DevExpress之ChartControl实现时间轴实例 z
using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts;
namespace DevExpressChart { public partial class winDateTime : Form { public winDateTime() { InitializeComponent(); }
private void winDateTime_Load(object sender, EventArgs e) { BuilderDevChart(); } private DataTable CreateChartData() { DataTable table = new DataTable("Table1"); table.Columns.Add("Date", typeof(DateTime)); table.Columns.Add("Value", typeof(Int32)); table.Rows.Add(new object[] { new DateTime(2014, 5, 21), 10 }); table.Rows.Add(new object[] { new DateTime(2014, 6, 22), 20 }); table.Rows.Add(new object[] { new DateTime(2014, 7, 23), 40 }); table.Rows.Add(new object[] { new DateTime(2014, 8, 24), 20 }); table.Rows.Add(new object[] { new DateTime(2014, 9, 25), 30 }); return table; } private void BuilderDevChart() { Series _lineSeries = new Series("利润", ViewType.Line); _lineSeries.ArgumentScaleType = ScaleType.DateTime; _lineSeries.ArgumentDataMember = "Date"; _lineSeries.ValueDataMembers[0] = "Value"; _lineSeries.DataSource = CreateChartData(); chartControl1.Series.Add(_lineSeries);
chartControl1.SetTimeAxisX(DateTimeMeasurementUnit.Month, DateTimeMeasurementUnit.Month, "yyyy-MM"); //---------------------------------------------------------------
//_lineSeries.ValueScaleType = ScaleType.DateTime; //_lineSeries.ArgumentDataMember = "Value"; //_lineSeries.ValueDataMembers[0] = "Date"; //_lineSeries.DataSource = CreateChartData(); //chartControl1.Series.Add(_lineSeries);
//XYDiagram _diagram = (XYDiagram)chartControl1.Diagram; //_diagram.AxisY.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month; //_diagram.AxisY.DateTimeGridAlignment = DateTimeMeasurementUnit.Month; //_diagram.AxisY.DateTimeOptions.Format = DateTimeFormat.Custom; //_diagram.AxisY.DateTimeOptions.FormatString = "MMMM"; } } }
using DevExpress.Utils; using DevExpress.XtraCharts;
namespace DevExpressChart { public static class ChartUtils { /// <summary> /// 增加数据筛选 /// </summary> /// <param name="SeriesBase">Series</param> /// <param name="columnName">列名称</param> /// <param name="value">列名称对应的筛选数值</param> /// <param name="dataFilterCondition">DataFilterCondition枚举</param> public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition) { series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value)); }
/// <summary> /// 设置X轴Lable角度 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="angle">角度</param> public static void SetXLableAngle(this ChartControl chart, int angle) { XYDiagram _xyDiagram = (XYDiagram)chart.Diagram; if (_xyDiagram != null) _xyDiagram.AxisX.Label.Angle = angle; } /// <summary> /// 设置Y轴Lable角度 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="angle">角度</param> public static void SetYLableAngle(this ChartControl chart, int angle) { XYDiagram _xyDiagram = (XYDiagram)chart.Diagram; _xyDiagram.AxisY.Label.Angle = angle; } /// <summary> /// 设置ColorEach /// </summary> /// <param name="chart">ChartControl</param> /// <param name="colorEach">是否设置成ColorEach</param> public static void SetColorEach(this Series series, bool