图片无损放大软件PhotoZoom分屏预览功能 ,简直好用!
PhotoZoom是一款智能放大图片软件,很多用户在初次使用PhotoZoom,发现图片所处的区域上方有四个不同方式的预览选项。因为很多初学者使用时不明白这四个按钮有什么作用,所以小编接下来讲解一下PhotoZoom的分屏预览功能。

使用分屏按钮可将预览窗口分成不同部分。每个部分可以单独更改不同的调整大小方法。这样您就可以同时预览不同调整方法的结果,进行实时对比。例如,您可以对比 S-Spline XL 方法与双立方插值方法的异同,或选择两种 S-Spline XL 预设互相对比。
您可以使用以下按钮来打开或关闭分屏预览功能。
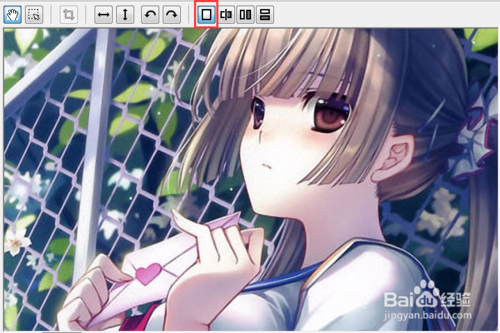
使用按钮可以关闭分屏预览。您会看到一个大型预览窗口。

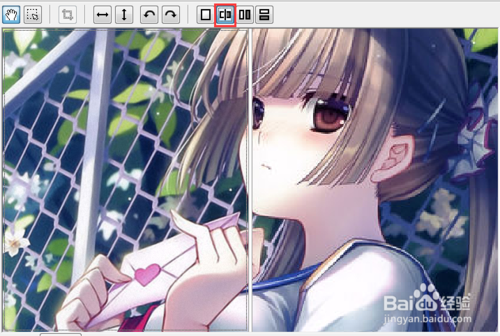
使用按钮可将预览窗口纵向分成两半。分割线构成了图像两个相邻区域的边界,其中每个区域可选择不同的调整方法进行图像放大。例如左侧选用 S-Spline XL 方法而右侧选用双立方插值方法。横向移动分割线,您可以看到双立方插值方法的调整结果会实时变换成 S-Spline XL 结果(看上去就像屏幕在擦拭干净),反之亦然。

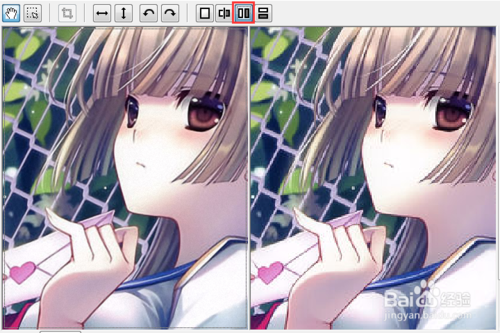
使用按钮可将预览窗口纵向分成两半。每一半均显示图像中完全相同的一个区域,这样您就可以清楚对比两种不同调整大小方法和设置的差异了。

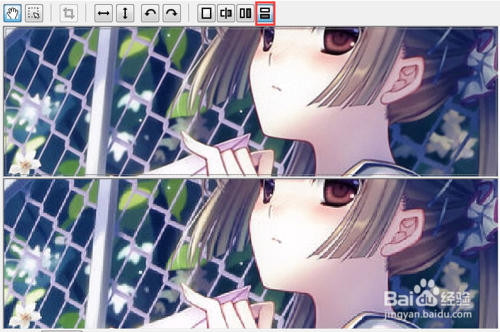
使用按钮可将预览窗口横向分成两半。每一半均显示图像中完全相同的一个区域,这样您就可以清楚对比两种不同调整大小方法和设置的差异了。

