vue2.0 生命周期 简析
Vue2.0 生命周期钩子函数:

<template>
<div id='app'>
{{message}}
</div>
</template>
var app = new Vue({
el: '#app',
data: {
message: 'hello vue'
},
生命周期钩子函数: function() {
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
}
})
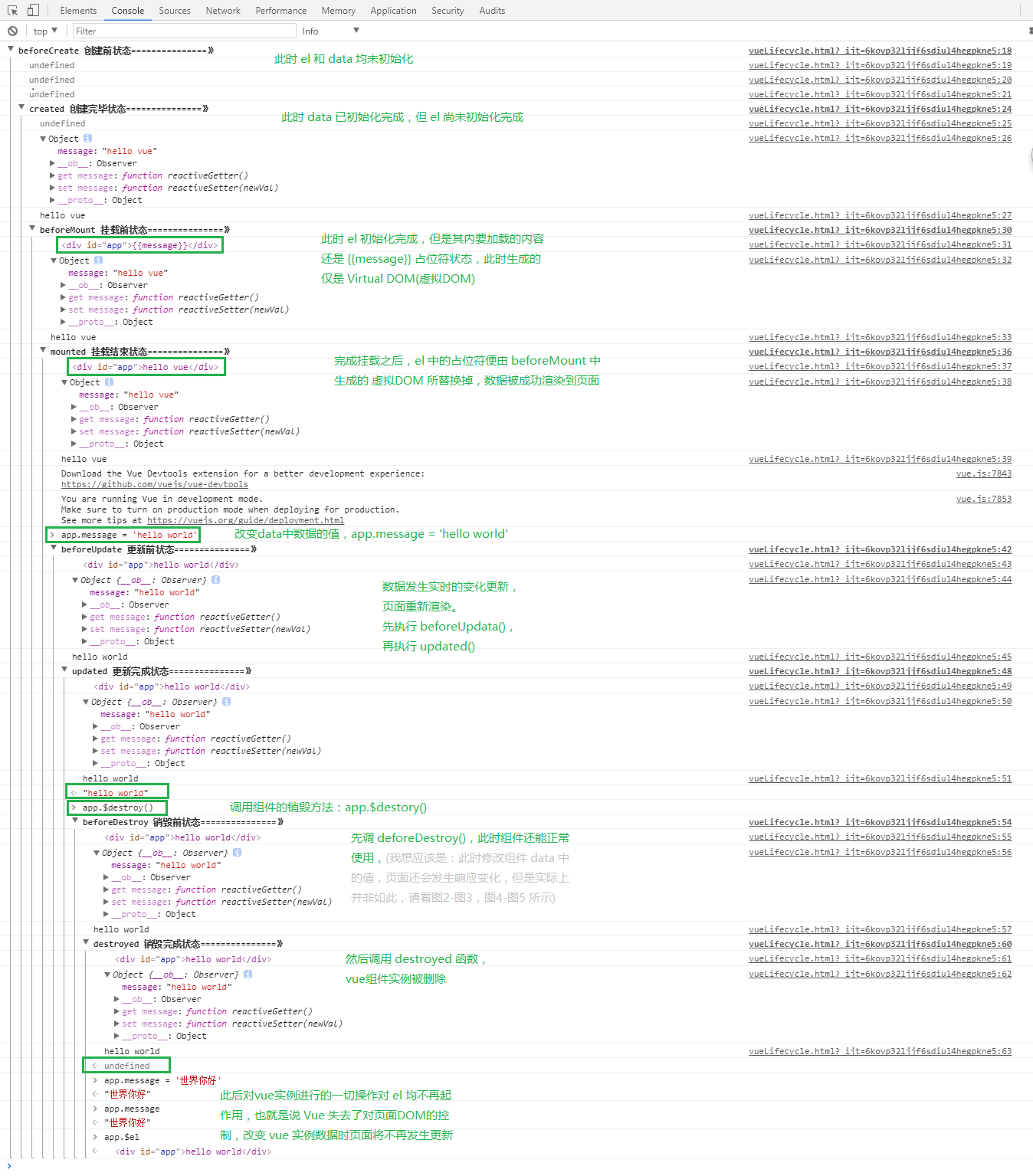
主要可以通过测试查看 vue 对象的 $el, $data 两个状态值,来确定当前的钩子函数所做的事情
beforeCreate: el 和 data 并未初始化,可以在这加个loading事件
created: 完成了 data 数据的初始化,el没有,在这结束loading,还做一些初始化,实现函数自执行
注意:created之后this指针便执行了vue实例
beforeMount: 完成了 el 和 data 初始化,挂载前此时只是创建了虚拟DOM,页面中真实DOM元素上还是占位符
mounted: 完成挂载,在这发起后端请求,拿回数据,配合路由钩子做一些事情
以上生命周期函数全部执行完成后,页面渲染完成
此后当this.$data对象中的某个属性值发生改变时,将会触发beforeUpdate和updated两个函数对DOM进行更新,页面重新渲染完成
app.message = hello world
beforeUpdate:
updated:
当调用 app.$destroy() 函数之后,会触发beforeDestroy 和 destroyed 两个函数,
beforeDestroy: 此时vue实例还能正常使用,可做如下判断:你确认删除XX吗?
destroyed: vue实例被删除,清空相关内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body> <div id="app">{{message}}</div>
<script src="./lib/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello vue'
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
created: function () {
console.group('created 创建完毕状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
mounted: function () {
console.group('mounted 挂载结束状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
updated: function () {
console.group('updated 更新完成状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
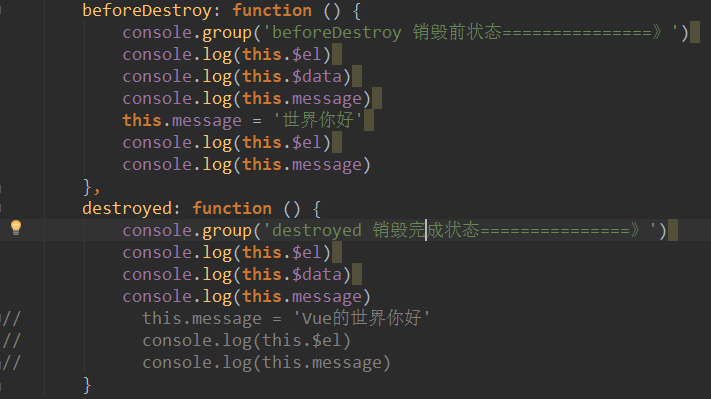
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
// this.message = '世界你好'
// console.log(this.$el)
// console.log(this.message)
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
// this.message = 'Vue的世界你好'
// console.log(this.$el)
// console.log(this.message)
}
})
</script>
</body>
</html>
打开控制台:

