JavaScript高级程序设计部分笔记
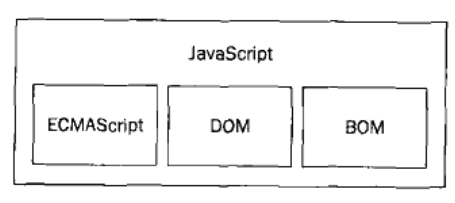
1.JavaScript由三个不同的部分组成:ECMAScript(核心)、DOM(文档对象模型)、BOM(浏览器对象模型)。


2.数据的引用类型
Object类型
Array类型
Data类型
RegExp类型
Function类型
基本包装类型:Boolean类型、Number类型、String类型
单体内置对象:Global对象、Math对象
3.JS Object 属性类型
(1)数据属性
[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否吧属性修改为访问器的属性。默认为true
[[Enumerable]]:表示能否通过for-in循环返回属性。默认为true
[[writabke]]:表示能否修改属性的值。默认为true
[[value]]:包含这个属性的数据值。对象属性的默认值,默认值为undefined
示例:
var person = {}
Object.defineProperty(person,'name',{
configurable:false,//能否使用delete、能否需改属性特性、或能否修改访问器属性、,false为不可重新定义,默认值为true
enumerable:false,//对象属性是否可通过for-in循环,flase为不可循环,默认值为true
writable:false,//对象属性是否可修改,flase为不可修改,默认值为true
value:'xiaoming' //对象属性的默认值,默认值为undefined
});
//value
console.log(person);//xiaoming,默认value
//writable
person.name="qiang";
console.log(person);//xiaoming,不可修改value
//enumerable
for(var i in person){
console.log(person[i]) //无结果,不可循环
}
//configurable
delete person.name
console.log(person.name)//xiaoming,不可删除
Object.defineProperty(person,'name',{
configurable:true //不可修改,将抛出错误
});
(2)访问器属性
在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值。
在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据。
getter:读取属性时调用的函数,默认为undefine
setter:在写入属性时调用的函数,默认为undefine
访问器属性不能直接定义,必须使用Object.defineProperty()来定义。
示例:
var book = {
_year: 2004,//属性前面加_,代表属性只能通过对象方法访问
edition: 0
}
Object.defineProperty(book,'year',{
get: function(){
return this._year;
},
set: function(newValue){
if(newValue > 2004){
this._year = newValue;
this.edition += newValue - 2004
}
}
});
console.log(book.year)//2004
book.year = 2006;
console.log(book.year)//2006
console.log(book.edition)//2
(3)定义多个属性
Object.defineProperties():利用这个方法可以通过描述符一次性定义多个属性。
这个方法接收两个对象参数:第一个对象时要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应
示例:
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2
(4)读取属性的特征
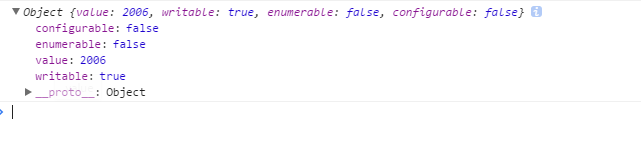
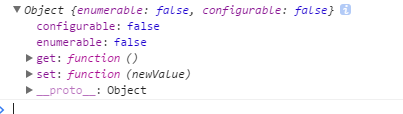
Object.getOwnPropertyDescriptor():可以取得给定属性的描述符。这个方法接收连个参数:属性所在的对象和要读取其描述符的属性名称。返回值是一个对象,如果是访问器属性,这个对象的属性有configurable、enumberable、get和set;如果是数据属性,这个对象的属性有configurable、enumerable、writable和value。
例如:
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2
//读取属性
var descriptor__year = Object.getOwnPropertyDescriptor(book,'_year');
var descriptor_year = Object.getOwnPropertyDescriptor(book,'year');
console.log(descriptor__year )

console.log(descriptor_year )

