ZipArchive扩展的使用和Guzzle依赖的安装使用
在项目开发的过程中,需要去远程下载录音文件 然后保存到自己的项目中,然后再把录音文件压缩打包,最后再下载给用户
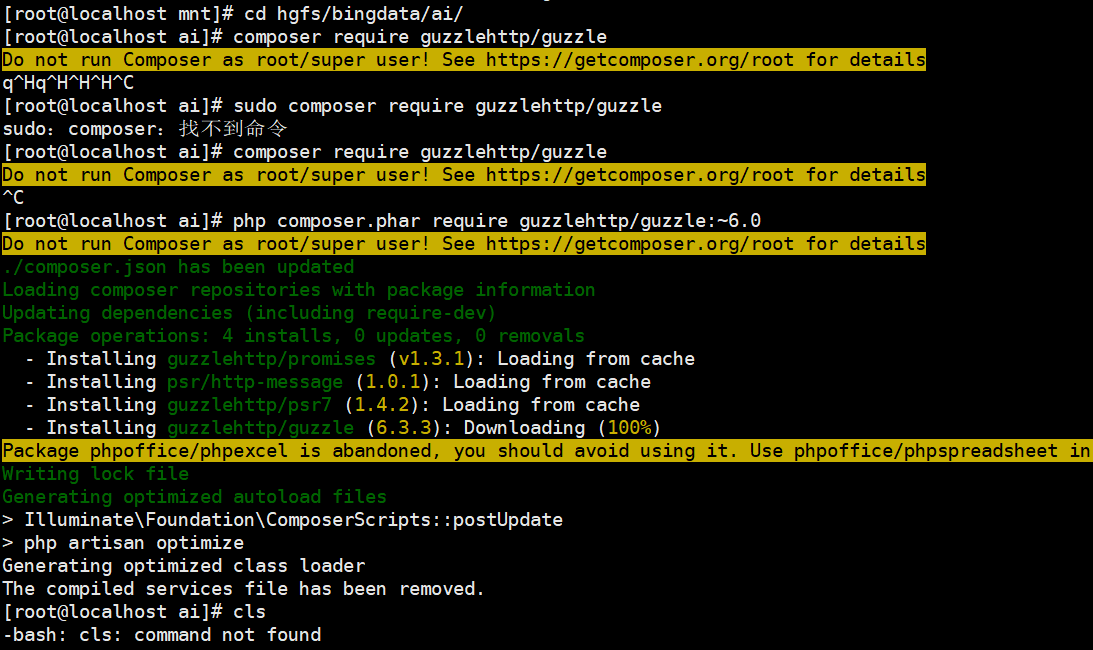
1.Guzzle依赖的安装
guzzle官方文档:http://guzzle-cn.readthedocs.io/zh_CN/latest/overview.html#installation
安装
推荐使用 Composer 安装Guzzle,Composer是PHP的依赖管理工具,允许你在项目中声明依赖关系,并安装这些依赖。
# 安装 Composer
curl -sS https://getcomposer.org/installer | php
你可以使用composer.phar客户端将Guzzle作为依赖添加到项目:
php composer.phar require guzzlehttp/guzzle:~6.0
或者,你可以编辑项目中已存在的composer.json文件,添加Guzzle作为依赖:
{
"require": {
"guzzlehttp/guzzle": "~6.0"
}
}
安装完毕后,你需要引入Composer的自动加载文件:
require 'vendor/autoload.php';
你可以在 getcomposer.org 发现更多关于怎样安装Composer、配置自动加载以及其他有用的东西。

2.Guzzle的使用
学习源头:https://segmentfault.com/q/1010000006174785
具体使用:https://blog.csdn.net/qq_36663951/article/details/80256709
use GuzzleHttp\Client;
use GuzzleHttp\Exception\GuzzleException; $client = new Client(['verify' => false]); //忽略SSL错误
$response = $client->get($url, ['save_to' => public_path($file)]); //保存远程url到文件 安装
//前提是在composer.json加入"guzzlehttp/guzzle": "6.*",然后composer update
3.ZipArchive扩展的使用
我这里的使用方法是 先把远程的文件下载到本地的一个文件夹中,然后再把该文件夹遍历 添加到要生成的压缩文件中去
下载压缩代码
/**
* ajax 下载录音
*/
public function download(Request $request)
{
// 这里的录音文件的后缀是wav的格式 目前是写死的
$id = $request->id; // 数据包id
$res = DB::table('a_data')->where('data_status', 4)->where('data_packet_id', $id)->pluck('record');
$data_res = DB::table('a_data')->where('data_status', 4)->where('data_packet_id', $id)->pluck('id'); $path = Config::get('constants.RECORD_ZIP'); $filepath = $path.'/'."{$id}";
$filename = $path.'/'."{$id}.zip";
$basepath = public_path(Config::get('constants.RECORD_ZIP')).'/'."{$id}";
if (!file_exists($basepath)) {
mkdir($basepath, 0755, true);
}
if (!file_exists($filename)) {
$zip = new \ZipArchive();
if ($zip->open($filename, \ZipArchive::CREATE) == TRUE) {
foreach ($res as $key => $val) {
try{
$client = new Client(['verify' => false]); //忽略SSL错误
