php学习(二)——html + css
PHP学习
二.Html +css
- html 介绍
——基本信息:
英文全称:HyperText Markup Language
中文名:超文本标记语言
2.易忘知识点
(1) html符号实体(又称 字符实体)
——在网页上显示一些特殊的字符,比如空格( ),版权号( © )
(此处应有个图。)
(2) URL 统一资源定位
——就是链接,比如:http://www.baidu.com
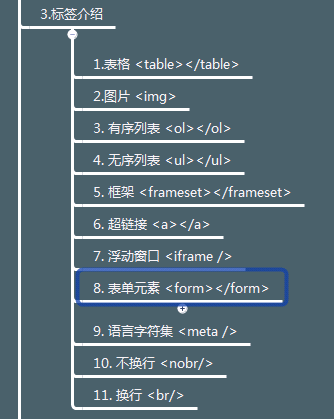
(3) 标签介绍
1) 表格 <table></table>
——在较早之前,使用table标签来设置布局。后来改为使用div来设置布局
缺点:表格的冗余代码较多,在设置网页来说,要优先考虑较容易被关键词搜索到,而这个就会对搜索引擎搜索造成困难。不利于网页的推广。
——专属属性:
{
Cellspacing 两个单元格间的间隙==单元格的外边距
Cellpadding 单元格的内边距
}
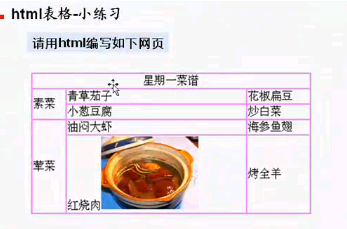
——练习:
代码:
<table>
<tbody>
<tr>
<!-- 跨列 colspan=”3”该列占3列。-->
<td colspan=”3”>星期一菜谱</td>
</tr> <tr>
<!--跨行 rowspan 向下跨-->
<td rowspan =”2”>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr> <tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr> <tr>
21 <td>荤菜</td>
22 <td>油焖大虾</td>
<td>海参鱼翅</td>
</tr> <tr>
<td>红烧肉<img src=”” /></td>
<td>烤全羊</td>
29 </tr>
</tbody>
</table>
2) 图片 <img>
——图片自适应大小:设置图片的宽度或者高度,该图片就是自适应调整大小。
3) 有序列表 <ol> <li></li> </ol>
4) 无序列表 <ul> <li> </li> </ul>
——练习:
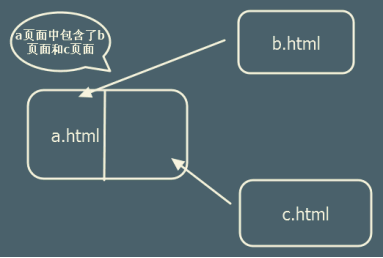
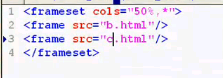
5) 框架 frameset

注意:a页面中不能有body标签及body标签的内容体
比如:
a.html 
1) 该页面不能有body等内容
2) 该页面不能有任何的文字==body体)
b.html 
C.html 
- 专属属性:{
边框:frameborder
边框不能动:noresize
滚动条:scrolling {
Yes ; no ; auto }
}
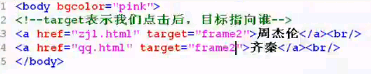
6) 超链接 <a> </a>
专属属性:{
Url地址:href
目标:target {
_blank :表示打开一个全新的页面
_self :表示替换本页面(默认)
_top:整个浏览器窗口
_parent:父窗口
***还有一个就是在target的值中直接写对应的frame的name
}
}
练习:
7) 浮动窗口 <iframe />
——形成画中画的效果,没有body标签的限制。
练习:点击超链接,iframe1就从百度页面切换成淘宝的页面

代码:
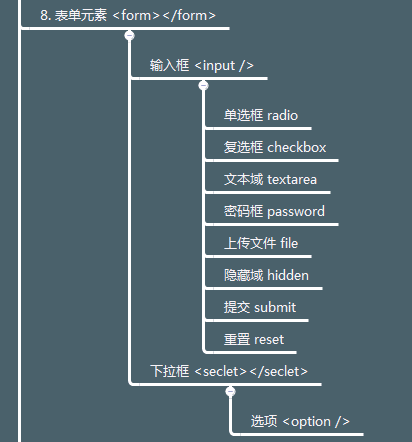
8) 表单元素 <from></form>
——从客户端发送数据给服务器端。把数据交给服务器处理。
<form action=”” method=””>
<!--action 的值是提交到哪个地方处理数据 method 是指提交的方式:POST/GET -->
</form>
***一般来说,表单元素都要被form标签(<form></form>)包起来。
专属属性:{
输入框 input
<input type=”类型”name=”名字” />
类型type :{
单选框 radio
复选框 checkbox
文本域 textarea
密码框 password
上传文件 file
隐藏域 hidden
——私下提交数据,不影响界面的效果。
下拉框 select+option
提交 submit
重置 reset
}
}
练习:
建议密码用套接层封装,然后数据库再解密这样。用post 或者get 再抓包的时候都会被抓到。
- 输入框详解:
- 下拉框:
<select name =”XX”multiple(多选)>
<option value=”hh” selected(默认选中)>选项1</option>
<option value =”hh2”>选项2</option>
</select>
2. 文本域 textarea
Cols ==列数
Rows == 行数
3.上传文件 file
<input type=”file” name =”myfile”>上传文件
9) 多媒体标记embed
——嵌入视频或者音频。
语法<embed src=””>
10) 语言字符集 <meta />
——告诉浏览器该页面要用utf-8 的编码来显示。
如:
<meta http-equiv=”content-type”content=”text/html;charset=utf-8”>
11) 不换行 <nobr/>
12) 换行 <br/>
(4) 常见属性介绍
1) 背景颜色: background
2) 高度 height
3) 宽度 width
4) 对其方式 align
——向左对齐:left
向右对齐:right
居中:center
(5) 注释方式 <!-- 此为注释 -->
——不能嵌套!
(6) Html 文件结构
<html>
<head>
<title></title>
<!--meta语言字符集的信息,告诉浏览器该页面要用utf-8 的编码来显示。在国内,一般编码是 gbk(显示的中文更多) 和gb2312
Utf-8 为了编码的兼容性而设计出来的编码。-->
<meta http-equiv=”content-type”content=”text/html;charset=utf-8”>
</head>
<body>
</body>
</html>
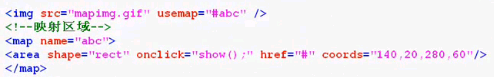
(7) 图形映射 <map></map>
——条件:要理解坐标体系
效果:点击那个area的区域,就可以跳转页面或者其他。
代码:
(8)
*****一些额外话:********
- W3C :
——基本信息:
英文全称:World Wide Web Consortium
中文名: 万维网联盟
- SEO搜索优化:
——基本信息:
英文全称:Search Engine Optimization
中文名:搜索引擎优化
释义:这是一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。
- 页面设置编码为utf-8 后,但是页面上的中文还是乱码
——检查下该页面的保存的文件编码,是否是utf-8编码
新建txt 文件,一般默认是ansi的编码。
——ansi是美国国家标准协会制定的一套编码
- 线包字的效果

