JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料:
事件驱动:
JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数来处理。
定义某种行为,然后将其添加到用户触发的事件之上(比如点击或者按键)
事件:
是文档/浏览器窗口中发生的,特定的交互瞬间。
UI事件
焦点事件
鼠标和滚轮事件
click
鼠标主键(一般是左键)或按下回车键
dblclick
双击鼠标主键
mousedown
按下任意鼠标键,不能通过键盘触发
mousemove
在元素内部移动时重复触发
mouseover
鼠标首次移动到某个元素边界之内时触发
mouseup
释放鼠标按钮,不能通过键盘出发
mouseout
将其移入另一个元素内部时
mouseenter mouseleave
mouseover - 鼠标指针经过任何子元素都会触发绑定在父元素上的mouseover事件
mouseout - 鼠标指针离开任何子元素时都会触发父元素上的mouseover事件
mouseenter - 鼠标指针经过绑定的元素时触发事件,经过其子元素时,不会触发事件
mouseleave - 只有当鼠标离开绑定的元素时才会触发该事件
hover!= mouseover+mouseout
hover=mouseenter + mouseleave
mousewheel
滚轮事件
键盘和文本事件
HTML事件
其它事件
页面中 有些对象 运行过程中 产生 的 对象
事件对象(Event对象):
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
兼容DOM的浏览器会将一个Event对象传入到事件处理程序中。无论指定事件处理程序时使用什么方法(DOM0级或DOM2级),都会传入Event对象。
只有在事件处理程序执行期间,event对象才会存在;一旦程序执行完毕,event对象就会被销毁。
EU.getEvent = function(event){
return event || window.event; IE下event是全局对象,通过window.event取得
}
常用的 事件对象属性 和 时间对象方法:
1.DOM 中的 事件对象
(1) type属性 用于捕获事件类型
(2)target属性 用于获取事件目标
(3) stopPropagation()方法 用于阻止事件冒泡
(4) preventDefault()方法 阻止事件的 默认行为
(5) currentTarget属性,监听器绑定在哪个dom元素上面
2.IE中 的 事件对象
(1) type属性 用于捕获事件类型
(2)srcElement属性 用于获取事件目标
(3)cancelBubble属性 用于阻止事件冒泡
(4) returnValue属性 阻止事件的 默认行为
事件处理程序:
对事件做出相应的函数。(作为事件处理程序的函数)
1. HTML事件处理程序 (js 和 html 紧密耦合)
直接在HTML代码中添加事件处理程序
2. DOM0级事件处理程序
把一个函数赋值给一个事件的事件处理属性
onclick=function(){};
onclick=null;
3.DOM2级事件处理程序
addEventlistener() 和removeEventListener()
接受三个参数:要处理的事件名,作为事件处理程序的函数,布尔值
4.IE事件处理程序
attachEvent() 和 detachEvent()
接受三个参数:要处理的事件名,作为事件处理程序的函数 不适用第三个参数的原因:IE8及更早的浏览器版本只支持事件冒泡
5.跨浏览器事件处理程序
var eventUtil = {
// 添加句柄
addHandler: function(element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent('on' + type, handler);
} else {
element['on' + type] = handler;
}
},
// 删除句柄
removeHandler: function(element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, handler);
} else {
element['on' + type] = null;
}
},
//获取事件
getEvent: function(event) {
return event ? event : window.event;
},
//获取事件类型
getType: function(event) {
return event.type;
},
//获取事件源
getElement: function(event) {
return event.target || event.srcElement;
},
//阻止默认事件比如a链接跳转
preventDefault: function(event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function(event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
}
回调函数:
响应事件而执行的函数
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
一般写程序是你调用系统的API,如果把关系反过来,你写一个函数,让系统调用你的函数,那就是回调了,那个被系统调用的函数就是回调函数。
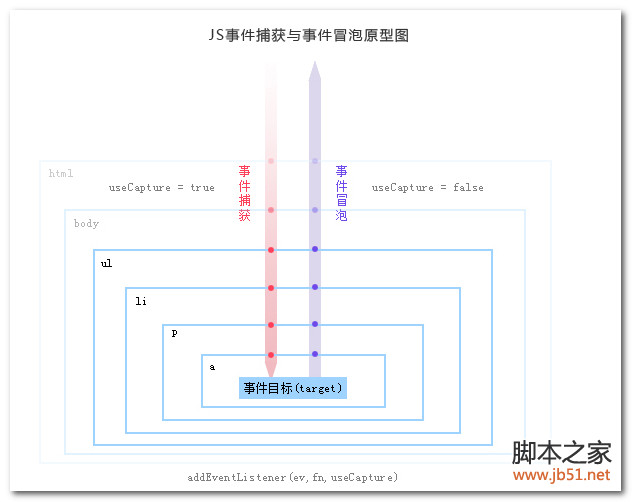
事件流:
1.事件冒泡
2.事件捕获

error和try...catch和throw:
error:
通过 Error 的构造器可以创建一个错误对象。当运行时错误产生时,Error的实例对象会被抛出。Error对象可用于用户自定义的异常的基础对象。下面列出了各种内建的标准错误类型。
ECMA-262定义了七种错误类型(javascript高级程序设计 P)
Error
EvalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
七种,Error是基类型,其它错误类型继承自Error。
try {
执行某个逻辑
} catch (e) {
出问题鸟,换个逻辑执行
}
2、体面的退出
try {
正常流程
} catch (e) { // catch块会接收到一个包含错误信息的对象。 该对象包含的实际信息因浏览器而已,但都有一个message属性。
弹个框告诉用户不好意思出了点问题
如果是用户的错就告诉用户什么地方错了
如果是程序的错,就告诉用户不好意思没法执行
}
JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw的更多相关文章
- JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个时间,该时间会驱动某些函数 ...
