ListView的Item动画
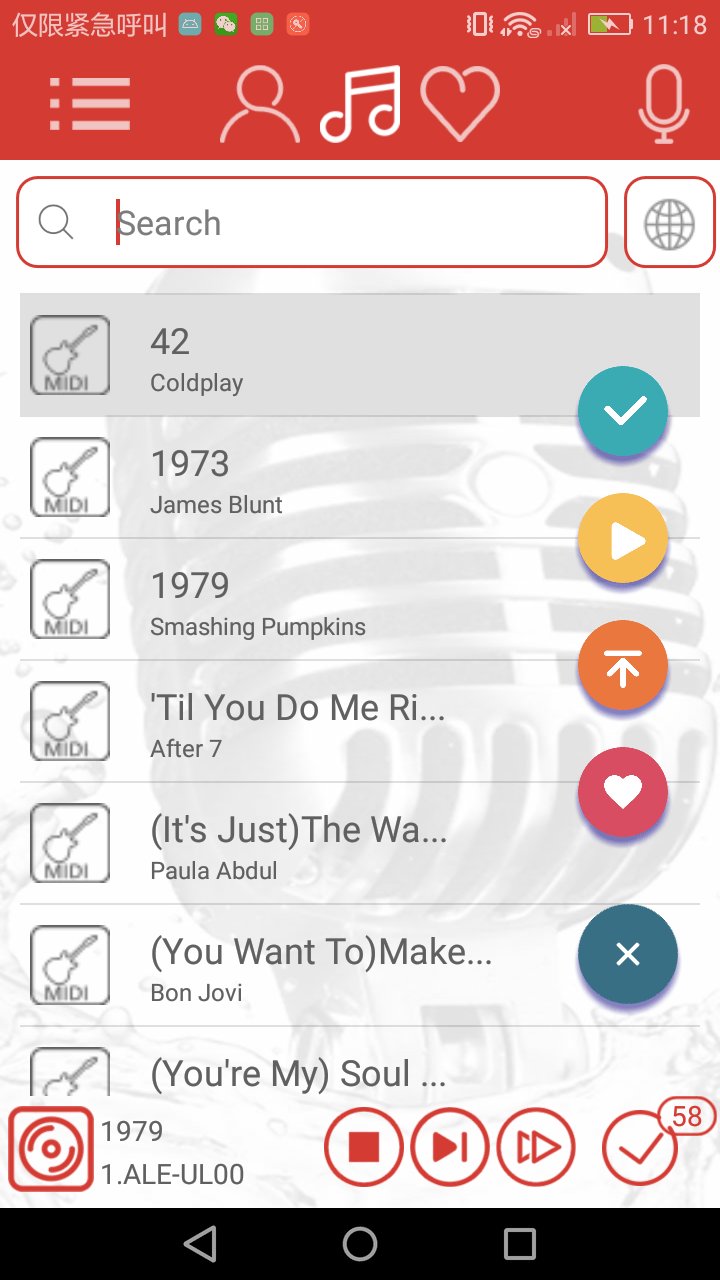
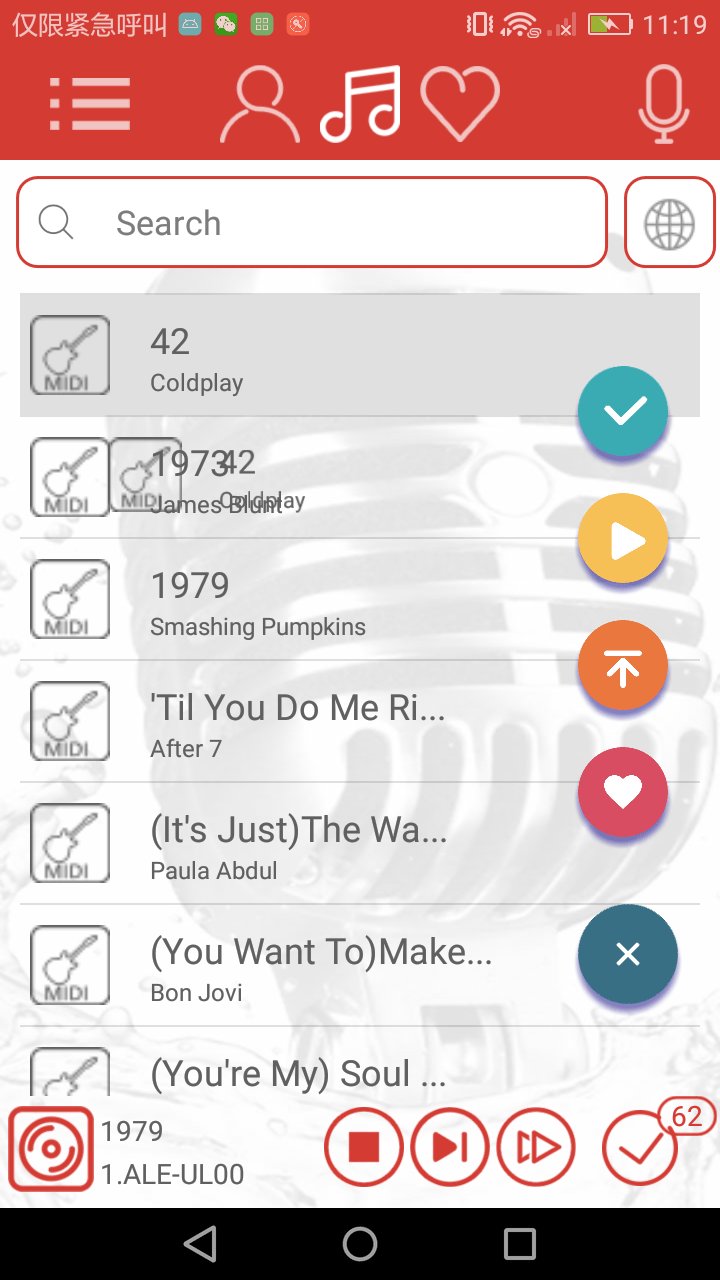
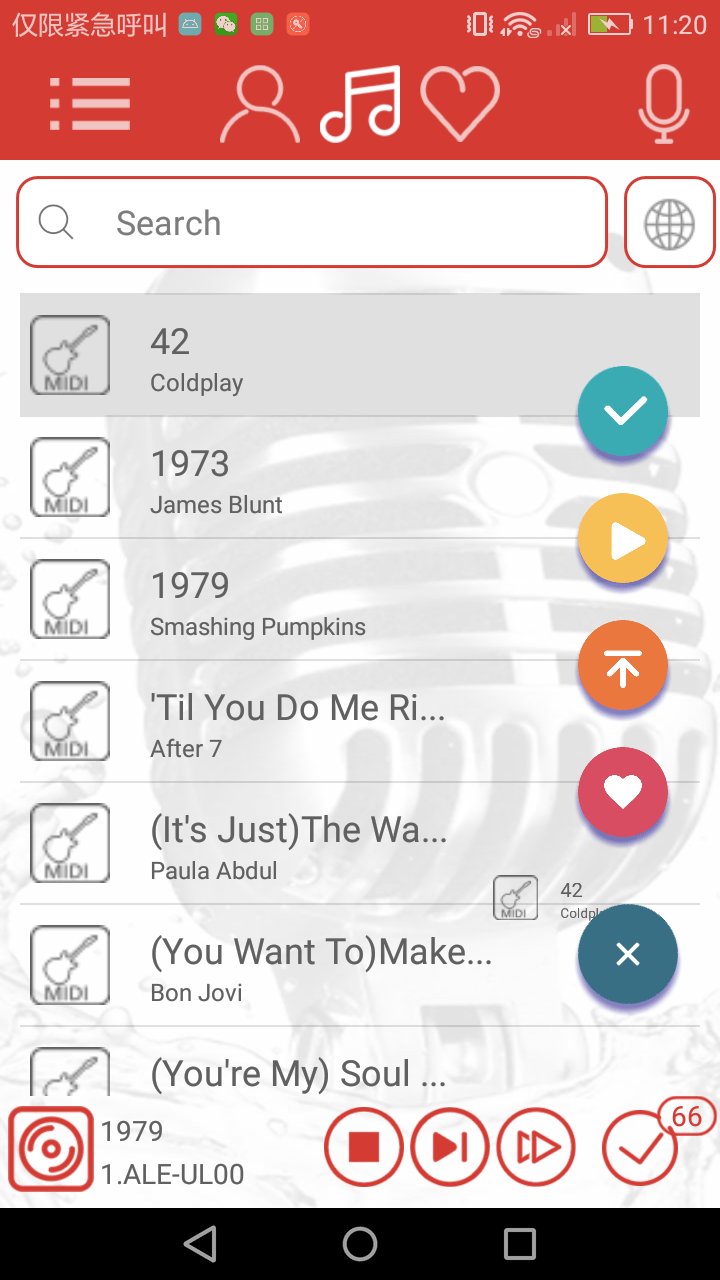
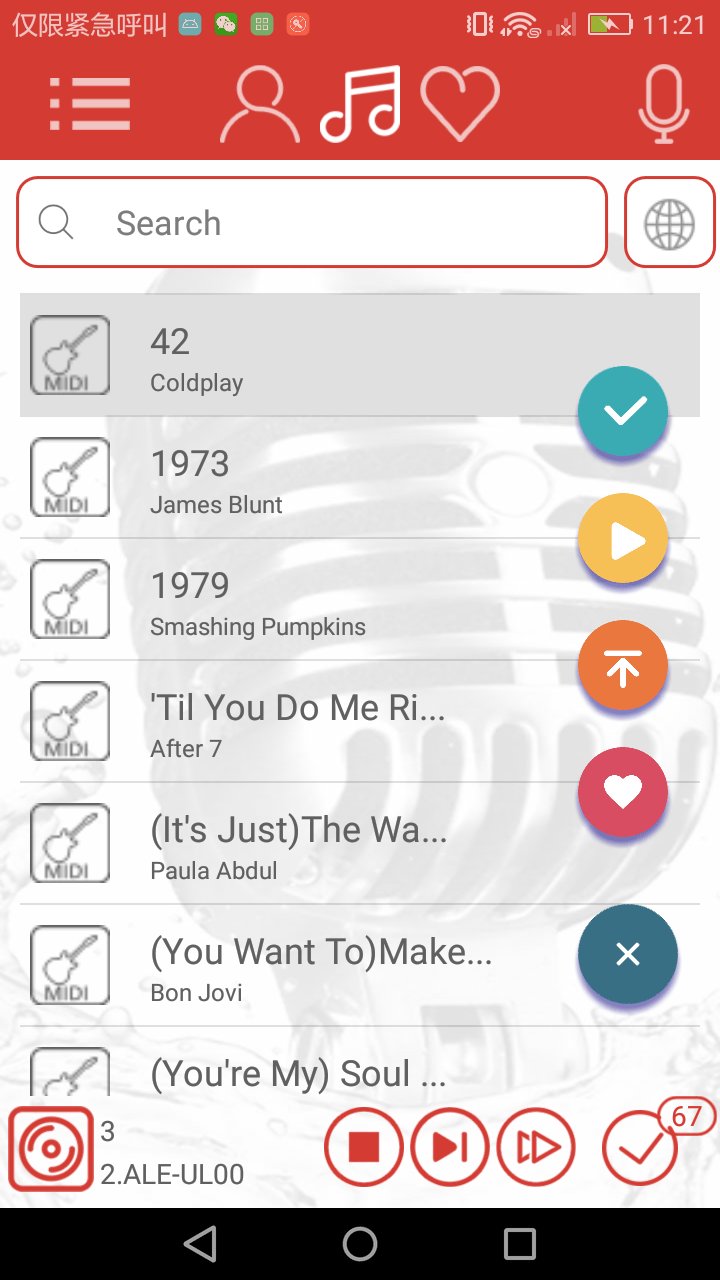
1.效果图

2.需求就是点击item歌曲时,实现一种飞入到预约按钮处的效果
3.思路:在布局文件中加入了一个条目布局,和listView的item一样,点击listView的item时,使用给条目布局执行动画。
code:
xml布局
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <ListView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:gravity="center"
android:text="this is a songfragment"
android:textSize="21sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/anim_layout"
android:gravity="center_vertical"
android:orientation="horizontal"> <RelativeLayout
android:layout_width="50dp"
android:layout_height="50dp"> <com.multak.cookaraclient.RippleImageView
android:id="@+id/anim_typeImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
android:layout_centerInParent="true" /> <ImageView
android:id="@+id/anim_imageLike"
android:layout_alignParentRight="true"
android:layout_height="15dp"
android:visibility="gone"
