jq ---- 实现浏览器全屏
// 点击进入全屏 方法、
var fullscreen=function(){
elem=document.body;
if(elem.webkitRequestFullScreen){
elem.webkitRequestFullScreen();
}else if(elem.mozRequestFullScreen){
elem.mozRequestFullScreen();
}else if(elem.requestFullScreen){
elem.requestFullscreen();
}else{
//浏览器不支持全屏API或已被禁用
}
}
// 点击退出全屏 方法
var exitFullscreen=function(){
var elem=document;
if(elem.webkitCancelFullScreen){
elem.webkitCancelFullScreen();
}else if(elem.mozCancelFullScreen){
elem.mozCancelFullScreen();
}else if(elem.cancelFullScreen){
elem.cancelFullScreen();
}else if(elem.exitFullscreen){
elem.exitFullscreen();
}else{
//浏览器不支持全屏API或已被禁用
}
}
需要注意的是:需要通过 事件触发 当前的函数。
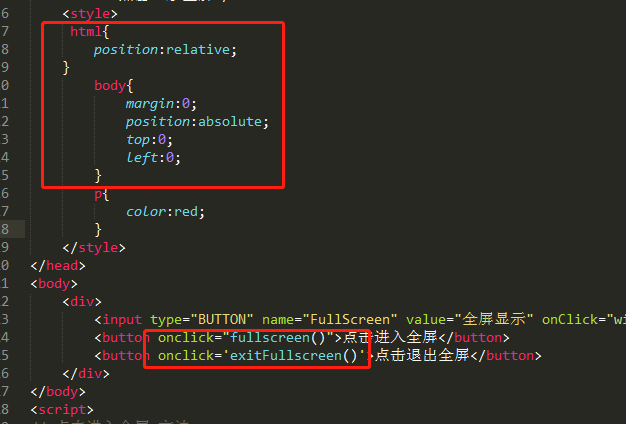
出现的bug:所有的元素会居中,不在html 的左上角。
解决的方法:给html 设置一个相对定位,给body 一个决定定位。

jq ---- 实现浏览器全屏的更多相关文章
- JavaScript:让浏览器全屏显示
并不是所有人都会按F11让浏览器全屏显示~~~ 一.直接上代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xh ...
- 用html5 js实现浏览器全屏
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有goo ...
- 兼容IE浏览器的js浏览器全屏代码
众所周知,IE是个奇葩的浏览器,但是由于用户量很大,开发者还是不得不为IE考虑一下,于是,各种浏览器相关的操作,都要多一个特别的判断——专门针对IE浏览器的判断,这里的全屏也不例外.看代码: func ...
- [JavaScript] 用html5 js实现浏览器全屏
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的 效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以 让页面中的图片,视频等全屏目前只有g ...
- 浏览器全屏之requestFullScreen全屏与F11全屏
一.简介 浏览器全屏有两种方式,一种是HTML5新增的requestFullscree全屏,另一种是摁F11实现的全屏,本文将详解两种全屏的特点以及实现代码. 二.requestFullscreen全 ...
- js 实现各浏览器全屏
现代浏览器包括ie11,可以直接用h5的全屏api实现 低版本的IE需要通过ActiveX插件实现: 代码实现 <!DOCTYPE html> <html> <head& ...
- Egret--设置全屏,控制浏览器全屏
1, 手机浏览器打开的项目的时候,浏览器的虚拟按键/标题栏, 使得即便设置全屏也没有变成全屏(好像JS 中有方法向浏览器请求全屏) 2, 加载资源, 关闭后卸载, 再次进入游戏依然很快.不过登陆游戏的 ...
- html5 js实现浏览器全屏
全屏 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestFullsc ...
- HTML5 JS 实现浏览器全屏(F11的效果)
项目中有需要使用JS来控制浏览器全屏的方法 DEMO地址: http://zhongxia245.github.io/demo/js2fullpanel.html function fullScree ...
随机推荐
- Adobe Photoshop CC 2015(PS CC 2015)看图不说话
- PostgreSQL数据库常用脚本-初始化、备份、恢复推荐脚本
公司最近开始逐步推广使用PostgreSQL,为方便开发人员和实施人员操作,特整理数据库初始化.备份.恢复的推荐脚本如下: 1. 连接数据库 psql -h 127.0.0.1 -p 1921 -U ...
- IHttpHandler的学习(0-2)
这个IHttpHandler,要想到asp.net生命周期 ,想到哪个从你发起请求开始,这个请求通过HttpModule------>IHttpHandler的: 执行HttpModule的一系 ...
- DefaultView 的作用(对DataSet查询出的来数据进行排序)
DefaultView 的作用 收藏 一直以来在对数据进行排序, 条件查询都是直接重复构建SQL来进行, 在查询次数和数据量不多的情况下倒没觉得什么, 但慢慢得, 当程序需要对大量数据椐不同条件 ...
- JavaScript总结(3)
第3章 获取用户的输入 <script>10 intA=prompt("请输入第一个数字","");11 intB=prompt("请输入 ...
- windows 实用DOS命令。
1. findfind方法要比findstr要简单,参数要少.find /? 命令可以查看所有find命令的参数.find命令的基本格式是这样的:find "要查找的字符串" 要查 ...
- NodeJS学习笔记 (27)实用工具模块-util(ok)
debuglog(section) 很有用的调试方法.可以通过 util.debuglog(name) 来创建一个调试fn,这个fn的特点是,只有在运行程序时候,声明环境变量NODE_DEBUG=na ...
- PatentTips - Virtualizing performance counters
BACKGROUND Generally, the concept of virtualization in information processing systems allows multipl ...
- 九、 HBase SHELL、 JAVA 和 Thrift 客户端
HBase 由 Java 语言实现,同时他也是最主要最高效的客户端. 相关的类在org.apache.hadoop.hbase.client 包中.涵盖所有 增删改查 API . 主要的类包含: HT ...
- 可穿戴KEY带来的身份认证的革命
在用户身份认证方面,PKI体系给出了极好的解决方式.即基于X.509数字证书的用户身份认证.该方法基于非对称公钥算法的难题为用户提供非常安全的认证过程. PKI体系尽管明白要求"私钥必须保密 ...
