js数组定义、属性及方法(push/pop/unshfit/shfit/reverse/sort/slice/splice/indexOf/lastIndexOf)
数组
一、定义数组
* 字面量方式
var 数组名称 = [ value,value,... ]
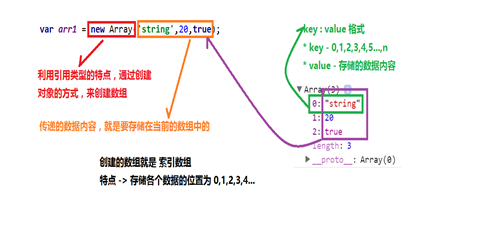
* 构造函数方式
var 数组名称 = new Array(value,value,...); var 数组名称 = new Array(length)
创建对象方式创建数组分析图

附:var num1 = 100; // number var num2 = new Number(100); // object
var str1 = 'string'; // string var str2 = new String('string'); // object
var boo1 = true; // Boolean var boo2 = new Boolean(true); // object
var arr1 = [1,2,3,4]; // object var arr2 = new Array(1,2,3,4); // object
二、数组分类
1.索引数组 - 默认创建的数组
(1)创建了空数组 (2)基于空数组创建索引数组
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;
【索引值是数字(从0开始)】
注:当在某个具体位置上没有存储任何值时 - undefined
2.关联数组 - 类似于JavaScript的对象
格式:var 数组名称 = new Array( ); 数组名称[索引值] =值;【索引值是字符串】
注:ECMAScript官方规范中并没有提供关联数组的概念
3.稀疏数组
概念:数组的长度大于数组中元素的个数 数组中元素没有值的情况下,默认undefined
三、数组的属性-长度
非稀疏数组: length 属性的值 = 当前数组包含元素的个数。
稀疏数组: length 属性的值 > 当前数组包含元素的个数。
eg: var arr2 = [ ]; arr2[14] = ‘a’ ; console.log( arr2.length );// 输出 15
四、操作(获取/修改/删除)
获取数组中的元素:数组名称[索引值]
修改数组中的元素:数组名称[索引值] = 新的值
删除数组中的元素:delete 数组名称[索引值]
注:只删除对应位置上的值,但位置保留 - undefined
遍历数组
* for语句: 遍历数组可以控制的开始和结束
* for.in语句:只能遍历数组从开始到结束
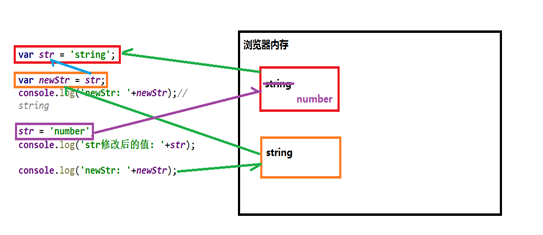
变量与数组
变量的赋值操作解析图

