经验分享
1.bat延时 xp程序中通过ping 127.0.0.1 -n 20 来实现延时操作,ping本地地址20行. win7中通过timeout 20 来实现延时20秒. 2.删除指定文件 del /q ...
- linux 用户管理(一)
本节内容梗概: 1.用户管理配置文件 2.用户管理命令 3.用户组管理命令 4.批量添加用户 5.用户授权 学东西先讲原理,所以从配置文件入手 1.用户信息文件 /etc/passwd 存放了用户的 ...
- vs中“Stack around the variable was corrupted”的解决方案
把 project->配置属性->c/c++->代码生成->基本运行时检查 为 默认值 就不会报本异常.具体原因正在研究中... 如果改为其他就有exception. exce ...