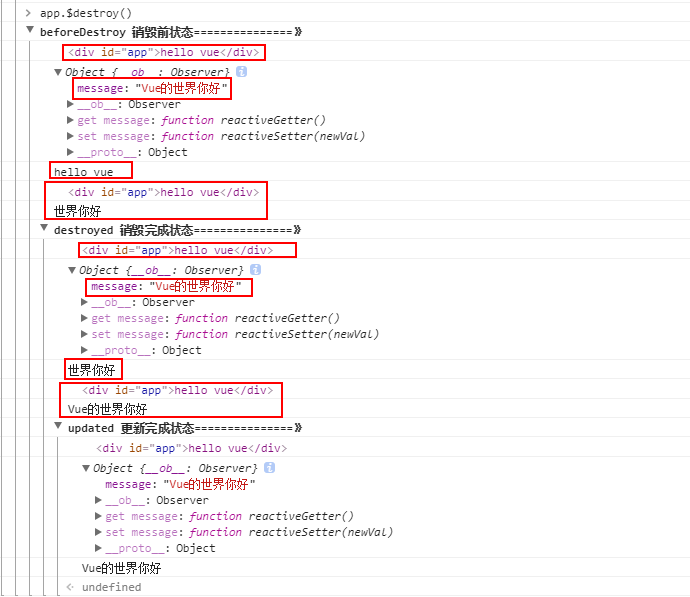
将 beforeDestroy 中的注释代码打开,如下两图 图2 图3 所示
图2