if (!file_exists($basepath.'/'.$data_res[$key].'.wav')) {
$response = $client->get($val, ['save_to' => $basepath.'/'.$data_res[$key].'.wav']); //保存远程url到文件
}
} catch (\GuzzleHttp\RequestException $e) {
echo 'fetch fail';
}
}
// dd($filepath, $basepath, $id);
$this->addFileToZip($filepath, $zip); //调用方法,对要打包的根目录进行操作,并将ZipArchive的对象传递给方法
$zip->close();
}
}
if (!file_exists($filename)) {
exit("无法找到文件");
}
header("Cache-Control: public");
header("Content-Description: File Transfer");
header('Content-disposition: attachment; filename=' . basename($filename)); //文件名
header("Content-Type: application/zip"); //zip格式的
header("Content-Transfer-Encoding: binary"); //告诉浏览器,这是二进制文件
header('Content-Length: ' . filesize($filename)); //告诉浏览器,文件大小
@readfile($filename);
if (!empty($filename)) {//删除在服务器上生成的zip文件
unlink($filename);
}
// 打包下载结束 return Storage::download($filename);
} /**
* 将文件夹打包成zip文件
*/
private function addFileToZip($path, $zip)
{
// dd($path);
$handler = opendir($path); //打开当前文件夹由$path指定。
/*
循环的读取文件夹下的所有文件和文件夹
其中$filename = readdir($handler)是每次循环的时候将读取的文件名赋值给$filename,
为了不陷于死循环,所以还要让$filename !== false。
一定要用!==,因为如果某个文件名如果叫'0',或者某些被系统认为是代表false,用!=就会停止循环
*/
while (($filename = readdir($handler)) !== false) {
if ($filename != "." && $filename != "..") {//文件夹文件名字为'.'和‘..’,不要对他们进行操作
if (is_dir($path . "/" . $filename)) {// 如果读取的某个对象是文件夹,则递归
$this->addFileToZip($path . "/" . $filename, $zip);
} else { //将文件加入zip对象
$zip->addFile($path ."/" . $filename);
}
}
}
@closedir($path);
}
5.laravel的下载使用
学习源头:http://laravelacademy.org/post/200.html
官方文档:http://laravelacademy.org/post/623.html
return Storage::download($filename);
ZipArchive扩展的使用和Guzzle依赖的安装使用的更多相关文章
- Android 源码编译环境搭建(64位Ubuntu)各种依赖包安装
1.准备: 普通PC(要求能上网), PC的操作系统Ubuntu 10.04 LTS(64位的),已经下载好的Android 1.6_r1的源代码. 2.Linux的依赖package安装: 为了更快 ...
- 解决Go依赖包安装问题
最近在学习Go编写后端服务,先放出谢大的书镇楼: https://github.com/astaxie/build-web-application-with-golang/blob/master/zh ...
