react native redux saga增加日志功能
redux-logger地址:https://github.com/evgenyrodionov/redux-logger
目前Reac native项目中已经使用redux功能,异步中间件使用redux saga,但在处理时,也需要增加redux打印日志的功能,所以需要增加redux-logger功能
- /**
- * Sample React Native App
- * https://github.com/facebook/react-native
- * @flow
- */
- import React, { Component } from 'react';
- import {
- Platform,
- StyleSheet,
- Text,
- View
- } from 'react-native';
- import Icon from 'react-native-vector-icons/FontAwesome'
- //router
- import { Router, Scene, Tabs } from 'react-native-router-flux';
- //redux
- import { createStore, applyMiddleware } from 'redux';
- import { Provider } from 'react-redux';
- //redux logger
- import logger from 'redux-logger';
- //reducers
- import allReducers from './src/reducers';
- //containers
- import HomeContainer from './src/containers/HomeContainer';
- import OrderContainer from './src/containers/OrderContainer';
- import MainContainer from './src/containers/MainContainer';
- //user containers
- import UserLoginContainer from './src/containers/user/UserLoginContainer';
- import UserRegisterContainer from './src/containers/user/UserRegisterContainer';
- //check containers
- import StyleCheckContainer from './src/containers/check/StyleCheckContainer';
- import HandmadeCheckContainer from './src/containers/check/HandmadeCheckContainer';
- import SizeCheckContainer from './src/containers/check/SizeCheckContainer';
- import FittingCheckContainer from './src/containers/check/FittingCheckContainer';
- //storage
- import storage from './src/util/tqsStorage';
- //mutil language
- import I18n from './src/config/i18n';
- //saga
- import createSagaMiddleware from 'redux-saga';
- import rootSaga from './src/sagas/rootSaga';
- const sagaMiddleware = createSagaMiddleware();
- let store = createStore(allReducers, applyMiddleware(logger,sagaMiddleware));
- //run all saga function
- sagaMiddleware.run(rootSaga);
- export default class App extends Component<{}> {
- constructor(props) {
- super(props);
- this.state = {
- }
- }
- componentDidMount() {
- }
- render() {
- return (
- <Provider store={store}>
- <Router>
- <Scene key='root'>
- <Scene key='UserLogin' component={UserLoginContainer} title={I18n.t('App.UserLogin_Title')} initial={true} hideNavBar={true} />
- <Scene key='UserRegister' component={UserRegisterContainer} title={I18n.t('App.UserRegister_Title')} />
- <Scene key='Home' component={HomeContainer} title={I18n.t('App.Home_Title')} hideNavBar={true} />
- <Scene key='Order' component={OrderContainer} title={I18n.t('App.Order_Title')} hideNavBar={true} />
- <Scene key='Main' component={MainContainer} title={I18n.t('App.Main_Title')} hideNavBar={true} />
- <Scene key='StyleCheck' component={StyleCheckContainer} title={I18n.t('App.StyleCheck_Title')} hideNavBar={true} />
- <Scene key='HandmadeCheck' component={HandmadeCheckContainer} title={I18n.t('App.HandmadeCheck_Title')} hideNavBar={true} />
- {/* <Scene key='FittingCheck' component={FittingCheckContainer} title={I18n.t('App.UserRegister_Title')} hideNavBar={true} />
- <Scene key='FittingCheck' component={FittingCheckContainer} title={I18n.t('App.UserRegister_Title')} hideNavBar={true} /> */}
- <Scene key='SizeCheck' component={SizeCheckContainer} title={I18n.t('App.SizeCheck_Title')} hideNavBar={true} />
- <Scene key='FittingCheck' component={FittingCheckContainer} title={I18n.t('App.FittingCheck_Title')} hideNavBar={true} />
- </Scene>
- </Router>
- </Provider>
- );
- }
- }
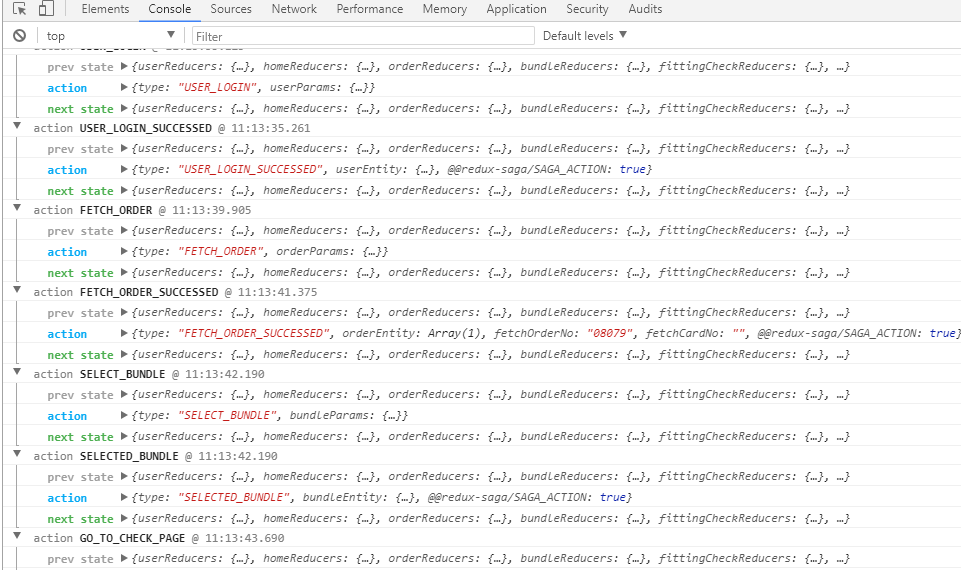
运行时,打开远程调试,可以在Chrome开发工具中看到日志信息

有了日志功能后,可以比较简单的查看到action的type及其他参数,也可以看到每一个action发生前与发生后state(reducers)的变化
react native redux saga增加日志功能的更多相关文章
- react native redux 草稿
Provider > Provider > 使组件层级中的 方法都能够获得 Redux store.正常情况下,你的根组件应该嵌套在 Provider 中才能使用 方法. 如果你真的不想把 ...
