如何使用vux创建vue项目
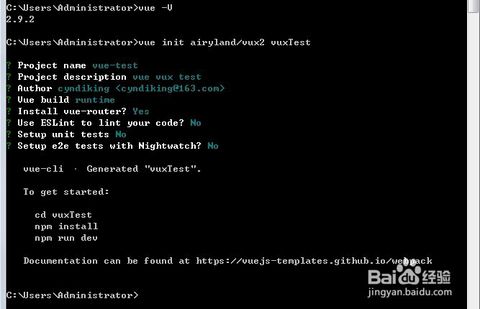
1.安装vue-cli,通过vue-v可以查明
- 安装vue-cli步骤
- vue init airyland/vux2 projectPath(项目名字)

2.安装依赖模块
- 方法1:npm install
- 方法2:npm install --registry=https://registry.npm.taobao.org
- 如果直接使用npm install 一般时间会比较长,直接使用cnpm可能会导致依赖模块不正确,所以建议npm后添加taobao的registry,可以避免上述两个问题

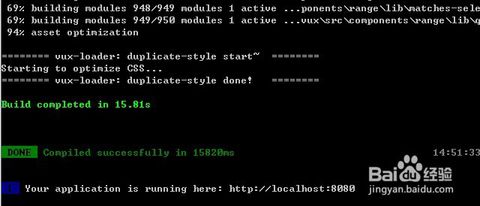
3.运行程序
- npm run dev

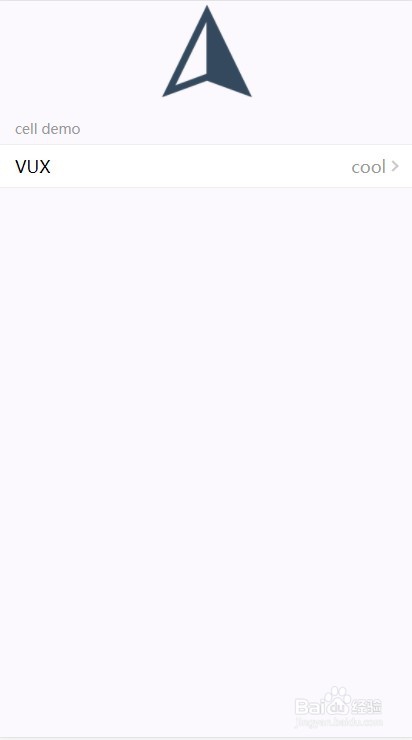
4.代开浏览器

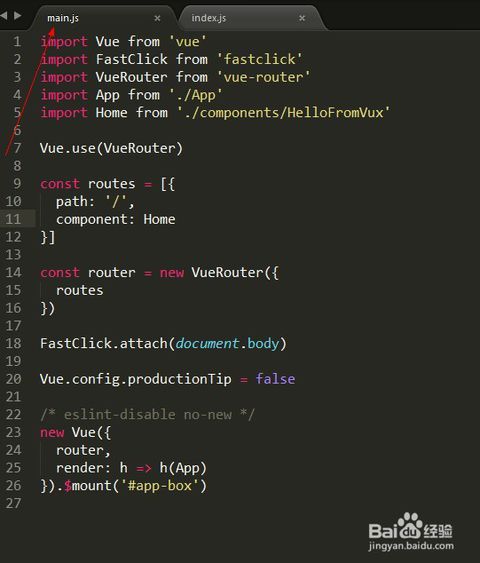
5.我们看一下,默认的当前页面是在main.js中引用,而不是在我们router目录下的index下

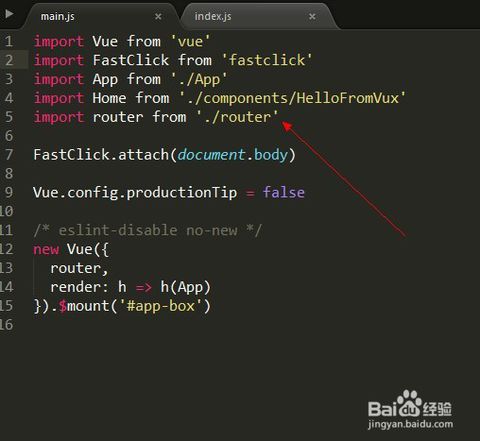
6.将它进行修改把路由的配置转移到router目录下的index下,将main.js的路由删除


