探索ReactNative应用
本篇文章是我看AC2016腾讯前端技术交流大会后写的。写的不好,大家见谅啊。
一,什么是ReactNative?
简单来说就是可以用javascript来写APP了,而且性能还不错。 用JS写的话已经有很多框架比如Cordova,Dcloud等等那为什么这些框架不行呢?主要还是因为它们是基于webview来做的,导致它们的性能不行。
React.js Conf 2015会议上,Facebook发布了React Native,可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。
它是一种介于在webview和原生开发之间的解决方案,它想要实现像web一样灵活,像原生一样的性能,虽然现在还都没有达到,但是它是一种有可能接近这个目标的解决方案。
二,ReactNative有那些优点
①通过JS来编写移动应用,学习成本低
②真native,丝般顺滑(性能好)

③支持热更新
可以方便的进行代码热更新。
④Chrome调试
⑤React生态圈,组件化
组件化开发,复用率高,组件丰富以后,ui开发较快,前端式开发。
⑥可以和原生页面互相调用,作为一部分嵌入到一个已有的原生app中。
⑦learn once,write anywhere
未来js可能会有更大的通用性,比如现在微信小程序的开发技术和react native十分相似。现在还有用react native开发mac桌面应用,开发web网页
三,ReactNative的存在方式

Native初始化->JS初始化->抓取数据->渲染

前两个是针对native端进行的,所以我们后面的优化也可以分开进行
四,ReactNative应用优化
(1)Native端优化
ReactNative应用会有一个JS Bundle而Native没有,这会产生什么问题呢?
写一个几乎什么都没有的页面JS Bundle都有500K,这产生什么问题?

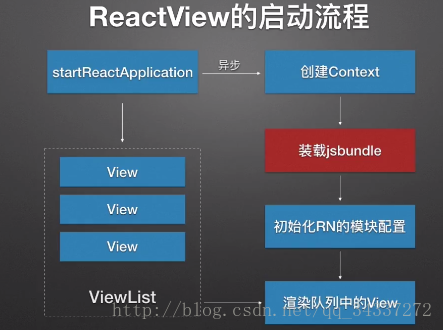
ReactView启动流程(看不懂请忽略)

两个优化方向:
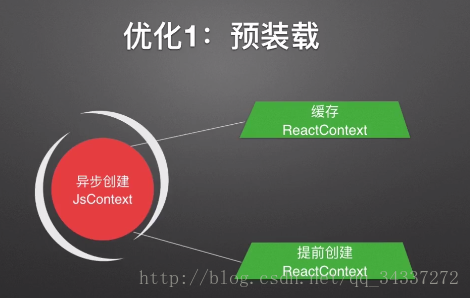
①减小jsbundle的装载时间

优化结果:700ms到60ms几乎个原生APP体验一样
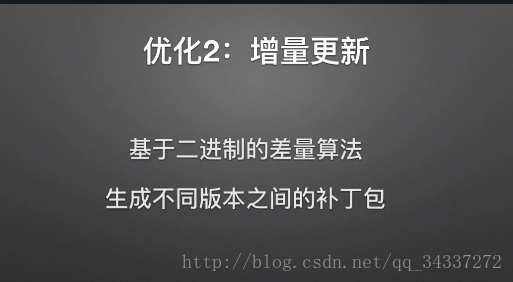
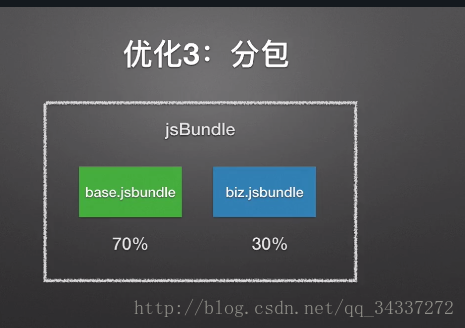
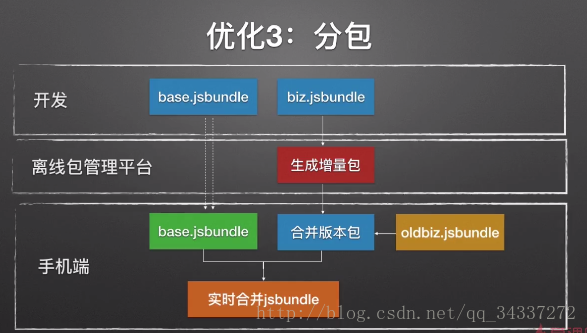
②减小jsbundle的更新体积