- 第三百二十三节,web爬虫,scrapy模块以及相关依赖模块安装
第三百二十三节,web爬虫,scrapy模块以及相关依赖模块安装 当前环境python3.5 ,windows10系统 Linux系统安装 在线安装,会自动安装scrapy模块以及相关依赖模块 pip ...
- ubuntu 可能的依赖包,安装过程中根据需要安装
/*************依赖包安装****************/下面是可能的依赖包,安装过程中根据需要安装 build-essential - libglib2.-dev libpng3 li ...
- Protrator 官网和下载工具稍慢 , 但能使用. Angular CLI 内置 官方推荐 TS的 demo 不明显 , 而且依赖无法安装
npm uninstall -g protractor && cnpm install -g protractor && protractor --version 复 ...
- 二 web爬虫,scrapy模块以及相关依赖模块安装
当前环境python3.5 ,windows10系统 Linux系统安装 在线安装,会自动安装scrapy模块以及相关依赖模块 pip install Scrapy 手动源码安装,比较麻烦要自己手动安 ...
- linux下安装ZipArchive扩展和libzip扩展
在项目开发的时候,由于要下载多个录音文件,我就需要打包下载这个功能 学习源头: https://www.landui.com/help/show-8079 https://www.aliyun.com ...
- 模块化InnoSetup依赖项安装
原文在这里:http://www.codeproject.com/Articles/20868/NET-Framework-Installer-for-InnoSetup 源文件地址:http://w ...
- 手把手安装Laravel框架(permissions扩展包)实现RBAC权限---以及一些安装时的ERROR
a.依赖管理工具,框架,环境 1.composer 2.laravel(我的是5.5) 3.PHP(我的7.2),MySql(我的5.7) b,安装 1.首先需要安装一个干净的 Laravel 项目, ...
随机推荐
- JQuery -- Jquery 中的Ajax, Jquery解析xml文件
1. JQuery 对 Ajax 操作进行了封装,在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(),第三层是$.getScript ...
- Boot 横向布局
<div class="form-group"> <label for="name" class="col-lg-2 control ...
- JAVAWEB常见易错问题大汇总
1.如何修改tomcat访问端口? Answer: conf/server.xml 2.如何配置tomcat Manager访问用户? Answer: conf/tomcat-users.xml 主要 ...
- 进入root权限操作
su:authentication failure的解决办法 $ su - rootPassword:su: Authentication failureSorry. 这时候输入 $ sudo pas ...
- angularjs笔记(1)
https://github.com/angular/angular.js/blob/master/src/ng/q.js 1.ng-app 指令告诉 AngularJS,<div> 元素 ...
- 认证和授权(Authentication和Authorization)
什么是OAuth 如今很多网站的功能都强调彼此间的交互,因此我们需要一种简单,标准的解决方案来安全的完成应用的授权,于是,OAuth应运而生,看看官网对其的定义: An open protocol t ...
- Learining TypeScript (一) TypeScript 简介
Learining TypeScript (一) TypeScript 简介 一.TypeScript出现的背景 2 二.TypeScript的架构 2 1. 设计目标 2 2 ...
- LeetCode OJ:Add Digits(数字相加)
Given a non-negative integer num, repeatedly add all its digits until the result has only one digit. ...
- C++轮子队-第三周(需求改进&原型设计)
需求改进&原型设计 一.需求完善 (一)系统功能(补充) 图形界面(图片如下图所示:) 根据需求与组内讨论结果,现归纳图形界面方面需要的设计与相应功能: 数据-图形界面中间类: 数字方块类 N ...
- android线程 Handler Message Queue AsyncTask线程模型 线程交互 + 修改Button样式 示例 最终easy整合版
首先原谅我把文章的标题写的这么长.其实我还嫌弃它短了因为 写不下去了所以我就不写了.因为我实在不知道该怎么定义这篇文章的标题或许应该叫 "乱谈"比较合适. 这样可能还体现了 ...
