从无到有开发自己的Wordpress博客主题---代码环境准备
注意这里说的是代码环境准备哦,而不是L(M)AMP运行环境哦,运行环境会在后述文章中在写。
一、在本地初始化git环境并且链接上gitee
1、在gitee上创建一个项目托管你的代码
这个不在赘述,按照提示一步一步操作就好了,个人用户用gitee的好处是,相比于GitHub速度快,而且可以创建免费的私人库。
2、创建公钥以连接gitee
虽然主流git仓库都支持http的方式,但是每次都要输入密码,麻烦。
创建方式参考:https://gitee.com/help/articles/4181
3、在本地初始化git环境并且连接到gitee
- //创建项目文件夹
- mkdir JerryBlog && cd JerryBlog
- //初始化git环境
- git init
- //连接远程仓库
- git remote add origin git@gitee.com:jerryqii/JerryBlog.git
- //拉取远程代码(其实也就只有README.md和.gitignore)
- git pull origin master
二、下载Wordpress源码到本地
1、下载并解压Wordpress
- //下载压缩包
- curl -O https://wordpress.org/latest.tar.gz
- //解压压缩包
- tar -xvzf latest.tar.gz
- //把所有文件移动到根目录
- mv wordpress/* .
- //删除空目录以及压缩包
- rmdir wordpress && rm latest.tar.gz
2、把Wordpress添加到gitignore
因为Wordpress经常会版本升级,所以不到万不得已,我们不建议去修改他的源码,所以面对这一坨不动的代码,我们可以把它添加到gitignore。
- # General
- .DS_Store
- .AppleDouble
- .LSOverride
- # Wordpress Source Code
- /wp-admin
- /wp-content/plugins/*
- /wp-content/themes/*
- !/wp-content/themes/JerryTheme
- /wp-content/index.php
- /wp-includes
- /index.php
- /license.txt
- /readme.html
- /wp-activate.php
- /wp-blog-header.php
- /wp-comments-post.php
- /wp-config-sample.php
- /wp-cron.php
- /wp-links-opml.php
- /wp-load.php
- /wp-login.php
- /wp-mail.php
- /wp-settings.php
- /wp-signup.php
- /wp-trackback.php
- /xmlrpc.php
如此,将只有我的博客主题代码会在git中进行版本管理。
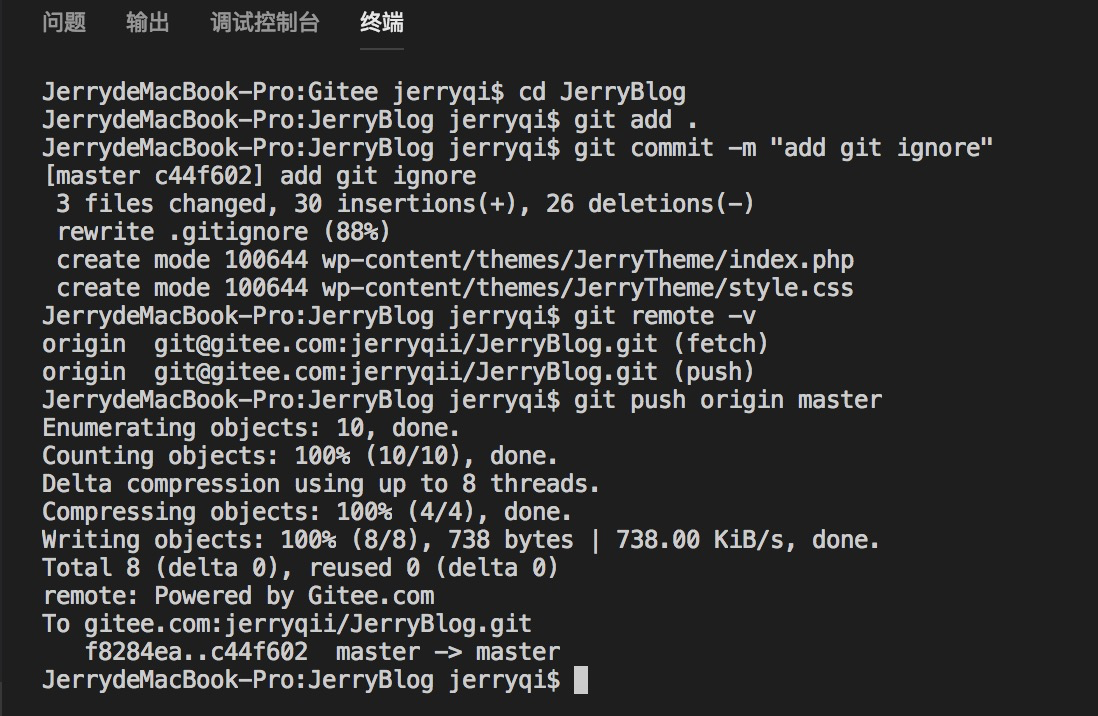
3、进行第一次git内容的提交
为了测试gitignore,我在博客根目录下新建了index.php和style.css两个文件,同时gitignore这个文件也被修改了,下面我们进行第一次内容提交:
- //添加所有为提交的文件
- git add .