以上是PhotoZoom分屏预览窗口的对比,希望可以帮助到大家,请继续关注PhotoZoom中文官网。
软件下载:pan.baidu.com/s/1cXb11d7OjGlbv9FPL-H_FQ
图片无损放大软件PhotoZoom分屏预览功能 ,简直好用!的更多相关文章
- js实现单张图片(或者多张)的预览功能
这个是预览单张图片的,如果要预览多张图片,改下面红色标记的地方就好了 <html> <head> <meta http-equiv="Content-Typ ...
- 图片无损放大工具PhotoZoom如何进行打印设置
我们使用PhotoZoom对照片进行无失真放大后,想将照片给打印出来需要设置一些常规参数时.那么这些参数我们该从哪里设置,怎么设置呢? PhotoZoom下载:pan.baidu.com/s/1cXb ...
- 照片放大软件PhotoZoom怎么用?
做设计时,难免常常要上网找一些图片素材,但是有时候我们找到图片效果不尽人意,图片风格符合设计要求的的却图片太小,用photoshop放大后,图片的色块像素就出来了,效果极为不理想,这就要我们将图片进行 ...
- IOS 图片全屏预览
如果你感觉累,那就对了那是因为你在走上坡路..这句话似乎有点道理的样子,时常提醒自己无论走到哪都不要忘记自己当初为什么出发.有时想想感觉有的东西可以记录一下,就把它记录下来吧,这次想写一下关于单张图片 ...
- 为Dynamics CRM注释的图片附件做个预览功能
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复163或者20151017可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM中注释可 ...
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- File控件选择图片的时候在Html5下马上预览
页面HTML <div> <img src="@pic.Path" id="img" style="width:200px;heig ...
- 如何通过js实现图片预览功能
一.效果预览 效果图: 二.实现代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- js实现FileUpload选择图片后预览功能
当asp.net的FileUpload选择一个图片后不需要上传就能显示出图片的预览功能, 代码: <%@ Page Language="C#" AutoEventWireup ...
随机推荐
- HDU1087 - Super Jumping! Jumping! Jumping!【动态规划】
zh成功的在他人的帮助下获得了与小姐姐约会的机会,同时也不用担心被非"川大"的女票发现了,可是如何选择和哪些小姐姐约会呢?zh希望自己可以循序渐进,同时希望挑战自己的极限,我们假定 ...
- 强大的jQuery图片查看器插件Viewer.js
简介 Viewer.js 是一款强大的图片查看器 Viewer.js 有以下特点: 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持旋转(类似微博的图片旋转) 支持水平/垂直翻转 支持图片移动 ...
- 20190218-学习python使用shelve遇到raise error, "db type could not be determined"
照书上敲代码,运行了提示raise error, "db type could not be determined",现场如下: ubuntu-vm:~/code/massageb ...
- java IO(BIO)、NIO、AIO
IO 服务端ServerSocket 客户端Socket 缺点每次客户端建立连接都会另外启一个线程处理.读取和发送数据都是阻塞式的. 如果1000个客户端建立连接将会产生1000个线程 Server端 ...
- HDU - 3040 - Happy Girls
先上题目: Happy Girls Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- PAAS平台的web应用性能測试与分析
引言 为什么我会写这一篇博客,由于近期非常多京东云擎jae的用户反应一个问题就是他们部署在jae上面的应用訪问非常慢,有极少数应用甚至常常出现504超时现象.当然大家首先想到的是jae性能太差,这也是 ...
- Google Style Guides-Shell Style Guide
作者声明 这篇翻译文章对我来说是有点小挑战的.由于我英语实在非常烂,勉强能够看懂一些技术文档,能够猜出大概的含义.可是翻译对我来说算是一个挑战,看英文文档已经不是一天两天的事了,可是这个篇文章却是我的 ...
- 关于JOS 未对全部内存分页映射之前 物理地址映射问题的思考
在kern/pmap.c 里面会又以下这段代码,要知道boot_alloc只会分配线性地址,真正建立虚拟页和物理页映射关系的在后面的page_alloc. ////////////////////// ...
- nginx源代码分析--进程间通信机制 & 同步机制
Nginx源代码分析-进程间通信机制 从nginx的进程模型能够知道.master进程和worker进程须要通信,nginx中通信的方式有套接字.共享内存.信号.对于master进程,从外部接受信号, ...
- Linux安装sshfs挂载远程目录到本地及卸载
挂载远程目录的方式很多,这里把sshfs记录一下备忘.Linux用sshfs挂载远程目录到本地 安装sshfs 在Ubuntu下,只需要使用 $ sudo apt-get install sshfs ...
