JAVA文件下载,页面显示另存为效果
经过测试 firefox、QQ、IE 浏览器是可以的 chrome浏览器不行(直接下载了)
1. 系统框架springmvc+jsp
2. 后台servlet代码
@RequestMapping("download")
public void download(HttpServletRequest request,HttpServletResponse response){
BufferedInputStream dis = null;
BufferedOutputStream fos = null;
String urlString = request.getParameter("urlString");
String fileName = urlString.substring(urlString.lastIndexOf('/') + 1);
try {
URL url = new URL(urlString);
//response.setContentType("application/x-msdownload;");
response.setContentType("application/octet-stream");
response.setHeader("Content-disposition", "attachment; filename=" + new String(fileName.getBytes("utf-8"), "ISO8859-1"));
response.setHeader("Content-Length", String.valueOf(url.openConnection().getContentLength()));
dis = new BufferedInputStream(url.openStream());
fos = new BufferedOutputStream(response.getOutputStream());
byte[] buff = new byte[2048];
int bytesRead;
while (-1 != (bytesRead = dis.read(buff, 0, buff.length))) {
fos.write(buff, 0, bytesRead);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (dis != null)
try{
dis.close();
}catch (Exception e){
e.printStackTrace();
}
if (fos != null)
try{
fos.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
3. 页面jsp代码
<input type="button" onclick="downloadImage()" value="下载"> <script>
function downloadImage(){
var urlString = "http://pic32.nipic.com/20130829/12906030_124355855000_2.png";
//跳转到后端控制器
location.href="${ctx}/guest/download.do?urlString="+urlString;
}
</script>
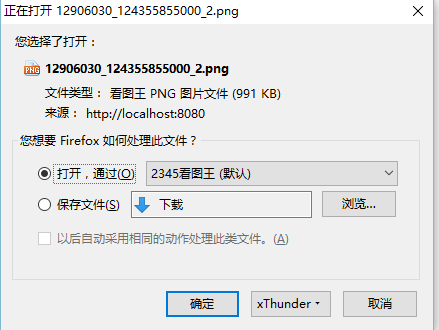
4. 下载效果1(firefox)

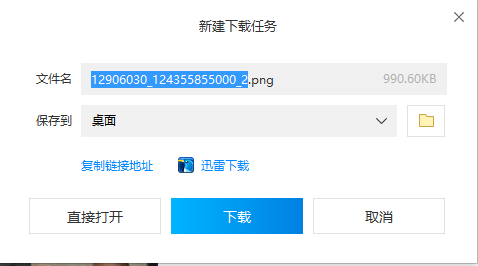
下载效果2(QQ)

JAVA文件下载,页面显示另存为效果的更多相关文章
- uploadify 配置后,页面显示无效果
uploadify使用的是Flash版本 谷歌浏览器:默认没有开启Flash,进行如下图设置即可
- jQuery实现Ajax请求时,页面显示等待的效果,超过指定请求时间后,进行其他操作
背景:有一个按钮,点击之后向后端程序发起Ajax请求,在请求结果没有返回之前,页面显示等待的效果,此时仍旧是异步请求,等待的效果在接收到结果后撤销. 需求:因为网络延迟或者后端程序的问题,在发起Aja ...
- `<jsp:getProperty>`动作和`<jsp:setProperty>`动作的使用在一个静态页面填写图书的基本信息,页面信息提交给其他页面,并且在其页面显示。要去将表单元素的值赋值给Java
<jsp:getProperty>动作和<jsp:setProperty>动作的使用 1.<jsp:getProperty>动作 语法格式: <jsp:get ...
- java根据年月显示每周
一.页面效果 1.展示7月份的所有周. 2.当前时间2018.08.02 , 显示到本周. 二.前端代码 1.显示层的代码 <span id="weekyear"> ...
- javascript超过容器后显示省略号效果(兼容一行或者多行)
javascript超过容器后显示省略号效果 在实际的项目中,由于文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其他标签,下同)区域的情况,此时比较好的做法就是 ...
- 转:jsp页面显示中文乱码解决方案
jsp页面显示中文乱码: jsp页面的编码方式有两个地方需要设置: <%@ page language="java" import="java.util.*&quo ...
- html页面显示div源代码:用<xmp></xmp>标签
html页面显示div源代码:用<xmp></xmp>标签效果还可以.
- Easyui弹出窗体在iframe的父级页面显示
今天做EasyUI学习的预到了一个这样的问题:通过iframe加载的一个页面在调用$.messager.alert();这个方法后只能在iframe中显示alert效果而不是在全局的页面上显示这并不我 ...
- PHP + JavaScript + Ajax 实现无刷新页面加载效果
数据源工厂 Json生成方式1 Json生成方式2 数据搬运工 数据加工师 转换类型 加工展示 结果展示 初始页面 点击按钮之后 总结 今天这个实验的思路就是实现一个无刷新的页面加载效果.具体的思路是 ...
随机推荐
- Mysql event时间触发器,实现定时修改某些符合某一条件的某一字段
我最近做项目遇到一个问题就是数据库的的订单需要定时检查自己的订单状态,如果到了endtime字段的时间订单状态还是2,就将订单状态修改为4 在网上找到类似的解决方法. 定时的关键是要结合mysql的某 ...
- 图片和byte[]数组互转
一.图片转成byte[]数组. import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io ...
- 【BZOJ3798】特殊的质数 分块打表
[BZOJ3798]特殊的质数 Description 求[A,B]之间的质数个数,并且满足X=Q^2+P^2,P,Q是正整数. Input 第一行输入A,B Output 输出有多少组P,Q满足条件 ...
- js写css()方法,记得加引号“ ”,除非是数字
js写css()方法,记得加引号“ ”,除非是数字.如: $("#android").css({ "position": "absolute" ...
- string 转 java对象、转map的方式
1.使用fastJson 将String转 map: String out; Object succesResponse = JSON.parse(out); //先转换成Object Map ...
- HTML Colors
https://www.w3schools.com/html/html_colors.asp <!DOCTYPE html> <html> <body> #169f ...
- lua53编译
#下载lua包lua-5.3.5 #vs2017新建个空工程,删除lua.c,luac,c,设置配置类型 动态库.dll #编译完成
- .net DataSet 导出到Excel
public void CreateExcel(DataSet ds, string typeid, stringFileName) { HttpResponse r ...
- JS练习--自动生成100个li
点击按钮,自动生成100个li,红.黄.蓝.绿四种颜色的顺序显示出现在页面中 CSS: ;;} ul,li{list-style: none;} #ul1{position: relative;} # ...
- 0408-服务注册与发现-Eureka常用配置
一.概述 参看地址:https://cloud.spring.io/spring-cloud-static/Edgware.SR3/single/spring-cloud.html#_appendix ...