- React Native 0.50版本新功能简介
React Native在2017年经历了众多版本的迭代,从接触的0.29版本开始,到前不久发布的0.52版本,React Native作为目前最受欢迎的移动跨平台方案.虽然,目前存在着很多的功能和性 ...
- 14. react 基础 redux 的编写 TodoList 功能
1. 安装 redux 监听工具 ( 需要翻墙 ) 打开 谷歌商店 搜索 redux devtool 安装第一个即可 2. 安装 redux yarn add redux 3. 创建 一个 store ...
- react native redux
redux可以解决, 程序中所有组件的状态统一管理, 从而使我们可以更加动态的,灵活的控制程序 React:数据管理使用props.stateRedux的主要思想:提供一个数据存储中心,可以供外部访问 ...
- [React] 14 - Redux: Redux Saga
Ref: Build Real App with React #14: Redux Saga Ref: 聊一聊 redux 异步流之 redux-saga [入门] Ref: 从redux-thun ...
- 如何为Windows服务增加Log4net和EventLog的日志功能。
一.简介 最近在做一个项目的时候,需要该项目自动启动.自动运行,不需要认为干预.不用说,大家都知道用什么技术,那就是 Windows服务.在以前的Net Framework 平台下,Windows 服 ...
- 【React Native开发】React Native控件之DrawerLayoutAndroid抽屉导航切换组件解说(13)
),请不要反复加群! 欢迎各位大牛,React Native技术爱好者增加交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送! 该DrawerLayoutAndroid组件封 ...
- 从React Native到微服务,落地一个全栈解决方案
Poplar是一个社交主题的内容社区,但自身并不做社区,旨在提供可快速二次开发的开源基础套件.前端基于React Native与Redux构建,后端由Spring Boot.Dubbo.Zookeep ...
- 【React Native 实战】旋转图片验证码
1.前言蘑菇街用打乱方向的图片作为验证码,既起到了验证码的作用又宣传了图片,今天我们就用React Native来实现这样的功能. 2.属性 Image标签属性resizeMode enum('cov ...
随机推荐
- HDU 3081 最大流+二分
Marriage Match II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- Centos7 安装rabbitmq(转载)
原文地址:http://blog.csdn.net/wenyu826/article/details/71108279 安装Erlang 从链接https://packages.erlang-solu ...
- 如何把自己写的python程序给别人用
这里讲的给别人用,不是指将你的代码开源,也不是指给另一个程序员用..... 前段时间写了个程序,输入URP学生系统的账号和密码,输出课表.绩点之类的信息,想给同学用,但是总不能叫别人也去装python ...
- SpringMVC+MyBatis 返回时间格式转换的解决方案
Spring MVC 4.X ResponseBody 日期类型Json 处理 摘自http://tramp-zzy.iteye.com/blog/2090330 2014-07-10 方法一:全局 ...
- 增强学习Reinforcement Learning经典算法梳理3:TD方法
转自:http://blog.csdn.net/songrotek/article/details/51382759 博客地址:http://blog.csdn.net/songrotek/artic ...
- 【Android】完善Android学习(五:API 3.2)
备注:之前Android入门学习的书籍使用的是杨丰盛的<Android应用开发揭秘>,这本书是基于Android 2.2API的,目前Android已经到4.4了,更新了很多的API,也增 ...
- 汕头市队赛SRM 20 T3 灵魂觉醒
背景 自从芽衣.布洛妮娅相继灵魂觉醒之后,琪亚娜坐不住了.自己可是第一个入驻休伯利安号的啊!于是她打算去找德丽莎帮忙,为她安排了灵魂觉醒的相关课程. 第一天,第一节课. “实现灵魂觉醒之前,你需要先将 ...
- C题 hdu 1408 盐水的故事
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1408 盐水的故事 Time Limit: 2000/1000 MS (Java/Others) ...
- hdu 1232 畅通工程(并查集算法)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1232 畅通工程 Time Limit: 4000/2000 MS (Java/Others) M ...
- “adb server is out of date.
今天,久未出现的著名的“adb server is out of date. killing”又发生了,在此,将解决方法记下,以便日后查看. 1. 错误信息: C:\Users\lizy>ad ...