colorEach) { SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View; if (colorEachView != null) { colorEachView.ColorEach = colorEach; } } /// <summary> /// 设置是否显示十字标线 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="crosshair">是否显示十字标线</param> public static void SetCrosshair(this ChartControl chart, bool crosshair) { chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False; chart.CrosshairOptions.ShowArgumentLabels = crosshair; chart.CrosshairOptions.ShowArgumentLine = crosshair; chart.CrosshairOptions.ShowValueLabels = crosshair; chart.CrosshairOptions.ShowValueLine = crosshair; } /// <summary> /// 新增ChartControl的Title文字 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="title">Title文字</param> public static void AddTitle(this ChartControl chart, string title) { ChartTitle _title = new ChartTitle(); _title.Text = title; chart.Titles.Add(_title); } /// <summary> /// 饼状Series设置成百分比显示 /// </summary> /// <param name="series">Series</param> public static void SetPiePercentage(this Series series) { if (series.View is PieSeriesView) { ((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0; } } /// <summary> /// 将X轴格式化成时间轴 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="dateTimeMeasureUnit">X轴刻度单位</param> /// <param name="dateTimeGridAlignment">X轴刻度间距的单位</param> public static void SetTimeAxisX(this ChartControl chart, DateTimeMeasurementUnit dateTimeMeasureUnit, DateTimeMeasurementUnit dateTimeGridAlignment) { XYDiagram _diagram = (XYDiagram)chart.Diagram; if (_diagram != null) { _diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month;//X轴刻度单位 _diagram.AxisX.DateTimeGridAlignment = DateTimeMeasurementUnit.Month;//X轴刻度间距 } } /// <summary> /// 将X轴格式化成时间轴 /// </summary> /// <param name="chart">ChartControl</param> /// <param name="dateTimeMeasureUnit">X轴刻度单位</param> /// <param name="dateTimeGridAlignment">X轴刻度间距的单位</param> /// <param name="formatString">时间格式;eg:yyyy-MM</param> public static void SetTimeAxisX(this ChartControl chart, DateTimeMeasurementUnit dateTimeMeasureUnit, DateTimeMeasurementUnit dateTimeGridAlignment, string formatString) { XYDiagram _diagram = (XYDiagram)chart.Diagram; if (_diagram != null) { _diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month;//X轴刻度单位 _diagram.AxisX.DateTimeGridAlignment = DateTimeMeasurementUnit.Month;//X轴刻度间距 _diagram.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom; _diagram.AxisX.DateTimeOptions.FormatString = formatString; } } } }
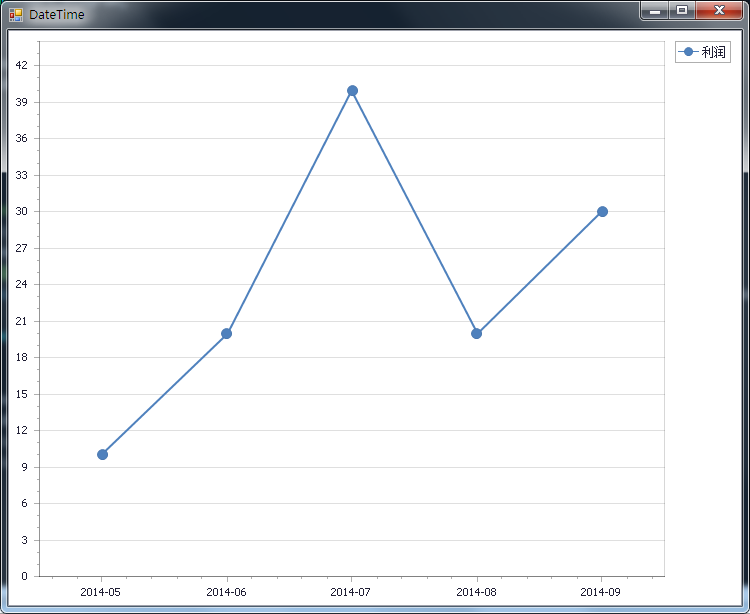
运行效果如下图所示:

DevExpress ChartControl加载大数据量数据时的性能优化方法有哪些?
关于图表优化,可从以下几个方面解决:
1.关闭不需要的可视化的元素(如LineMarkers, Labels等): Series.View.LineMarkerOptions.Visible =false.
2. 关闭图表的滚动与缩放功能,手动调整范围,这样将大大减少所需计算的个数。
3. 将 ChartControl.RefreshDataOnRepaint属性设为false
4. 将 ChartControl.CacheToMemory属性设为true,这样将通过缓存提供图表性能及内存消耗。
5. 将ChartControl.RuntimeHitTesting属性设为false。这样将禁用聚焦检查及测试,提供图表重绘速度.
____
http://www.devexpresscn.com/DevExpress-Resources/Documentation-17.html
DevExpress之ChartControl实现时间轴实例 z的更多相关文章
- [DevExpress]ChartControl之时间轴示例
关键代码: using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts; name ...
