React组件化开发
环境搭建:
1.安装node.js
2.安装cnpm
# npm install -g cnpm --registry=https://registry.npm.taobao.org
3.全局安装create-react-app:
# cnpm install -g create-react-app
4.创建工作目录
# create-react-app react-todo-list
5.启动(开发版本)服务:
# cd react-todo-list
# npm start
即可通过localhost:3000在浏览器下访问了。
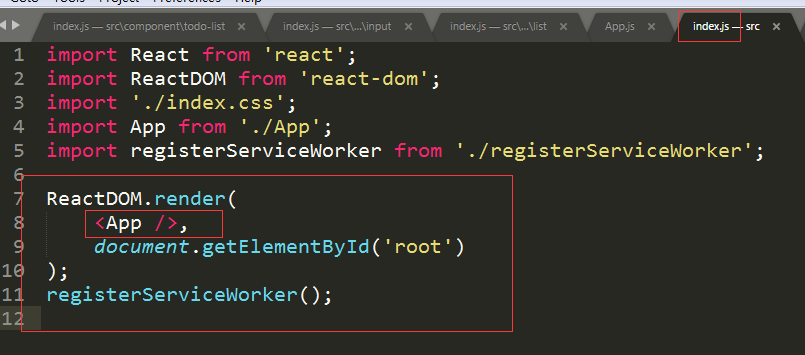
开发环境入口文件index.js:

项目入口文件

问答:什么是组件化?
包含组件化封装和组件化复用两方面。
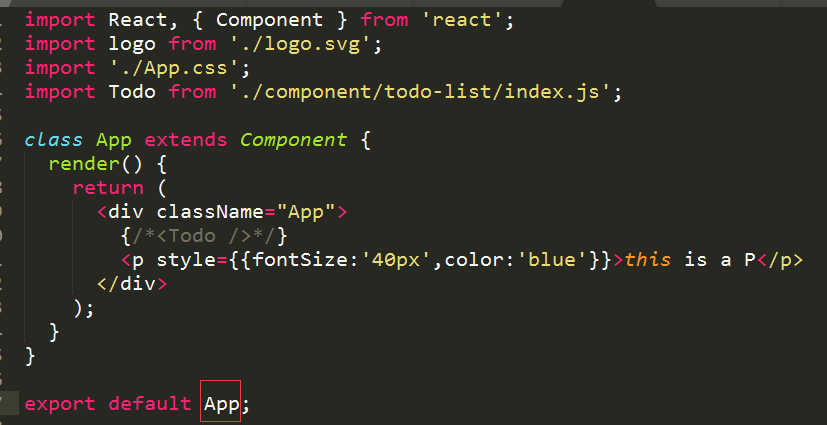
一.组件的封装:
react组件封装从页面结构上,包含三部分:
1.视图层V层 render
2.数据层state constructor
3.变化逻辑——事件(数据驱动视图)
二.组件的复用:
通过传入不同的属性props,达到复用的目的。
问答:JSX本质是什么?
JSX概念:这种看起来可能有些奇怪的标签语法既不是字符串也不是 HTML。它被称为 JSX, 一种 JavaScript 的语法扩展。
JSX本质从三个方面讲:
1.jsx语法(标签,js表达式,判断,循环,事件绑定)
(1)注释:
{/* 注释内容 */}
(2)判断类型{}内可以是变量,|| 或 &&判断 ,三元表达式,map循环(跟return)等等。
(3)可是定义样式存入
(4)与HTML语法不同的地方
class写成className
tabindex写成tabIndex
font-size改成fontSize
因为 JSX 的特性更接近 JavaScript 而不是 HTML , 所以 React DOM 使用 camelCase 小驼峰命名 来定义属性的名称,而不是使用 HTML 的属性名称。
2.jsx本质是语法糖,最终会转化为js(React.createElement)才能运行。
JSX语法无法被浏览器解析(vue中的v-for,v-if等也不行),JSX只是个js语法糖(更好用,更好理解),它在开发环境中编译时,被解析为js,所以页面才会引入React
# import React from 'react'就是为解析jsx成js的
React.createElement的两种用法:
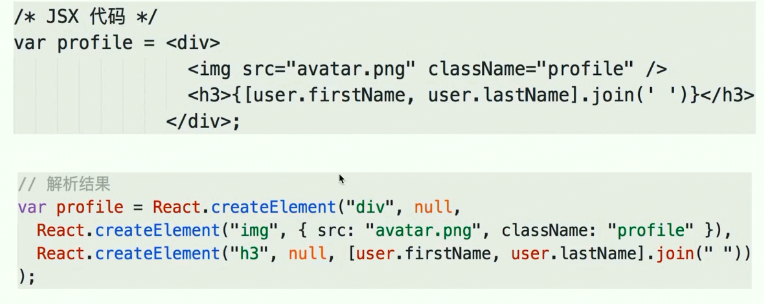
1.子元素是节点
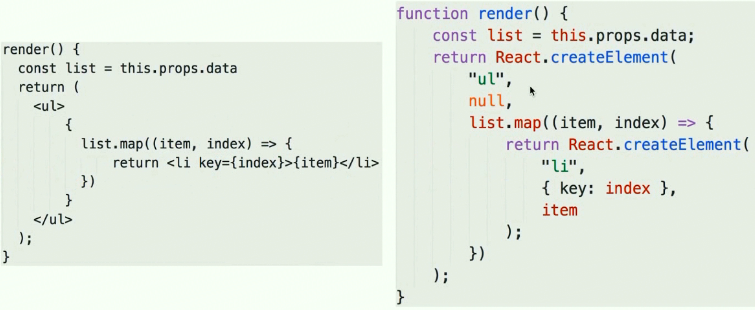
2.子元素是数组