android:layout_width="15dp"/>
</RelativeLayout> <ImageView
android:id="@+id/image_SongTitle"
android:layout_width="50dp"
android:layout_height="50dp"
android:clickable="true"
android:src="@mipmap/mp3"
android:visibility="gone" /> <LinearLayout
android:id="@+id/layout"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginLeft="@dimen/imagemagintext"
android:layout_weight="1"
android:orientation="vertical"> <TextView
android:id="@+id/anim_textView_SongName"
android:layout_width="match_parent"
android:layout_height="30dp"
android:paddingTop="5dp"
android:textColor="@color/colorSongName"
android:textSize="@dimen/songnamesize" /> <TextView
android:id="@+id/anim_textView_SongSinger"
android:layout_width="match_parent"
android:layout_height="20dp"
android:textColor="@color/colorSongName"
android:textSize="@dimen/songsingersize" />
</LinearLayout> <RelativeLayout
android:layout_width="50dp"
android:layout_height="50dp"> <com.multak.cookaraclient.RippleImageView
android:id="@+id/image_SongPro"
android:layout_width="30dp"
android:layout_height="30dp"
android:visibility="gone"
android:layout_centerInParent="true"
android:src="@mipmap/favono" />
</RelativeLayout>
</LinearLayout> </RelativeLayout>
code: 给条目布局赋值数据
/*** 加个预约动画 */
String anim_SongName=ClickSongIndex.getSongName();
String anim_SingerName=ClickSongIndex.getSingerName();
anim_textView_SongName.setText(anim_SongName);
anim_textView_SongSinger.setText(anim_SingerName);
int anim_Type=ClickSongIndex.getFileType();
if(anim_Type==3){
anim_typeImage.setImageResource(R.mipmap.mtv1);
}else if(anim_Type==4){
anim_typeImage.setImageResource(R.mipmap.circle1);
}else if(anim_Type==5){
anim_typeImage.setImageResource(R.mipmap.movie1);
}else{
anim_typeImage.setImageResource(R.mipmap.midi1);
}
if(listFavo.contains(ClickSongIndex.getSongIndex())){
anim_imageLike.setVisibility(View.VISIBLE);
}else{
anim_imageLike.setVisibility(View.GONE);
}
if(MainActivity.DayOrNight==1){
anim_typeImage.ChangeColor(context.getResources().getColor(R.color.lightStyle_TextColor));
}else{
