[React] Use React Fragments to make your DOM tree cleaner
In this lesson, we will look at Fragments and how they are useful in achieving a cleaner DOM structure without additional empty div elements.
const HeaderFooter = () => {
return (
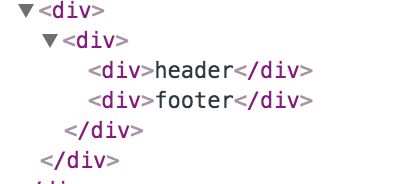
<div>
<div>
header
</div>
<div>
footer
</div>
</div>
);
}

import React, { Component, Fragment } from 'react';
import {render} from 'react-dom'
const HeaderFooter = () => {
return (
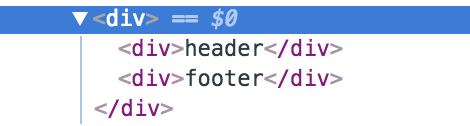
<Fragement>
<div>
header
</div>
<div>
footer
</div>
</Fragment>
);
}
export default class App extends Component {
render() {
return (
<div>
<HeaderFooter />
</div>
);
}
}
render(<App />, document.getElementById('root'));

[React] Use React Fragments to make your DOM tree cleaner的更多相关文章
- 学习React系列(三)——Refs和Dom
一.适用于以下场景: 1.控制焦点,文本选择,或者媒体控制 2.触发必要的动画 3.整合第三方dom库 二.不要过度使用ref 如果想通过ref来改变state,那么换一种方式-变量提升可能会更好. ...
- 前端笔记之React(四)生命周期&Virtual DOM和Diff算法&日历组件开发
一.React生命周期 一个组件从出生到消亡,在各个阶段React提供给我们调用的接口,就是生命周期. 生命周期这个东西,必须有项目,才知道他们干嘛的. 1.1 Mouting阶段[装载过程] 这个阶 ...
- JavaScript 和 React,React用了大量语法糖,让JS编写更方便。
https://reactjs.org/docs/higher-order-components.htmlhttps://codepen.io/gaearon/pen/WooRWa?editors=0 ...
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- 小谈React、React Native、React Web
React有三个东西,React JS 前端Web框架,React Native 移动终端Hybrid框架,React Web是一个源码转换工具(React Native 转 Web,并之所以特别提出 ...
- React的React Native
React的React Native React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React ...
- 重谈react优势——react技术栈回顾
react刚刚推出的时候,讲react优势搜索结果是几十页. 现在,react已经慢慢退火,该用用react技术栈的已经使用上,填过多少坑,加过多少班,血泪控诉也不下千文. 今天,再谈一遍react优 ...
- React 与 React Native 底层共识:React 是什么
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法,此小节主要介绍 React 的底层原理与 ...
- 一次掌握 React 与 React Native 两个框架
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法. 1. 软件开发语言与框架的学习本质 我 ...
随机推荐
- JavaScript 实现留言框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Git:与eclipse搭配使用
Git:与eclipse搭配使用 1)工程初始化为本地库 工程 ——>右键 ——>Team ——Share Project 在该目录下创建了本地库 这里可以设置用户签名 2)Eclipse ...
- java源码之HashMap和HashTable的异同
代码版本 JDK每一版本都在改进.本文讨论的HashMap和HashTable基于JDK 1.7.0_67 1. 时间 HashTable产生于JDK 1.1,而HashMap产生于JDK 1.2.从 ...
- C/C++ Quick Sort Algorithm
本系列文章由 @YhL_Leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/50255069 快速排序算法,由C.A. ...
- 电子签章盖章之jQuery插件jquery.zsign
简介: 使用jquery.zsign可以实现电子签章盖章效果,使用方便,只需提供自己的章图片.效果图如下: 页面引用: <link href=&quo ...
- C++继承中析构函数 构造函数的调用顺序以及虚析构函数
首先说说构造函数.大家都知道构造函数里就能够调用成员变量,而继承中子类是把基类的成员变成自己的成员,那么也就是说子类在构造函数里就能够调用基类的成员了,这就说明创建子类的时候必须先调用基类的构造函数, ...
- 单片机: EEPROM和串口通信
名称:IIC协议 EEPROM24c02 通过串口通信存数读取数据 内容:此程序用于检測EEPROM性能,測试方法例如以下:写入24c02一个数据,然后在内存中改变这些数据. 掉电后主内存将失去这些信 ...
- zzulioj--1705--小明在工作(模拟水题)
1705: 小明在工作 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 179 Solved: 59 SubmitStatusWeb Board De ...
- kafka的使用
kafka基于zookeeper. 需要安装kafka.zookeeper. 安装方法参考:http://tzz6.iteye.com/blog/2401197 启动zookeeper:点击zkSer ...
- java日期类型与字符串类型的相互转换
package cn.zwq.convert; import java.text.ParseException; import java.text.SimpleDateFormat; import j ...
