vue生命周期以及vue的计算属性
一、Vue生命周期(vue实例从创建到销毁的过程,称为生命周期,共有八个阶段)
1、beforeCreate :在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用,即实例已经创建了但是数据还没有监视,事件也还没有配置。
2、示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue生命周期</title>
<script src="js/vue.js"></script>
<script>
window.onload=function(){
let vm=new Vue({
el:'#itany',
data:{
msg:'welcome to itany'
},
methods:{
update(){
this.msg='欢迎来到南京网博!';
},
destroy(){
// this.$destroy();//销毁实例对象,即销毁组件,组件存放在内存中的数据被回收了。
vm.$destroy();
}
},
beforeCreate(){
alert('组件实例刚刚创建,还未进行数据观测和事件配置');
},
created(){ //常用!!!
alert('实例已经创建完成,并且已经进行数据观测和事件配置');
},
beforeMount(){
alert('模板编译之前,还没挂载');
},
mounted(){ //常用!!!
alert('模板编译之后,已经挂载,此时才会渲染页面,才能看到页面上数据的展示');
},
beforeUpdate(){
alert('组件更新之前');
},
updated(){
alert('组件更新之后');
},
beforeDestroy(){
alert('组件销毁之前');
},
destroyed(){
alert('组件销毁之后');
}
});
}
</script>
</head>
<body>
<div id="itany">
{{msg}}
<br> <button @click="update">更新数据</button>
<button @click="destroy">销毁组件</button>
</div>
</body>
</html>
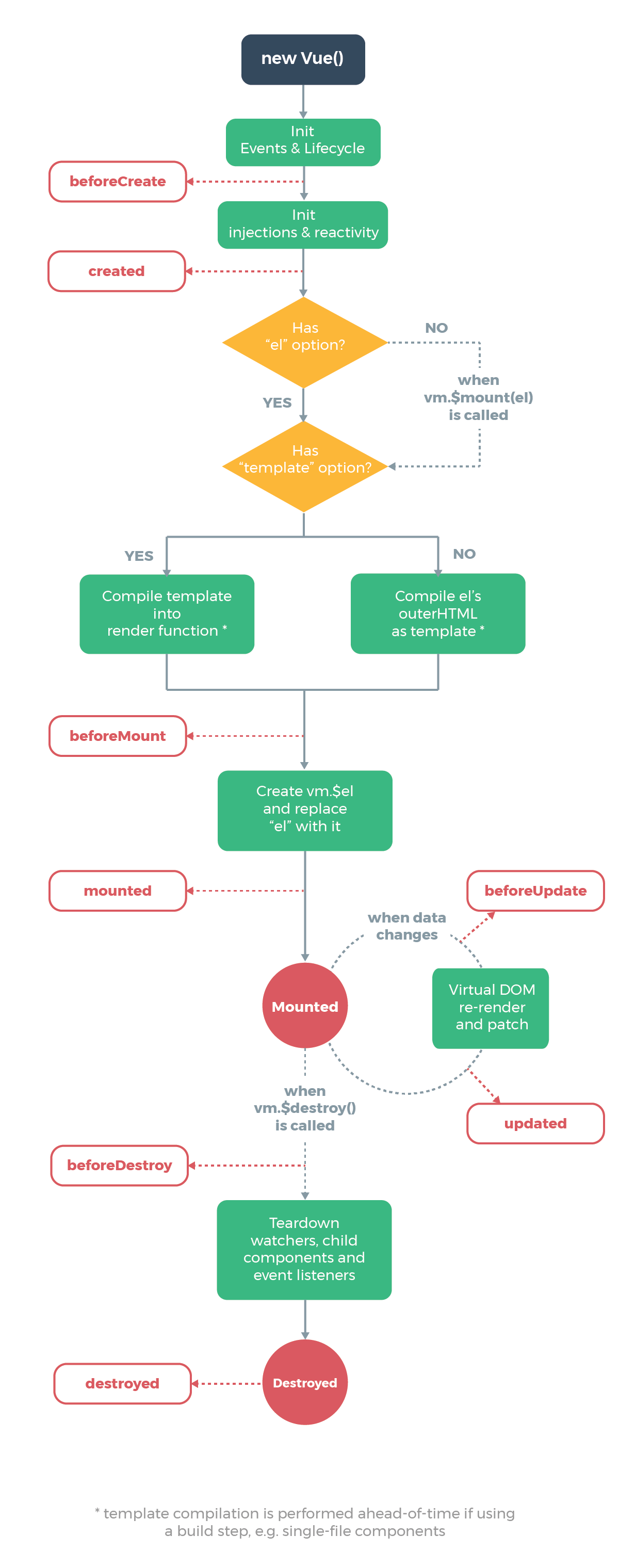
3、vue生命周期图--对应的八个钩子函数

二、 计算属性
1、 基本用法
1、计算属性也是用来存储数据,但具有以下几个特点:
特点1:数据可以进行逻辑处理操作
特点2:对计算属性中的数据进行监视
2、计算属性 和方法的区别
将计算属性的get函数定义为一个方法也可以实现类似的功能但是之间的区别就在于:
区别1:计算属性是基于它的依赖进行更新的,只有在相关依赖发生改变时才能更新变化
区别2:计算属性是缓存的,只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存的计算结果,不会多次执行,而方法是不会缓存的,每调用一次都会从新执行函数。
区别3:方法是只是某个功能,计算属性是数据要计算和更新。
3、计算属性的组成
1、计算属性由两部分组成:get和set,分别用来获取计算属性和设置计算属性
2、默认只有get,如果需要set,要自己添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="itany">
<!--
1.基本用法
-->
<h2>{{msg}}</h2>
<h2>{{msg2}}</h2> <!-- 对数据处理再显示 -->
<h2>{{msg.split(' ').reverse().join(' ')}}</h2>
<h2>{{reverseMsg}}</h2>
<button @click="change">修改值</button> <!--
2.计算属性 vs 方法
-->
<!-- <h2>{{num1}}</h2>
<h2>{{num2}}</h2>
<h2>{{getNum2()}}</h2> --> <button onclick="fn()">测试</button> <!--
3.get和set
-->
<h2>{{num2}}</h2>
<button @click="change2">修改计算属性</button> </div> <script>
var vm=new Vue({
el:'#itany',
data:{ //普通属性是个字面量形式
msg:'welcome to itany',
num1:8
},
computed:{ //计算属性是一个函数形式
msg2:function(){ //该函数必须有返回值,该函数的返回值就是你属性的值,该函数用来获取属性值,称为get函数
return '欢迎来到南京网博';
},
reverseMsg:function(){
//可以包含逻辑处理操作,同时reverseMsg依赖于msg
return this.msg.split(' ').reverse().join(' ');
},
num2:{
get:function(){
console.log('num2:'+new Date());
return this.num1-1;
},
set:function(val){ //val=111,
// console.log('修改num2值');
this.num1=val;
}
}
},
methods:{//方法直接写函数
change(){