anim_typeImage.ChangeColor(context.getResources().getColor(R.color.darkStyle_TextColor));
}
itemClickOrderAnim(anim_layout,FromX,FromY,Max_X,Max_Y);
/*** 预约动画结束*/
code:执行动画
private void itemClickOrderAnim(LinearLayout layout,int fromX,int fromY,int toX,int toY){
ObjectAnimator animator1 = ObjectAnimator.ofFloat(layout, View.ALPHA, 1, 0);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(layout, "translationY", fromY-240, toY);
ObjectAnimator animator3 = ObjectAnimator.ofFloat(layout, "translationX", fromX, toX);
ObjectAnimator animator4 = ObjectAnimator.ofFloat(layout,"scaleY",1f,0f);
ObjectAnimator animator5 = ObjectAnimator.ofFloat(layout,"scaleX",1f,0f);
AnimatorSet set = new AnimatorSet();
set.playTogether( animator2, animator3,animator4,animator5);
set.setDuration(1200);
set.start();
}
示例:
https://pan.baidu.com/s/1bN2cJ8
ListView的Item动画的更多相关文章
- android 项目学习随笔十三(ListView实现ITEM点击事件,将已读状态持久化到本地)
1.因为给LISTVIEW增加了两个头布局,所以在点击事件ITEM索引会增加2,比如原来第一条数据的索引应该为0,增加两个头布局后,它的索引变为 2,为了使LISTVIEW的ITEM在点 ...