- 聊一聊 Vue 中 watch 对象中的回调函数为什么不能是箭头函数?
聊一聊 Vue 中 watch 对象中的回调函数为什么不能是箭头函数 本文重点知识点速览: Vue 中的 watch 对象中的回调函数不能是箭头函数. 箭头函数中的 this 指向的是函数定义时所在的 ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- js对象中的回调函数
假设一个页面new多个同类型的对象,且该对象内部含异步请求的回调,很有可能回调函数中的this指向最后一次new的对象. 解决该问题的办法是,异步请求使用$.ajax并制定其context为this, ...
- Promise对象的resolve回调函数和reject回调函数使用
Promise是ES6中用来结局回调地狱的问题的但是并不能帮我们减少代码量 Promise是一个构造函数 new Promise() 得到一个Promise一个实例 在Promise上有两个函数分别是 ...
- [ javascript html Dom image 对象事件加载方式 ] 对象事件加载方式
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- javascript 事件编程之事件(流,处理,对象,类型)
1. 事件处理 1.1. 绑定事件方式 1)行内绑定 语法: //最常用的使用方式 <元素 事件="事件处理程序"> 2)动态绑定 //结构+样式+行为分离的页面(ht ...
- 【追寻javascript高手之路05】理解事件流
前言 新的一天又开始了,我们对今天对未来抱有很大期待,所以开始我们今天的学习吧,在此之前来点题外话,还是爱好问题. 周三的面试虽然失败,但是也是很有启迪的,比如之前我就从来没有想过爱好问题,我发现我的 ...
- Javascript事件模型(一):DOM0事件和DOM2事件
javascript事件模型,本文主要有以下内容: DOM0事件模型 DOM2事件模型 一.DOM0事件模型 早期的事件模型称为DOM0级别. DOM0的事件具有极好的跨浏览器优势, 会以最快的速度 ...
随机推荐
- mkvirtualenv创建python虚拟环境
为什么要创建虚拟环境呢? 如果在我们本地开发好几个项目,每个项目又用到很多第三方插件,如果没没用创建虚拟环境,那么本地项目插件就会很多很乱,如果有虚拟环境就不一样了 虚拟环境安装 pip instal ...
- 完美解决读取Excel的数字单元格时Cannot get a STRING value from a NUMERIC cell 报错处理
我使用的是Poi(最新的4.1.0)方式读取Excel ,我的方法如下: 在打印cell内容时,抛出下面的错误 Exception in thread "main" java.la ...
- java io 模型重点讲述
java io 模型重点讲述 bio(阻塞) 同步IO 接受请求与处理请求用同一条线程 aio 应用程序线程会向系统注册一个socket请求,以及一个回调方法,继续执行下去.socket接受区的数据监 ...
- HTML5获取地理经纬度并通过百度接口得到实时位置
注:用的时候将获取北京位置那放到获取经度纬度后面即可 -----------实际用的时候的代码如下:start -------- var myCity;getLocation()function g ...
- 持续集成Jenkins入门【截图】
- windows下限制Redis端口只能由本机访问
在使用redis的时候,我只想要本机能够访问,这时可通过防火墙会阻止外界的访问 1.找到防火墙,选择高级设置2.点击"入站规则",再点击"新建规则" 3.点击& ...
- windows下安装node环境,以及grunt试水笔记
grunt,当下前端界知名度最高的工作流处理工具. 在一线的互联网公司,它早已经被用烂了,而我真正接触,是在去年年底... 期间还因为内心太杂分心玩乐而荒废学途,以致到最近才重拾学业,在这里BS一下自 ...
- 机器学习——LightGBM
基础概念 LigthGBM是boosting集合模型中的新进成员,它和xgboost一样是对GBDT的高效实现,很多方面会比xgboost表现的更为优秀.原理上它和GBDT及xgboot类似,都采用损 ...
- python风味之list创建
单重for循环 >>> [x * x for x in xrange(10)] [0, 1, 4, 9, 16, 25, 36, 49, 64, 81] 单重for循环+if条件 & ...
- 拷贝别人的drawRect绘图分类用途、用法很全。
拷贝被人的drawRect绘图分类用途,用法很全.留着.供用时参考 // Only override drawRect: if you perform custom drawing. // An em ...