JavaScript高级程序设计部分笔记的更多相关文章
- javascript高级程序设计阅读笔记(一)
javascript高级程序设计阅读笔记(一) 工作之余开发些web应用作为兴趣,在交互方面需要掌握javascript和css.HTML5等技术,因此读书笔记是必要的. javascript简介 J ...
- 【javascript学习——《javascript高级程序设计》笔记】DOM操作
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次节点树,允许开发人员添加.移除和修改. 1.节点层次 <html> <head& ...
- 《JavaScript高级程序设计》笔记——第一章到第三章
2019年,新年伊始,我打算好好重读一下<JavaScript高级程序设计>这本前端必备经典书.每天半小时. 以下内容摘自<JavaScript高级程序设计> 2019-2-1 ...
- JavaScript高级程序设计---学习笔记(一)
今天,2017.3.17开始利用课余时间仔细学习<JavaScript高级程序设计>,将需要掌握的知识点记录下来,争取把书里的所有代码敲一遍并掌握. 1.标识符命名最好是第一个字母小写,剩 ...
- 《javascript高级程序设计》笔记三
第三章 基本概念 任何语言的核心必然会描述这门语言最基本的工作原理.这部分内容对我们来说,读起来很乏味,甚至会产生困意,但这部分内容却是重要的!我有幸拜读<JavaScript高级程序设计> ...
- javascript高级程序设计学习笔记
javascript高级程序设计,当枕头书已经好久了~zz 现在觉得自己在js的开发上遇到了一些瓶颈,归根究底还是基础太薄弱,所以重新刷一遍js高程希望有更新的认识. 一.javascript简介 ...
- JavaScript高级程序设计 - 阅读笔记
[本博客为原创:http://www.cnblogs.com/HeavenBin/] 前言: 大致花费了一个星期的时间把这本书认真看了半本,下面是我做的阅读笔记,希望能够让看这本书的人有个大致的参考. ...
- 《JavaScript高级程序设计》笔记整理
欢迎各位指导与讨论 : ) -------------------------待续------------------------------- 本文为笔者在学习时整理的笔记,如有错漏,恳请各位指出, ...
- javascript高级程序设计读书笔记
第2章 在html中使用javascript 一般都会把js引用文件放在</body>前面,而不是放在<head>里, 目的是最后读取js文件以提高网页载入速度. 引用js文 ...
- Javascript高级程序设计读书笔记(第六章)
第6章 面向对象的程序设计 6.2 创建对象 创建某个类的实例,必须使用new操作符调用构造函数会经历以下四个步骤: 创建一个新对象: 将构造函数的作用域赋给新对象: 执行构造函数中的代码: 返回新 ...
随机推荐
- 【2018集训队互测】【XSY3372】取石子
题目来源:2018集训队互测 Round17 T2 题意: 题解: 显然我是不可能想出来的……但是觉得这题题解太神了就来搬(chao)一下……Orzpyz! 显然不会无解…… 为了方便计算石子个数,在 ...
- django rest-farme-work 的使用(1)
Django REST框架是一个用于构建Web API的强大且灵活的工具包 您可能想要使用REST框架的一些原因: 可浏览性 身份认证 支持ORM和非ORM的序列化 良好的文档支持 安装初步 pip ...
- 汇编-理解call,ret
; 有意思的东西,主函数调用子函数用汇编来理解 assume cs:codeseg codeseg segment start: main: call sub1 ; 调用子函数1, push IP1 ...
- Python hangman小游戏
hangman # words.py 使用pickle永久性存储数据 import pickle filename = 'words.pk' data = ['cat', 'dog', 'perro' ...
- python之简述上下文管理
上下文管理器 原理 代码讲解 原理 上下文管理能保证资源会被正确回收,即保证退出步骤的执行.其用处最多的是,作为确保资源被正确回收的一种方式. 一种重复使用的 try-except-finally 结 ...
- Java 接口技术 Interface
一.什么是接口技术(Interface): //举例中Comparable是一个接口,Employee是一个类 1.接口不是类,而是对类的一组描述,并不给出每个类的具体实现. 2.一个类可以实现多个接 ...
- 01springMVC入门
1 MVC模式回顾 Spring MVC是一种基于MVC的Web应用框架. MVC是一种设计模式,MVC在b/s系统下的应用: 执行步骤: 发出请求,请求到MVC当中的C,C接收请求后并不能 ...
- [SharePoint]2013装过WindowsServerAppFabricSetup_x64_6.1导致安装不能继续
还是不要自己手动安装2013支持组件.让他自己慢慢下吧. 浪费一个星期的时间. 特此纪念! 令解http://www.cnblogs.com/jianyus/p/3287625.html
- HDU 3507
斜率DP入门题.推荐看看这篇http://www.cnblogs.com/ka200812/archive/2012/08/03/2621345.html 看过之后,自己思考,发现有些不妥之处就是,其 ...
- SwipeRefreshLayout与ViewPager滑动事件冲突解决
问题描写叙述: 开发中发现,SwipeRefreshLayout的下拉刷新,与ViewPager开发的banner的左右滑动事件有一点冲突,导致banner的左右滑动不够顺畅. 非常easy在bann ...