代码;
******************
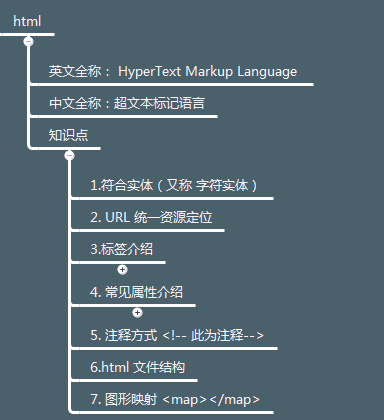
html 思维导图:




php学习(二)——html + css的更多相关文章
- 前端学习(二)css样式笔记(笔记)
background-image:url(img/xiaofeiji.jpg)背景图:url(图片路径):(背景图默认平铺) background-repeat:repeat-x/repeat-y/n ...
- HTML基础学习(二)—CSS
一.CSS概述 CSS(Cascading Stytle Sheets)层叠样式表,用来定义网页的显示效果.可以解决HTNL代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显 ...
- 我们应当怎样学习HTML和CSS
目标读者:web前端小白.大神请绕路 学习一门新技术,应当找一本经典入门书,在两三天之内快速翻阅完毕,了解其概貌. 然后再制定一个学习路线图(这个路线图绝大多数情况下非书本目录的顺序),接着遵循学习路 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- SpringMVC入门学习(二)
SpringMVC入门学习(二) ssm框架 springMVC 在上一篇博客中,我简单介绍了一下SpringMVC的环境配置,和简单的使用,今天我们将进一步的学习下Springmvc的操作. mo ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- 还需要学习的十二种CSS选择器
在前面的文章中,我们在介绍了<五种你必须彻底了解的CSS选择器>,现在向大家介绍,还需要学习的另外十二种CSS选择器.如果你还没有用过,就好好学习一下,如果你已经熟知了就当是温习. 一.X ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
随机推荐
- <2014 04 29> *nix环境编程常用库总结
-------------------------linux常用头文件如下:POSIX标准定义的头文件<dirent.h> 目录项<fcntl.h> ...
- slurm使用
官方文档:https://slurm.schedmd.com/ 用户命令cheatsheet:https://slurm.schedmd.com/pdfs/summary.pdf 占用GPU sall ...
- django 表单系统 之 forms.ModelForm
继承forms.ModelForm类实现django的表单系统 有时,我们在前端定义的<form>表单和后端定义的model结构基本上是一样的,那么我们可以直接在后端定义model后,定义 ...
- <context-param>与<init-param>的差别与作用
<context-param>的作用: web.xml的配置中<context-param>配置作用 1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- 教你高速入门Excel-宏与VBA(续)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/small_baby01/article/details/24028407 引言 通过 ...
- MySQL中的datetime与timestamp比较(转载)
原文地址:http://database.51cto.com/art/200905/124240.htm 相同 显示 TIMESTAMP列的显示格式与DATETIME列相同.换句话说,显示宽度固定在1 ...
- 基于mondrian聚合表的R计算olap开发
原文出处:http://www.cnblogs.com/qiaoyihang/p/7348328.html 最近在做基于Mondrian的olap开发,总结一下! 一. schema构建 1.思考:我 ...
- php RFC兼容的电子邮件地址验证
php中,进行RFC兼容的电子邮件地址验证的方法,有需要的朋友参考下吧. 分享一个可以验证RFC兼容的电子邮件地址的代码,支持RFC1123,2396,3696,4291,4343,5321等的验证. ...
- python 脚本转成exe可执行程序
本文所使用的工具是cx_Freeze,相对py2exe和PyInstaller来说,cx_Freeze的兼容性更好,支持最新的Python 3.X,支持PyQT,并且可以跨平台支持Windows和Li ...
- laravel command命令行
生成类 为了创建一个新命令,你可以使用Artisan中的 command:make 命令生成一个骨架作为你的起点: 生成一个命令类 php artisan command:make FooComman ...