- 最终效果
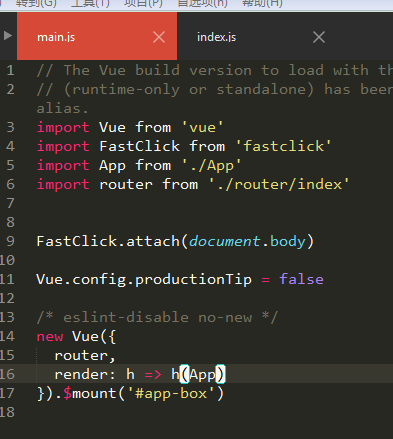
main.js

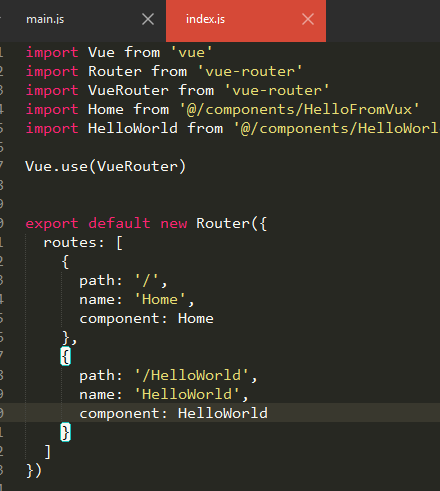
index.js

7.打开HelloWorld

- 原文链接https://jingyan.baidu.com/article/c45ad29c077506051753e2fb.html
如何使用vux创建vue项目的更多相关文章
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- Linux下创建vue项目
前提:已经安装了node.js.cnpm 1.全局安装vue脚手架vue-cli:#cnpm install -g vue-cli 注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以 ...
- Django day32 跨域问题,创建vue项目,axios的使用
一:跨域问题 1.同源策略(浏览器的安全策略) 只允许当前页面朝当前域下发请求,如果向其他域发请求,请求可以正常发送,数据也可以拿回,但是被浏览器拦截了 2.cors:只要服务器实现了CORS,就可以 ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- 安装配置nodejs并创建Vue项目
一.下载安装node.js 1.Node.js 官方网站下载:https://nodejs.org/en/ 2.傻瓜式安装 双加安装包,除了根据自己的需要选择安装位置外,都默认下一步. 3.验证安装 ...
- 如何创建vue项目
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 命令行创建 vue 项目(仅用于 Vue 2.x 版本)
1 .安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2:输入命令行 3 可得 4 即安装成功) 2.安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出 ...
随机推荐
- monitor_guiagent
monitor_guiagent monitor_guiagent.sh #!/usr/bin/env bash #filename : monitor_guiagent.sh #Usage: /us ...
- CodeForces - 50A Domino piling (贪心+递归)
CodeForces - 50A Domino piling (贪心+递归) 题意分析 奇数*偶数=偶数,如果两个都为奇数,最小的奇数-1递归求解,知道两个数都为1,返回0. 代码 #include ...
- 项目管理---git----快速使用git笔记(二)------git的本地安装
下载安装包 在使用Git前我们需要先安装 Git.Git 目前支持 Linux/Unix.Solaris.Mac和 Windows 平台上运行. Git 各平台安装包下载地址为:http://git- ...
- PHP 无限级分类树
1. function generateTree($items){ $tree = array(); foreach($items as $item){ if(isset($ ...
- [codeforces/edu5]总结(F)
链接:http://codeforces.com/contest/616 A题: 统一成1e6长度的字符串,右对齐比较字典序. B题: 求所有行的最小值,里面最大的那个.暴力. C题: 先用dfs给每 ...
- stout代码分析之五:UUID类
UUID全称通用唯一识别码,被广泛应用于分布式系统中,让所有的元素具有唯一的标识. stout中UUID类继承自boost::uuids::uuid.api如下: random, 产生一个UUID对象 ...
- HDU1024 最大m子段和
Max Sum Plus Plus Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- 管理页面的 setTimeout & setInterval
在管理 setTimeout & setInterval 这两个 APIs 时,笔者通常会在顶级(全局)作用域创建一个叫 timer 的对象,在它下面有两个数组成员 —— {sto, siv} ...
- 正确理解WPF中的TemplatedParent
(注:Logical Tree中文称为逻辑树,Visual Tree中文称为可视化树或者视觉树,由于名称不是很统一,文中统一用英文名称代表两个概念,况且VisualTreeHelper和Logical ...
- javascript如何判断对象为空
1.自定义jQuery的isEmptyObject()方法. function isEmptyObject(e) { var t; for (t in e) return !1; return !0 ...
