js---16原型链
var p = {name:"sss"};
var c2 = Object.create(p,{age:32,salar:"eee"});//c2就继承了p的属性
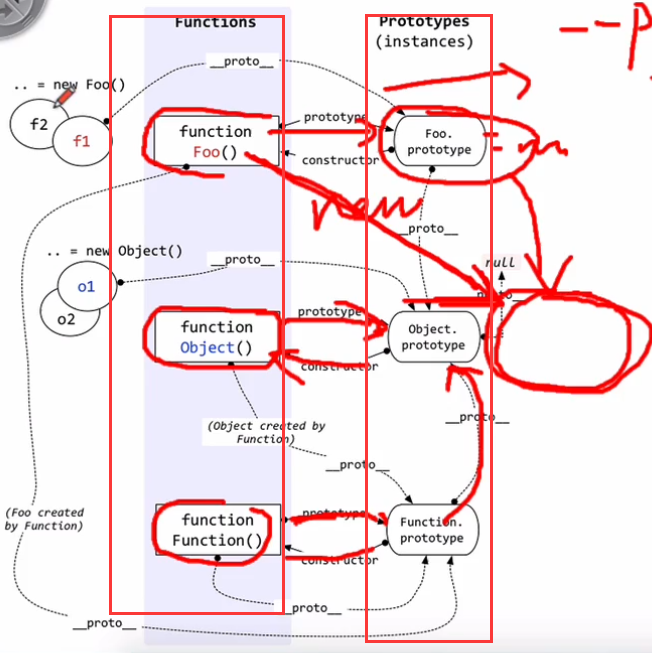
//js的顶级类不是Object而是Object.prototype;
//js开始不支持面向对象,值支持函数和循环,就用原型prototype实现了多个类之间的关联关系,实现父类子类关系
//最开始只有function Foo(){},function Object(){},function Function(){},这几个函数之间没有关系,通过加prototype和构造器使得这3个函数有了层级关系。

js---16原型链的更多相关文章
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- JS中原型链的理解
new操作符具体干了什么呢?其实很简单,就干了三件事情. var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj); 第一行,我们创建了 ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结(**************************************************************)
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- 自己对js对原型链的理解
js对象分为2种 函数对象和普通对象 函数对象 比如 function Show(){}var x=function Show2(){}var b=new Function("show3&q ...
- JS中原型链继承
当我们通过构造函数A来实现一项功能的时候,而构造函数B中需要用到构造函数A中的属性或者方法,如果我们对B中的属性或者方法进行重写就会出现冗杂的代码,同时写出来也很是麻烦.而在js中每个函数都有个原型, ...
- js的原型链和constructor
转载:http://www.108js.com/article/article1/10201.html?id=1092 请先瞻仰上边的这篇文章. 对象的原型链: box.__proto__.__pro ...
- js的原型链
js中的原型链是一个很重要的概念,理解了原型链,对js程序的开发有很大的好处,废话不说,先上图: javascript是基于原型的语言,所以一个对象可以另一个对象继承.不过javascript实现的时 ...
- 关于js中原型链的理解
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,一个对象.无论什么时候,我们只要创建一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性对象 ...
随机推荐
- [codeforces 618 F] Double Knapsack (抽屉原理)
题目链接:http://codeforces.com/contest/618/problem/F 题目: 题目大意: 有两个大小为 N 的可重集 A, B, 每个元素都在 1 到 N 之间. 分别找出 ...
- springboot shiro配置
导入相关包(这里配合使用Ehcache缓存) <dependency> <groupId>org.apache.shiro</groupId> <artifa ...
- CUDA笔记13
在新的环境上用CUTIL的时候,出现了问题.无法解析的外部符号 __imp_cutCheckCmdLineFlag 问题描述: kernel.cu.obj : error LNK2019: 无法解析的 ...
- Linux cp 复制命令
Linux 的cp命令 功能: 复制文件或目录说明: cp指令用于复制文件或目录,如同时指定两个以上的文件或目录,且最后的目的地是一个已经存在的目录,则它会把前面指定的所有文件或目录复制到此目录中.若 ...
- SSD-2(代码部分介绍)
single shot multibox detectior tensorflow 代码 一.SSD重要参数设置 在ssd_vgg_300.py文件中初始化重要的网络参数,主要有用于生成默认框的特征层 ...
- 20180929 北京大学 人工智能实践:Tensorflow笔记02
https://www.bilibili.com/video/av22530538/?p=16 https://www.bilibili.com/video/av22530538/?p=14 (完)
- ArcGIS api for javascript——图层-创建WMS图层类型的图层
本例使用一个WMS端点创建了一个简单的动态图层.首先,代码声明一个新的类my.CityStatesRiversUSAWMSLayer,该类继承esri.layers.DynamicMapService ...
- HDU 4462 Scaring the Birds (暴力枚举DFS)
题目链接:pid=4462">传送门 题意:一个n*n的区域,有m个位置是能够放稻草人的.其余都是玉米.对于每一个位置(x,y)所放稻草人都有个作用范围ri, 即abs(x-i)+ab ...
- unix mkdir命令的使用方法
[语法]: mkdir [-m 模式] [-p] 文件夹名 [说明]: 本命令用于建立文件夹,文件夹的存取模式由掩码(umask)决定,要求对其父文件夹具有写权限,文件夹的UID和GID为实际 ...
- Codeforces Educational Codeforces Round 8 A. Tennis Tournament
大致题意: 网球比赛,n个參赛者,每场比赛每位选手b瓶水+裁判1瓶水,所有比赛每一个參赛者p条毛巾 每一轮比赛有2^k个人參加比赛(k为2^k<=n中k的最大值),下一轮晋级人数是本轮每场比赛的 ...
