(1-1)line-height的定义和行内框盒子模型
(1-1)line-height的定义和与行内框盒子模型的关系
一、line-height的定义
line-height的定义: 行高,又称为两基线的距离。默认基线对齐(因为CSS所有*线:总之就是各种定义的线都是和基线对齐的)
默认X对齐。
下面贴出一个超大超大的大图:

注意!!不同字体下的基线位置会稍微有点变化,可能会有上浮或者下沉噢。
基线,和行高的一些作用和表现机理 两基线的距离即为行高
二、line-height和行内框盒子模型
所有内联元素的样式表现都和行内框盒子模型有关

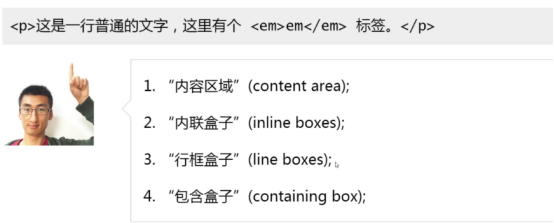
1、
2、
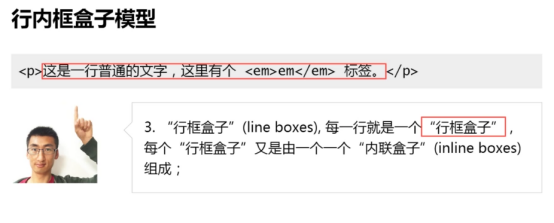
3、
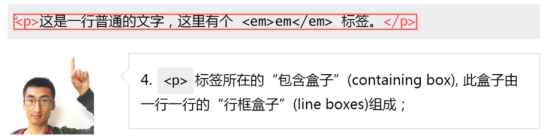
4、
那么我们了解行内框盒子模型,对我们了解行高有什么作用呢?有些人可能有这些疑问,
来,看这里

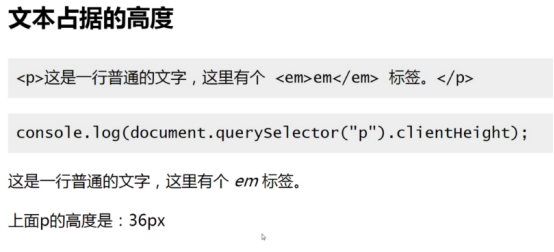
为什么P元素有高度哪来的呢,是font-size吗?? no、no、no实际上是由行高确定的

有些人有这个疑问。line-height明明是两基线的距离,单行文字哪来的行高,还控制了高度??
行高有继承性,即使是单行文本也是有行高的。而且实际上控制高度的不是line-height(line-height 就是行高),而是幕后黑手。内容区域和行间距;
不过~~~~ 行高等于内容高度+ 上下半间距;
1、内容区域高度只和字号以及字体有关,和line-height没有半点关系。
2、网上有的说字体大小就是内容区域高度这个是不对的,只有在simsum 字体下,才完全相等。
那为什么font-size不一定等于内容区域高度,那么为什么行高行高还等于font-size+ 上下半间距呢?? 因为上下半间距是可以为负值跟随行高和内容高度变化的
那么单行行内框盒子是不是为内联最高行高决定呢? 答案是不一定的,会受到其他的(例如vertical-align)干扰,
多行行内框盒子当然就是每个单行行内框盒子的总和了
---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,希望小编的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。觉得好可以关注,后续还有继续推文噢~
赞赏小编一个跳跳糖~~~
(1-1)line-height的定义和行内框盒子模型的更多相关文章
- CSS line-height与行内框
一.line-height的定义 line-height,行高,是指文本行基线间的垂直距离. 1. 什么是基线? 一般而言,一个文本行一共有四条线,从上到下依次为顶线.中线.基线.底线:在英文中 ...
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- CSS行内框(内联元素)
行内框在一行中水平布置.可以使用水平内边距.边框和外边距调整它们的间距.但是,垂直内边距.边框和外边距不影响行内框的高度.由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的 ...
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- CSS行内元素盒模型
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- 移动端使用rem.js,解决rem.js 行内元素占位问题
父级元素: letter-spacing: -0.5em;font-size: 0; 子级元素: letter-spacing: normal; display: inline-block; vert ...
- CSS中的块级元素,行内元素,行内块元素
博客转载于:https://blog.csdn.net/swebin/article/details/90405950 块级元素 block 块级元素,该元素呈现块状,所以他有自己的宽度和高度,也就是 ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- 原生js去除行内样式
概述 今天我用js给dom元素设置样式,碰到了一些问题,记下来供以后开发时参考,相信对其他人也有用. 心得 js加上class: $dom.classList.add('some-class'); j ...
随机推荐
- PHP开发微信公众号(一)二维码的获取
要开发微信公众号,首先进行需要注册一个,然后认证.这就不用多说了. 当然如果没有,也可以去申请一个测试号来使用,地址:https://mp.weixin.qq.com/debug/cgi-bin/sa ...
- sqlalchemy中使用event设置条件触发短信与邮件通知
一.原因 近期在做短信与邮件通知系统.使用到了这一块.例如,当订单完成以后进行邮件短信的通知.虽然可以采用直接调用接口的方式实现,但有几个原因让我希望使用条件触发的方式 1.由于系统中支持线上线下以及 ...
- 转一个财务方面常用到的数字金额转成汉字大写金额 php类
系统里有牵扯到财务.合同等方面的处理时,常常需要把数字金额转成汉字大写金额(貌似这样正规),转一个转换的php class吧!<?php// 诸海加(ALPHA .z)// 2000-7-19 ...
- python学习,day3:函数式编程
调用函数来实现文件的修改(abc.txt),并增加上时间,调用的是time模块, 需要注意的是,每个函数一定要用‘’‘ ‘’’ 标注下函数说明 # coding=utf-8 # Author: RyA ...
- POJ_3264 Balanced Lineup 【线段树 + 区间查询】
一.题面 POJ3264 二.分析 典型的线段树的题,没有更新只有查询. 查询的时候需要注意的是,在判断区间是完全属于右子树还是左子树时,要根据建树的情况来选择,不然会出错.具体看代码 三.AC代码 ...
- 解决php -v查看到版本于phpinfo()打印的版本不一致问题
https://blog.csdn.net/haif_city/article/details/81315372 整个事件的起因是这样的 通过git拉取laraevl项目发现缺少.env文件,打算使用 ...
- 正则基础之——NFA引擎匹配原理
记录一下一篇很好的博文:https://blog.csdn.net/lxcnn/article/details/4304651
- 高版本sonar安装遇到的坑-sonar 6.7.5
最近安装了6.7.5版本的sonar,发现里面的坑还是很多,下面列举下遇到的坑 sonar插件地址:https://docs.sonarqube.org/display/PLUG/Plugin+Lib ...
- [转]Hive 数据类型
Hive的内置数据类型可以分为两大类:(1).基础数据类型:(2).复杂数据类型.其中,基础数据类型包括:TINYINT,SMALLINT,INT,BIGINT,BOOLEAN,FLOAT,DOUBL ...
- (转)虚拟路由器冗余协议【原理篇】VRRP详解
原文:http://blog.51cto.com/zhaoyuqiang/1166840 为什么要使用VRRP技术 我们知道,为了实现不同子网之间的设备通信,需要配置路由.目前常用的指定路由方法有两种 ...