图3

将 destroyed 中的注释代码打开,如下两图 图4 图5 所示
图4

图5

表示对后两种显现不是很理解,以后待补充。。。
vue2.0 生命周期 简析的更多相关文章
- Vue2.0生命周期和钩子函数的一些理解
转自:https://segmentfault.com/a/1190000008010666 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mount ...
- Vue2.0 —生命周期和钩子函数
vue生命周期简介 咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了. 生命周期探究 对于执行顺序和什么时候执行,看上面两个图基本有个了解了.下面我们将结合代码去看看钩子函数的执 ...
- 详解Vue2.0生命周期
网上已经有很多关于vue生命周期的文章,我的这篇文章的由来,其实是我对官网上描述的一句话的思考与理解:“el被新创建的vm.$el替换”,所以文章更多的内容可能是在对vue生命周期中“created ...
- Vue2.0 - 生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- vue2.0生命周期
https://www.cnblogs.com/goloving/p/8616989.html(copy )
- vue2.0生命周期详解
首先上图展 <template> <div id="home"> <p>{{ message }}</p> </div> ...
- 02Vue2.0+生命周期
Vue生命周期是Vue对象从无到有再到无的一个过程,我们又是不仅要明白一个对象的使用, 同时也要知道一个对象怎么创建了,就比如Spring的生命周期,往往不只是面试官的考点, 同时在项目中也也可能常常 ...
- Vue 2.0 生命周期-钩子函数理解
Vue 2.0 + 生命周期钩子在项目过程中经常用到,所以闲下来整理了下,直接复制下面的实例运行: <!DOCTYPE html> <html lang="en" ...
- vue2.x生命周期
vue2.x生命周期 1. beforeCreate 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用. 2. created 实例已经创建 ...
随机推荐
- Struts2和SpringMVC的action是单例还是原型的?
struts2的acion单独使用的时候应是多例的,也就是原型(prototype). 因为它是基于类开发的,它的三种获取页面传参的方式都是通过成员变量的方式来接受的. 如果用struts2框架基于方 ...
- [转] 在Jenkins Pipeline DSL中 遍历 groovy list
[From] https://stackoverflow.com/questions/36360097/iterating-a-groovy-list-in-jenkins-pipeline-dsl ...
- x86/x64/AnyCPU之间的区别
原文链接 http://blog.csdn.net/lordwish/article/details/52312015 x86操作系统 目标平台 程序类型 运行结果 x86 应用程序exe 在32位C ...
- 经典C面试真题精讲
第一章 灵魂--指针 101. p++ 请分析下述代码的输出结果 int main() { char* p1 = "China"; char* p2, * p3; p2 = (); ...
- Mac显示隐藏的文件夹
方法一: 第一步:打开「终端」应用程序.第二步:输入如下命令:defaults write com.apple.finder AppleShowAllFiles -boolean true ; kil ...
- Protrator 官网和下载工具稍慢 , 但能使用. Angular CLI 内置 官方推荐 TS的 demo 不明显 , 而且依赖无法安装
npm uninstall -g protractor && cnpm install -g protractor && protractor --version 复 ...
- Android中判断service是否在运行
/** * 判断服务是否开启 * * @return */ public static boolean isServiceRunning(Context context, String Service ...
- 3dsmax2016卸载/安装失败/如何彻底卸载清除干净3dsmax2016注册表和文件的方法
3dsmax2016提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dsmax2016失败提示3dsmax2016安装未完成,某些产品无法安装,也有时候想重新 ...
- Ubuntu 16.04安装IntelliJ出品的数据库管理工具DataGrip
IntelliJ出品的东西有一个共同特定,就是代码提示做的非常好. DataGrip是除了MySQL Workbench之外的另一个选择. 一.下载 https://www.jetbrains.com ...
- 【Lua】Lua + openresty遍历文件目录
OpenResty (也称为 ngx_openresty)是一个全功能的 Web 应用服务器,它打包了标准的 Nginx 核心,很多的常用的第三方模块,以及它们的大多数依赖项. 今天用OpenRest ...