// this.msg='i love you';
this.num1=666;
},
getNum2(){
console.log(new Date());
return this.num1-1;
},
change2(){
this.num2=111; //会自动执行num2的set函数,将111这个值传给num2
}
} }); function fn(){
setInterval(function(){
// console.log(vm.num2);
console.log(vm.getNum2());
},1000);
}
</script> </body>
</html>
vue生命周期以及vue的计算属性的更多相关文章
- vue 生命周期的详解
一.vue生命周期的解析 > 1>什么是vue生命周期 每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.详细来说,就是Vue实例从开始创建,初始化数据, ...
- 14、前端知识点--Vue生命周期浅析
vue生命周期 每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期.很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子. 生命周期钩子函数允许我们在实例不同阶段执行各种 ...
- Vue生命周期和钩子函数及使用keeplive缓存页面不重新加载
Vue生命周期 每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期,在这个过程中会有一些钩子函数会得到回调 Vue中能够被网页直接使用的最小单位就是组件,我们经常写的: ...
- Vue基础进阶 之 Vue生命周期与钩子函数
Vue生命周期 Vue生命周期:Vue实例从创建到销毁的过程,称为Vue的生命周期: Vue生命周期示意图:https://cn.vuejs.org/v2/guide/instance.html#生命 ...
- 04: vue生命周期和实例属性和方法
1.4 组件的生命周期 1.说明 1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段, 2. 组件的生命周期:组件的创建过程 3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个 ...
- Vue系列(二):发送Ajax、JSONP请求、Vue生命周期及实例属性和方法、自定义指令与过渡
上一篇:Vue系列(一):简介.起步.常用指令.事件和属性.模板.过滤器 一. 发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
随机推荐
- SQLi-Labs学习笔记
结构化查询语言,也叫做SQL,从根本上说是一种处理数据库的编程语言.对于初学者,数据库仅仅是在客户端和服务端进行数据存储.SQL通过结构化查询,关系,面向对象编程等等来管理数据库.编程极客们总是搞出许 ...
- 标准差分进化算法matlab程序实现(转载)
标准差分进化算法matlab程序实现 自适应差分演化算法方面的Matlab和C++代码及论文 差分进化算法 DE-Differential Evolution matlab练习程序(差异演化DE) [ ...
- yii2 RESTful API Develop
参考文档:http://www.yiiframework.com/doc-2.0/guide-rest.html 以 DB 中的 news 表为例创建该资源的 RESTful API,最终的测试通过工 ...
- nodejs对文件进行分页
//从文件中提取文件指从x行到y行的内容 //awk -v start=5 -v end=10 -F "\x01" '{if(NR>=start && NR& ...
- hihoCoder #1320 : 压缩字符串 区间dp
/** 题目:hihoCoder #1320 : 压缩字符串 链接:https://hihocoder.com/problemset/problem/1320 描述 小Hi希望压缩一个只包含大写字母' ...
- select 自定义样式插件 selectize.js
[特别推荐]几款极好的 JavaScript 下拉列表插件 表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让 ...
- js漂亮的弹出层
1.漂亮的弹出层----artDialog http://aui.github.io/artDialog/ 2.弹出层 ------layer http://sentsin.com/jquery/la ...
- 边缘检测sobel算子
sobel算子 - sophia_hxw - 博客园http://www.cnblogs.com/sophia-hxw/p/6088035.html #1,个人理解 网上查了很多资料,都说sobel算 ...
- 使用c++为node.js扩展模块
官方文档 编写c++代码 // demo.cc #include <node.h> using v8::FunctionCallbackInfo; using v8::Isolate; u ...
- hdu 2074 叠筐 好有意思的绘图题
叠筐 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submiss ...