将base这一部分提前下载到用户手机上去


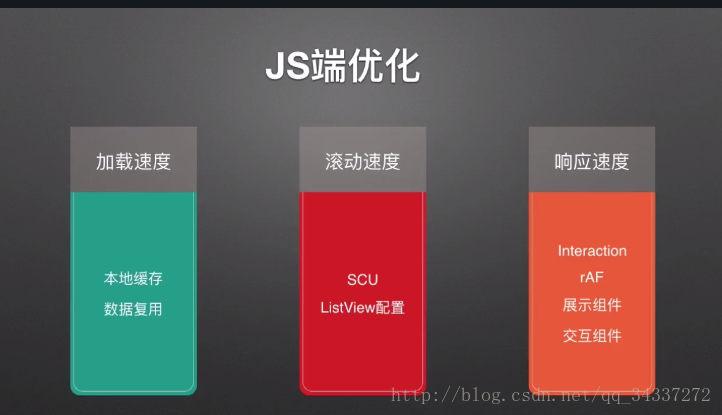
(1)JS端优化




探索ReactNative应用的更多相关文章
- 【腾讯Bugly干货分享】深入源码探索 ReactNative 通信机制
Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly 邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 本文从源码角度剖析 RNA 中 J ...
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- Android 开发日常积累
Android 集合 Android 开源项目分类汇总 扔物线的 HenCoder 高级 Android 教程 hencoder HenCoder:给高级 Android 工程师的进阶手册 Andro ...
- React Native APP结构探索
APP结构探索 我在Github上找到了一个有登陆界面,能从网上获取新闻信息的开源APP,想来研究一下APP的结构. 附上原网址:我的第一个React Native App 具体来讲,就是研究一个复杂 ...
- ReactNative学习实践--动画初探之加载动画
学习和实践react已经有一段时间了,在经历了从最初的彷徨到解决痛点时的兴奋,再到不断实践后遭遇问题时的苦闷,确实被这一种新的思维方式和开发模式所折服,react不是万能的,在很多场景下滥用反而会适得 ...
- Adapter优化方案的探索
概要:使用Adapter的注意事项与优化方案本文的例子都可以在结尾处的示例代码连接中看到并下载,如果喜欢请star,如果觉得有纰漏请提交issue,如果你有更好的点子可以提交pull request. ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- react-native开发总结
项目地址:http://liu12fei08fei.github.io/blog/41react-native.html 说明 • 项目总结代码地址 • 从项目开始启动(2018-07-02)到项目进 ...
- React Native探索(五)使用fetch进行网络请求
相关文章 React Native探索系列 前言 React Native可以使用多种方式来请求网络,比如fetch.XMLHttpRequest以及基于它们封装的框架,fetch可以说是替代XMLH ...
随机推荐
- Linux环境PHP5.6升级7.1.8
PHP7和HHVM比较PHP7的在真实场景的性能确实已经和HHVM相当, 在一些场景甚至超过了HHVM.HHVM的运维复杂, 是多线程模型, 这就代表着如果一个线程导致crash了, 那么整个服务就挂 ...
- C# 知识回顾 - 表达式树 Expression Trees
C# 知识回顾 - 表达式树 Expression Trees 目录 简介 Lambda 表达式创建表达式树 API 创建表达式树 解析表达式树 表达式树的永久性 编译表达式树 执行表达式树 修改表达 ...
- Spring事务管理Transaction
Spring提供了许多内置事务管理器实现: DataSourceTransactionManager:位于org.springframework.jdbc.datasource包中,数据源事务管理器, ...
- H3C SNMP配置解析
华为交换机snmp配置 snmp-agent /使能snmp服务/snmp-agent local-engineid ...
- [C/C++] 字符串错题集
1. 答案:A 这里考查转义字符,注意 \\ 表示字符 \\123表示字符 {\t 表示制表符这些都是一个字符. 2. 答案C 先不看有没有重复的,共5个字母,有5×4×3×2×1 = 120种组合. ...
- java 中使用Base64
byte[] cipherData = Base64.encodeBase64(plainText.getBytes()); //默认不换行 byte[] cipherData = Base64.en ...
- BZOJ5248:[九省联考2018]一双木棋——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=5248 https://www.luogu.org/problemnew/show/P4363#su ...
- 洛谷4525 & 4526:【模板】自适应辛普森法——题解
参考:https://phqghume.github.io/2018/05/19/%E8%87%AA%E9%80%82%E5%BA%94%E8%BE%9B%E6%99%AE%E6%A3%AE%E6%B ...
- 使用 XHProf 分析你的 PHP 程序
个人说明: 注意: php5.5运行 xhprof_enable 会发生段错误Segmentation fault: ,这是一个已知的bug. 下面是报错测试脚本: function loader( ...
- POJ3690:Constellations(二维哈希)
Constellations Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 6822 Accepted: 1382 题目 ...