- android listview中item通过viewpager实现《IT蓝豹》
android listview中item通过viewpager实现 android listview中item通过viewpager实现,每一个item都支持viewpager实现图片切换功能.本项 ...
- android 在 ListView 的 item 中插入 GridView 仿微信朋友圈图片显示。
转载请声明出处(http://www.cnblogs.com/linguanh/) 先上张效果图: 1,思路简述 这个肯定是要重写 baseAdapter的了,这里我分了两个数据适配器,一个是自定义的 ...
- Listview的Item中有CheckBox、Button等的焦点处理
ListView的item布局中有CheckBox.Button等会获取焦点的控件会抢走焦点,造成ListView的item点击事件相应不了. 解决方法:控件设置 android:clickable= ...
- Android 用HorizontalScrollView实现ListView的Item滑动删除 ,滑动错乱 冲突
用HorizontalScrollView实现类似微信的滑动删除 测试于:Android2.2+ 对于Android来说按键操作已经在减少,越来越多的手势操作层出不穷,今天介绍一款LIstView的I ...
- ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多
ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多 package com.example.ListViewDragItem; import android.app.Ac ...
- 区分listview的item和Button的点击事件
这两天修改领导通的ListView widget,在ListView中加入Button这类的有 “点击” 事件的widget,发现原来listview的itemclick居然失效了, 后来在网上查资料 ...
- ListView的item中有button和checkbox,listview的点击事件无效
ListView的item中有button和checkbox,listview的点击事件无效,解决办法: 在item布局文件中的根控件中添加属性设置: android:descendantFocusa ...
- Android为ListView的Item设置不同的布局
MainActivity如下: package cc.testlistview; import java.util.ArrayList; import java.util.HashMap; impor ...
随机推荐
- java学习笔记4——返回值
这个简单,返回值就是计算结果. 打个比方:个表格中我只要结果,不要经过,这个返回值就是结果.这个过程就是函数. 另外还有一个函数套用一个函数,被套用的函数的结果作为一个返回值给套用的外层函使用.比如: ...
- Validate US Telephone Numbers FreeCodeCamp
function telephoneCheck(str) { // 祝你好运 //var re = /^1? ?(\(\d{3}\)|\d{3})[ |-]?\d{3}[ |-]?\d{4}$/; / ...
- Nginx+keepalived双机热备(默认路径安装)- 基础篇
负载均衡技术对于一个网站尤其是大型网站的web服务器集群来说是至关重要的!做好负载均衡架构,可以实现故障转移和高可用环境,避免单点故障,保证网站健康持续运行.关于负载均衡介绍,可以参考:linux负载 ...
- Linux 内核链表 list.h 的使用
Linux 内核链表 list.h 的使用 C 语言本身并不自带集合(Collection)工具,当我们需要把结构体(struct)实例串联起来时,就需要在结构体内声明指向下一实例的指针,构成所谓的& ...
- mysql进阶练习
一 . MySQL进阶练习 /*==========================创建班级表=============================*/ CREATE TABLE class ( ...
- python的包装和授权
包装:python为大家提供了标准数据类型,以及丰富的内置方法,其实在很多场景下我们都需要基于标准数据类型来定制我们自己的数据类型,新增/改写方法,这就用到了我们刚学的继承/派生知识(其他的标准类型均 ...
- nyoj212-k尾相等数
212-K尾相等数 内存限制:64MB时间限制:3000msSpecial Judge: No accepted:0submit:0 题目描述: 输入一个自然数K(K>1),如果存在自然数M和N ...
- win主机ping不通linux的IP
1.虚拟机的中的linux系统设置成桥接模式 2.点击虚拟机的编辑选择虚拟网络编辑器 3.点击更改设置 4点击还原默认设置即可
- 通过腾讯地图api获取用户位置限制在指定位置区域
<!--在微信中获取用户位置--><script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js">& ...
- echarts在vue里面使用,以及基础配置。
基础的图表和基础的配置. 效果图如下: 1.安装图表依赖包:npm install echarts 2.在main.js里面 引入echarts import echarts from 'echart ...
