CSS动态实现文本框清除按钮的隐藏与显示
当前现代浏览器中,Chrome浏览器下type=search的输入框会有清除按钮的动态呈现,不过搜索input框尺寸不太好控制(padding无视);FireFox浏览器貌似任何类型的输入框都无动于衷;IE10+浏览器貌似任何输入框都会出现清除按钮,但是长得略微粗糙了点,设计师同学接受不了。
借助HTML以及CSS,来模拟清除按钮可动态呈现的搜索框
如下css:
.input { padding: 5px; margin: 0; border: 1px solid #beceeb; }
.clear { display: none; position: absolute; width: 16px; height: 16px; margin: 6px 0 0 -20px; background: url(clear.png);}
.input::-ms-clear { display: none; }
.input:valid + .clear { display: inline; }
如下html:
输入任意内容:<input class="input" required><a class="clear"></a>
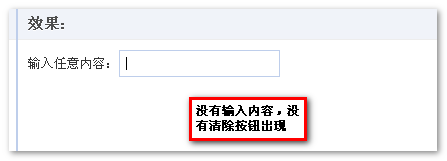
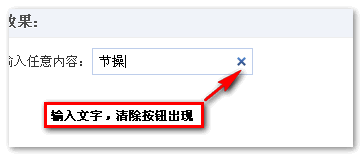
然后就有类似下面截图的效果了(均截自FireFox浏览器):


实现原理
HTML部分:
因为search类型文本框在Chrome/Opera/Safari下尺寸不好控制,因此使用缺省的类型(也就是text类型);required是必要属性,配合CSS伪类实现我们的效果。
CSS部分:
使用的是:valid伪类。这是CSS3中新增伪类,IE10+以及其他现代浏览器支持,表示表单合法。由于HTML中的<input>有HTML5表单验证属性required. 于是,如果文本框没有内容,则不合法;有内容,则合法,就会触发这里的:valid伪类选择器。而这里:valid伪类控制后面的清除按钮显示,于是就实现了我们想要的效果。
啊,对了。IE11浏览器下不是所有的文本框都有黑色的叉叉吗,会跟这里的自定义清除按钮重叠,::-ms-clear { display: none; }这段代码可以去之~~
实现的优点
此方法相比传统JS实现的好处在于,更简单了。JS的话还要侦听输入事件(input)等,比较折腾。CSS的话完全浏览器自身事件特性,显然,高效简单的多。
实现的不足
不足在于,兼容性。IE9-以下的浏览器只能点蜡烛了。
注意:点击叉叉是不会清除的,本文只是输入控制显隐!!
CSS动态实现文本框清除按钮的隐藏与显示的更多相关文章
- jqgrid 表格中筛选条件的多选下拉,树形下拉 ;文本框清除插件;高级查询多条件动态筛选插件[自主开发]
/** * @@desc 文本框清除按钮,如果isAutoWrap为false当前文本框父级必须是relative定位,boostrap参考input-group * @@author Bear.Ti ...
- SSRS动态设置文本框属性
SSRS可以通过表达式动态设置文本框所有的属性,比如字体,字号,是否加粗,如下图所示: 汉字和数字英文字母占用的空间不一样,一个汉字占用两个数字和英文字母的空间,VB里有LENB取得字节数,这SSRS ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
- css去除ios文本框默认圆角
css去除ios文本框默认圆角 input, textarea {-webkit-appearance: none;}
- MVC动态添加文本框,后台使用FormCollection接收
在"MVC批量添加,增加一条记录的同时添加N条集合属性所对应的个体"中,对于前台传来的多个TextBox值,在控制器方法中通过强类型来接收.使用FormCollection也可以接 ...
- css实现input文本框的双边框美化
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 第七十八篇:写一个按需展示的文本框和按钮(使用ref)
好家伙, 我们又又又来了一个客户 用户说: 我想我的页面上有一个搜索框, 当我不需要他的时候,它就是一个按钮 当我想要搜索的时候,我就点一下它, 然后按钮消失,搜索框出现, 当我在浏览其他东西时,这个 ...
- 如何用html把文本框外观格式设为只显示底部的横线
html把文本框外观格式设为只显示底部的横线 <style> input[type='text']{background:none;border:none;border-bottom:1p ...
随机推荐
- 安装meteor运行基本demo发生错误。
bogon:~ paul$ curl https://install.meteor.com/ | sh % Total % Received % Xferd Average Speed Time Ti ...
- Bayes++ Library入门学习之熟悉class-Importance_resampler
接下来,需要介绍的是重要性重采样类Bayesian_filter::Improtance_resampler.该类实现了两种重采样方法[1][2],和其子类的继承关系图如下: 其中Standard_r ...
- 虚拟机: 虚拟机win7的激活方式(底层操作系统 为 win10) ===用windows loader
激活方式: 需要用windows loader
- COGS——T 21. [HAOI2005] 希望小学
http://www.cogs.pro/cogs/problem/problem.php?pid=21 ★★ 输入文件:hopeschool.in 输出文件:hopeschool.out ...
- Spring-statemachine Action不能并发执行的问题
Spring-statemachine版本:当前最新的1.2.3.RELEASE版本 这几天一直被Action是串行执行搞得很郁闷,写了一个demo专门用来测试: public static void ...
- ArcGIS api for javascript——渲染-计算相等间隔分级
描述 本例展示了如何配置分级渲染使用一个相等间隔分类.在这个分类类型中,断点被设置为相等的距离. 可以手工添加相等距离的断点:然而,如果数据被修改了,那些断点就会是不合理的.本例自动地计算断点,因此相 ...
- hdoj-1164-Eddy's research I【分解质因数】
Eddy's research I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- CSS3 实现RSS图标
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 实现RSS图标&l ...
- pandas 下的 one hot encoder 及 pd.get_dummies() 与 sklearn.preprocessing 下的 OneHotEncoder 的区别
sklearn.preprocessing 下除了提供 OneHotEncoder 还提供 LabelEncoder(简单地将 categorical labels 转换为不同的数字): 1. 简单区 ...
- JS--处理重复元素
1.Js找出在数组中出现过的元素,即删除重复元素最后只留一个 <script> function findEleOnly(arr){ for(var i=arr.length-1;i> ...