- 【原】为DevExpress的ChartControl添加Y轴控制 和 GridControl中指定列添加超级链接
一.控制ChartControl的Y轴范围 使用Devexpress中的CharControl控件,需要控制AxisY轴的显示范围,需要使用该控件的BoundDataChanged事件,具体代码如下: ...
- ECharts实例开发学习笔记二——时间轴
记录一下ECharts时间轴的使用,首先是照着官方的示例做一遍,在这里不要忘了引入timelineOption.js,后面介绍如何动态创建时间轴的记录数,即根据需求可伸缩显示有多少天或者年月等轴标记数 ...
- 【前端图表】echarts实现散点图x轴时间轴
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日. 实现代码如下: <!DOCTYPE html> <html> <head> < ...
- PHP通用函数 - 日期生成时间轴
/** * 时间轴函数, Unix 时间戳 * @param int $time 时间 */ function TranTime($time) { //$time = strtotime($time) ...
- android 简易时间轴(实质是ListView)
ListView的应用 1.在很多时候是要用到时间轴的,有些处理的时间轴比较复杂,这里就给出一个比较简单的时间轴,其实就是ListView里面的Item的设计. 直接上代码: ListView,ite ...
- 超炫的时间轴jquery插件Timeline Portfolio
Timeline Portfolio是一款按时间顺序专业显示事件的jquery时间轴插件,可以根据时间的先后嵌入各种媒体包括微博,视频和地图等.这个展现的模式非常适合设计师的作品集和个人简历的展示.T ...
- HTML5+CSS3实现的响应式垂直时间轴
<!DOCTYPE HTML><html><head><meta charset="utf-8"><meta name=&qu ...
- echarts之简单的入门——【一】做个带时间轴的柱状统计图
百度Echarts 官网首页 http://echarts.baidu.com/ 配置项手册 http://echarts.baidu.com/option.html#title GL配置项手册 h ...
随机推荐
- linux CentOS中文输入法安装及设置
摘自百度空间,不错,一次搞定! centos 6.3用yum安装中文输入法 1.需要root权限,所以要用root登录 ,或su root 2.yum install "@Chinese S ...
- python pandas使用chunksize异步拆分固定行数的文件
import pandas as pd import asyncio from collections import defaultdict collect = defaultdict(list) # ...
- android httpclient 发送 PATCH 请求
Put 用于全部更新 Patch 用于部分更新 重写一下 HttpPut 或 HttpPost 的 getMethod 方法 /** * Send a patch request */ public ...
- 案例16-validate自定义校验规则校验用户名是否存在
1 知识点 2 register.jsp代码 注意自定义校验规则的时候,提交必须是同步的方式. <%@ page language="java" contentType=&q ...
- Mybatis多参数
转载自:一杯甜酒 http://blog.csdn.net/u012562943/article/details/52316071 据我目前接触到的传多个参数的方案有三种.第一种方案 DAO层的函数方 ...
- Codeforces 494E. Sharti
Description 有一个 \(n*n\) 的矩形,给出 \(m\) 个子矩形,这些矩形内部的点都是白色的,其余的点都是黑色,每一次你可以选择一个变长不超过 \(k\) 的正方形,满足这个正方形的 ...
- linux 修改用户主目录(转载)
第一:修改/etc/passwd文件 第二:usermod命令 详细说明如下: 第一种方法: vi /etc/passwd 找到要修改的用户那几行,修改掉即可.此法很暴力,建议慎用. 第二种:user ...
- Centos7 部署.netCore2.0项目
最近在学习.netCore2.0,学习了在Centos上部署.netCore的方法,中间遇到过坑,特意贴出来供大家分享,在此我只是简单的在CentOS上运行.NETCore网站,没有运用到nginx等 ...
- 在centos linux上安装docker
前置条件 64-bit 系统 kernel 3.10+ 1.检查内核版本,返回的值大于3.10即可. $ uname -r 2.确保yum是最新的 $ yum update 3.安装 Docker y ...
- css内容简介(层叠样式表)
css是对网页编辑的加色,是对其功能的渲染. 根据规范每个元素都有一个display属性,每个元素都有一个------------如div元素他的默认为block. 行内元素和块级元素 块级元素会占据 ...