e.g 子元素是节点

e.g 子元素是数组(ul-li)

3.jsx已经形成了独立的标准。
JSX是React引入的,但不是React独有的
React已经将他作为独立标准开放,所以其他项目也可以用的。
React.createElement()是可以自定义修改的(_h())
说明:本身功能已经完备;和其他标准兼容和扩展性没问题。
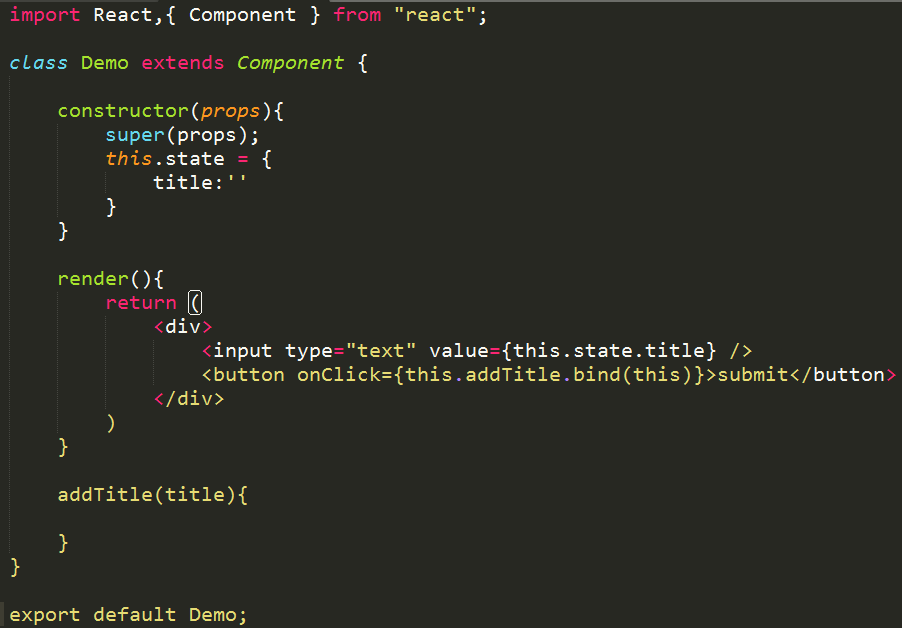
npm安装babel后即可查看react解析JSX的代码结构
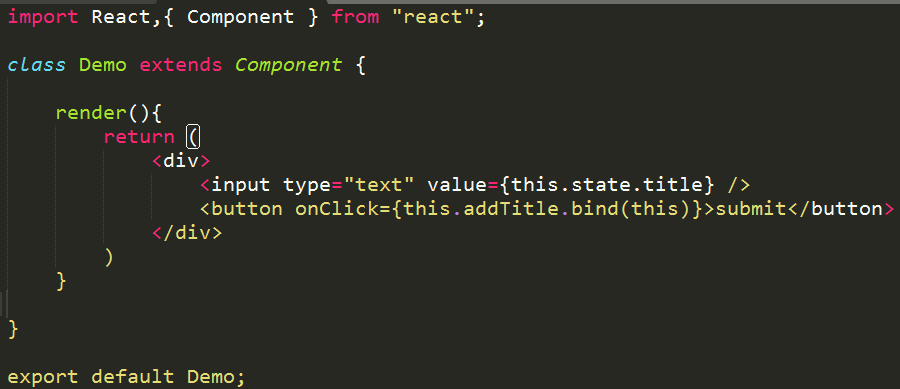
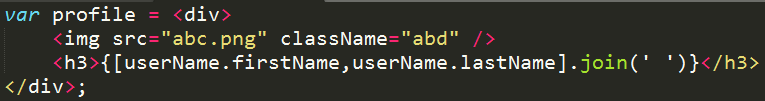
JSX代码如下:

React下配置babel需要做三项项工作:
1.# cnpm install --save-dev babel-plugin-transform-react-jsx
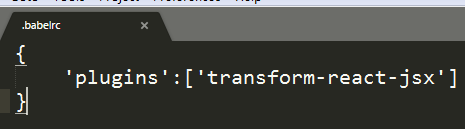
2. 根目录下创建 .babelrc文件
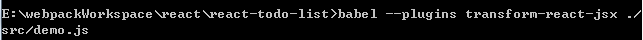
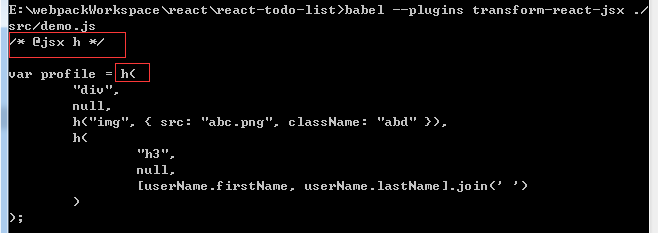
3. 执行 # babel --plugins transform-react-jsx 文件名

执行babel


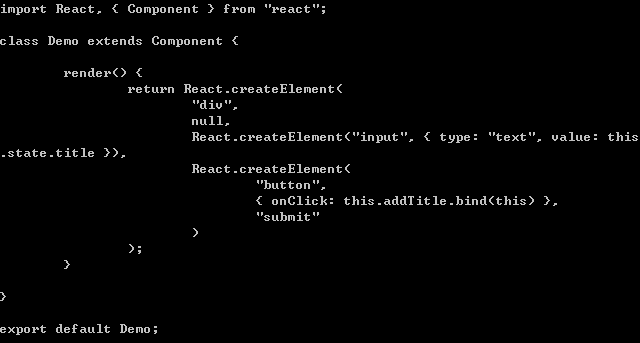
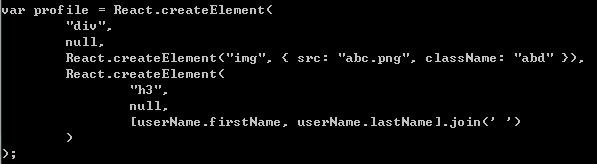
结果如下:
实例一:


实例二:


可以将jsx名称转换成h函数


React组件化开发的更多相关文章
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- day69:Vue:组件化开发&Vue-Router&Vue-client
目录 组件化开发 1.什么是组件? 2.局部组件 3.全局组件 4.父组件向子组件传值 5.子组件往父组件传值 6.平行组件传值 Vue-Router的使用 Vue自动化工具:Vue-Client 组 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Android组件化开发的简单应用
组件化开发的主要步骤: 一.新建Modules 1.新建Project,作为应用的主Module. 2.新建Module:"Common",类型选择"Android Li ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
随机推荐
- (到8.1为止)Android版本名称与内容
版本名称 API 主要版本更新时间 Android 1.0 1 测试版本 Android 1.1 2 2008 年9月正式发布的Android第一版 Android 1.5 Cupcake(纸杯 ...
- 三.Windows I/O模型之事件选择(WSAEventSelect )模型
1.事件选择模型:和异步选择模型类似的是,它也允许应用程序在一个或多个套接字上,接收以事件为基础的网络事件通知.对于异步选择模型采用的网络事件来说,它们均可原封不动地移植到事件选择模型.事件选择模型和 ...
- 杭电2602 Bone Collector 【01背包】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2602 解题思路:给出一个容量为V的包,以及n个物品,每一个物品的耗费的费用记作c[i](即该物品的体积 ...
- Q1002 四则运算
#include<iostream> using namespace std; int main() { long long sum1,sum2,sum3,sum4; long int a ...
- CSS3实现1前端常用Loading效果
此页动画效果都是gif图的,不想用代码写的话,下载图片就可使用. 第1种效果: 代码如下 <div class="loading"> <span></ ...
- hibernate增删改查总结
hibernate操作的都是基于对象的(曾save删delete改update) 进行hql查询是设置参数从零开始(session.setParameter(0,#)) hql查询设置参数可以是其他( ...
- 无法打开文件"CChart_d.lib"
把4个.lib文件删掉重新加一遍就好了
- php RSA 简单实现
这是rsa_private_key.pem-----BEGIN PRIVATE KEY----- MIIEvAIBADANBgkqhkiG9w0BAQEFAASCBKYwggSiAgEAAoIBAQC ...
- wcf的Contract中name的使用
name可以自定义,Contract中的name会更改soap消息中的名称,虽然不影响在服务端代码中的使用 可以看到,在后台代码中使用函数的重用进行编写代码是非常方便的
- nodejs-Module
nodejs的打包程序 模块:实现特定功能的文件 1.通过require引入模块 2.模块中的功能(变量,函数),通过赋给exports对象的某个属性提供给调用者使用 1 2 function sum ...