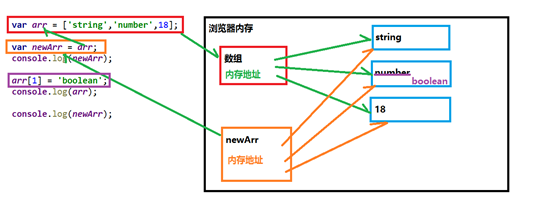
数组的赋值操作解析图

五、 二维数组
概念: 数组的嵌套结构 遍历:for嵌套语句
六、常见的操作方法
- 检测数据类型
- 转换方法 toString( )
- 进出栈—添加/删除 【对原数组有影响;删除则返回元素 添加则返回长度】
push( ) - 向数组的最后添加元素 pop() - 删除数组中最后一个元素
unshfit( ) - 向数组的开始添加元素 shfit( ) - 删除数组中第一个元素
- 排序方法
reverse( ) - 颠倒数组中元素的顺序
sort( ) - 对数组的元素进行排序
【注: 默认排序不是由小到大的排序。若是两位数,则按第一位数来排列】
方法:通过 数组名称.sort( ) 里面构造函数,来改变默认的排序,使得按顺序序排列。
eg: arr.sort(function(a,b){
return a < b ; ------ < 由大到小; > 由小到大
});
- 截取方法:
slice(start,end) 【注:对原数组没有任何影响】
start---表示从数组的哪个索引值开始截取; end---默认情况下,表示数组最后结束
设置值: 表示截取到当前索引值的前一个 返回值: 截取的结果
var arr1 = arr.slice(1,3); console.log(arr,arr1);
splice(index, howmany, element1,element2,...elementN) 【注:默认是一个数组】
index---表示当前数组的索引值(删除或添加的位置)
howmany ---表示删除元素的个数(若为0,则表示不删除) element1---表示添加的元素
* 注意 - 被添加到数组的 index 位置上; 返回值 - 表示当前删除的元素
- 搜索内容—>位置
indexOf(element)
element - 表示在数组中搜索的元素内容
用法:从数组中索引值为0开始搜索,依次向后; 返回值:第一个匹配的元素的索引值
注:如果搜索的元素在数组中不存在,则返回 -1
lastIndexOf(element)
element - 表示在数组中搜索的元素内容
用法: 返回值:最后一个匹配的元素的索引值
js数组定义、属性及方法(push/pop/unshfit/shfit/reverse/sort/slice/splice/indexOf/lastIndexOf)的更多相关文章
- js中Array数组的属性和方法
这是我自己整理出来的一些关于Array数组的属性和方法,即查即用. 1.Array.length属性:数组的项数组,始终返回0或者更大的值. 2.instanceof操作符:value instanc ...
- JS数组定义
JS数组定义收藏 function StorePage(){d=document;t=d.selection?(d.selection.type!='None'?d.selection.create ...
- js函数的属性和方法
js函数的属性和方法 前面的话 函数是javascript中特殊的对象,可以拥有属性和方法,就像普通的对象拥有属性和方法一样.甚至可以用Function()构造函数来创建新的函数对象.本文是深入理解j ...
- js数组去重五种方法
今天来聊一聊JS数组去重的一些方法,包括一些网上看到的和自己总结的,总共5种方法(ES5). 第一种:遍历数组法 这种方法最简单最直观,也最容易理解,代码如下: var arr = [2, 8, 5, ...
- 第7.26节 Python中的@property装饰器定义属性访问方法getter、setter、deleter 详解
第7.26节 Python中的@property装饰器定义属性访问方法getter.setter.deleter 详解 一. 引言 Python中的装饰器在前面接触过,老猿还没有深入展开介绍装饰 ...
- Python使用property函数定义属性访问方法如果不定义fget会怎么样?
我们知道Python使用property函数定义属性访问方法时的语法如下: 实例属性=property(fget=None, fset=None, fdel=None, doc=None) 而是要@p ...
- Python使用property函数和使用@property装饰器定义属性访问方法的异同点分析
Python使用property函数和使用@property装饰器都能定义属性的get.set及delete的访问方法,他们的相同点主要如下三点: 1.定义这些方法后,代码中对相关属性的访问实际上都会 ...
- JS 数组array方法push, pop, unshift, shift, slice,splice,contact, join, sort
Array:数组对象用来在单独的变量名中存储一系列的值 定义数组: 1. var arrayObj = new Array(); 2. var arrayObj = ...
- js数组定义和方法 (包含ES5新增数组方法)
数组Array 1. 数组定义 一系列数据的集合成为数组.数组的元素可以为任何类型的数据(包括数组,函数等),每个元素之间用逗号隔开,数组格式:[1,2,3]. 2. 数组创建方式 (1) 字面量方法 ...
随机推荐
- 【原创】IBM Websphere 报错:JSPG0120E: 为 pageEncoding 属性和匹配 URI 模式的配置元素指定不同的值是非法的。
websphere中间件,在打开一个jsp页面时报: IBM Websphere 报错:JSPG0120E: 为 pageEncoding 属性和匹配 URI 模式的配置元素指定不同的值是非法的. . ...
- java加密解密算法位运算
一.实例说明 本实例通过位运算的异或运算符 “ ^ ” 把字符串与一个指定的值进行异或运算,从而改变每个字符串中字符的值,这样就可以得到一个加密后的字符串.当把加密后的字符串作为程序输入内容,异或运算 ...
- Github 团队协作基本流程与命令操作 图解git工作流程
# 先 fork 项目到自己 github # 1. 从自己仓库克隆到本地(clone 的是项目指定的默认分支,比如 master) git clone git@github.com:me/em.gi ...
- vue常用方法
vue移动端ui库: http://mint-ui.github.io/#!/zh-cn vue做app开发使用: weex 官网地址:http://weex.apache.org/cn 1.Vue组 ...
- Ubuntu 16.04 安装 Django==1.11.8
vim InStall-Django.sh #!/bin/bash rm -rf /usr/bin/python ln -s /usr/bin/python3 /usr/bin/python mkd ...
- Tjoi2019 甲苯先生和大中锋的字符串 后缀自动机_差分
tjoi胆子好大,直接出了两道送分题...... 都 9102 年了,还有省选出模板题QAQ...... Code: #include <bits/stdc++.h> #define se ...
- php 常用header
//定义编码 header( 'Content-Type:text/html;charset=utf-8 '); //Atom header('Content-type: application/at ...
- Project Euler 20 Factorial digit sum( 大数乘法 )
题意:求出100!的各位数字和. /************************************************************************* > Fil ...
- [2018.8.12]模拟赛B组
T1 打表出奇迹,发现结论为\(E(a_n)=n+1\)即可. #include <iostream> #include <cstdio> #include <cctyp ...
- 03.IO读写-1.IO介绍
1 文件操作介绍 in: 输入,读入.从硬盘中读到内存 out: 输出.从内存写到硬盘 文件的作用: 数据存储 2 文件的打开与关闭 2.1 打开文件 在Python,使用open函数,可以打开一个已 ...