- //从暂存区提交到版本库
- git commit -m "add git ignore"
- //推送到远程仓库
- git push origin master

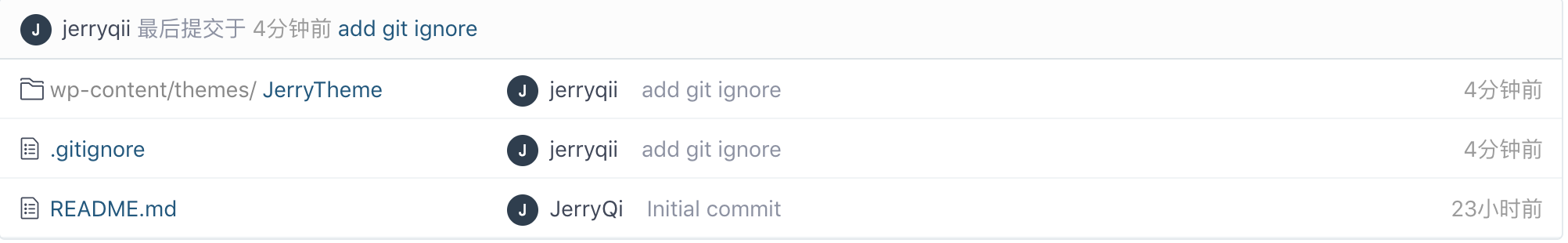
这个时候可以看到gitee上已经有了刚才提交的文件

从无到有开发自己的Wordpress博客主题---代码环境准备的更多相关文章
- 从无到有开发自己的Wordpress博客主题---运行环境准备
目前只做本地开发,只在本地搭建测试环境,最后会在服务器的CentOS中搭建正式环境,我使用的是Mac,最简单的办法就是安装MAMP. 1.下载并安装MAMP 下载地址:https://www.mamp ...
- 从无到有开发自己的Wordpress博客主题---局部模板的准备
毫无疑问,我们媒体页面都会有header和footer,这些用到的内容几乎是一样的. 从无到有,我们先不考虑后面可能用到的Search和Comment等的模板,后面的我会在文本最后面追加. 开始之前, ...
- 从无到有开发自己的Wordpress博客主题---Wordpress主题的构造
在这篇教程中,主要是对Wordpress的主题的构造进行分析,以方便今后的开发工作. 本来打算就引用一下别人已经有的文档就好了,但还是想从头到尾捋一遍,也方便自己梳理学习. 1.Wordpress主题 ...
- 从无到有开发自己的Wordpress博客主题---创建主题
上一篇教程,我们已经安装了Wordpress,我们可以成功的登录到Wordpress后台,接下来的任务就是创建我们自己的主题. 要想创建一个Wordpress主题,就必须按照Wordpress的规则, ...
- 从无到有开发自己的Wordpress博客主题---主页模板
在只做完成了header和footer的模板之后,我们首先在之前Hello World的基础上做一个最简单的调用测试 //修改index.php内容如下 <?php get_header(); ...
- 20款时尚的 WordPress 博客主题【免费下载】
在这篇文章中,我们收集了20款时尚的 WordPress 博客模板.WordPress 作为最流行的博客系统,插件众多,易于扩充功能.安装和使用都非常方便,而且有许多第三方开发的免费模板,安装方式简单 ...
- 虚拟机之 Wordpress博客搭建
WordPress博客需要LAMP环境,--- LAMP 官网:https://cn.wordpress.org/ wordpress-4.4.1版本环境要求是: php 5.2.4或以上 mysq ...
- 开源免费的WordPress个人博客主题推荐
二次元动漫类个人主题 Sakura 功能强大,美观大气,二次元动漫专属 演示地址:https://2heng.xin/theme-sakura/ 开源地址:https://github.com/mas ...
- 基于docker搭建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
随机推荐
- 微信小程序组件form
表单组件form:官方文档 Demo Code: Page({ formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.de ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- 分支语句(switch case)
/switch case 的应用 Console.WriteLine("1.汉堡包"); Console.WriteLine("2.薯条"); Console. ...
- CSS Id 和 Class选择器
CSS Id 和 Class选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器. 一.id 选择器 id 选择 ...
- 如何编写自己的虚拟DOM
要构建自己的虚拟DOM,需要知道两件事.你甚至不需要深入 React 的源代码或者深入任何其他虚拟DOM实现的源代码,因为它们是如此庞大和复杂--但实际上,虚拟DOM的主要部分只需不到50行代码. 有 ...
- 安装配置zabbix代理之zabbix_proxy
配置Proxy代理 如图所示: zabbix_server端在阿里云上,其代理程序部署在各地机房,代理程序收集所在机房的所有机器监控指标,然后传给server端 环境说明: CentOS releas ...
- Batch Normalization 详解
一.背景意义 本篇博文主要讲解2015年深度学习领域,非常值得学习的一篇文献:<Batch Normalization: Accelerating Deep Network Training b ...
- jq限制字符个数
<script> $(document).ready(function () { //限制字符个数 $(".box-right .title a").each(func ...
- idea调节字体大小
这是调节前的 这是调节后的 步骤
- Git如何进行分支管理?
Git如何进行分支管理? 1.创建分支 创建分支很简单:git branch <分支名> 2.切换分支 git checkout <分支名> ...
