远程调试 Weinre
什么是远程调试?
说白了,就是可以通过PC端【F12开发者工具】查看并调试移动端的页面内容,如html、css、js、Network资源等。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
超爽的事情说三遍:远程调试可以配合热编译使用
超爽的事情说三遍:远程调试可以配合热编译使用
超爽的事情说三遍:远程调试可以配合热编译使用
(PS:最终效果图在本页面底部)
官方网站
http://people.apache.org/~pmuellr/weinre/docs/latest/Installing.html
安装(需要Nodejs和Npm环境)
weinre is also deployed on https://npmjs.org/package/weinre so that you can install it via:
sudo npm -g install weinre
打开CMD ,输入以下命令开启服务
weinre --boundHost -all-

打开localhost:8080 出现以下界面说明安装成功了

Weinre还提供了下面的启动参数:
--help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是'localhost', 这个参数是为了限制可以访问Weinre Server的设备, 设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true, 默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
更多参数可以访问http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
如何进行远程调试?必须先让手机端能正常访问上PC端本地的网站。
请参考这篇文章:http://www.cnblogs.com/CyLee/p/6037732.html
并且必须成功才可以进入下一步
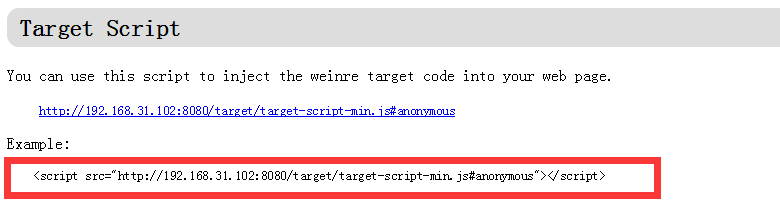
在开启的weinre服务页面中,有这样一段脚本引入代码

将其放入调试的页面中即可,
但请注意这里的地址
是ip地址,并不是localhost,
是ip地址,并不是localhost,
是ip地址,并不是localhost;
接着,找到weinre服务页面中的另一个页面

进入这个页面后,如下图所示,默认的Targets为none 这说明还没有任何页面访问

这时候,手机登陆已经加入<script>标签的页面,targets发生了变化,就说明成功了

紧接着打开顶部的【elements】栏目即可看到熟悉的控制台界面了。

当鼠标经过DOM元素时,手机端会出现调试效果。

可以在console中调试javascript代码


以上!!!
远程调试 Weinre的更多相关文章
- 远程调试weinre的使用
一.用途 *鉴于在浏览器调试移动端页面无法准确反映移动端实际情况并无法高效调试,故常常使用远程调试工具通过电脑连接手机进行调试,常用远程调试方式: 1.chrome连接安卓机远程调试 2.Mac连接苹 ...
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- grunt、Browsersync服务及weinre远程调试
一.grunt server服务 前端开发时,经常需要把静态文件映射成web服务,传统的做法是丢到apache,但太重太不友好了.开发angular的时候,官方的chrome插件对file:///的支 ...
- Cordova 5 架构学习 Weinre远程调试技术
手机上的页面不像桌面开发这么方便调试.能够使用Weinre进行远程调试以方便开发.本文介绍windows下的安装与使用. 安装 使用npm安装.能够执行: ###npm config set regi ...
- Mobile Web 调试指南(2):远程调试
原文:http://blog.jobbole.com/68606/ 原文出处: 阿伦孟的博客(@allenm ) 第一篇中讲解了如何让手机来请求我们开发电脑上的源码,做到了这步后,我们可以改完代码立即 ...
- chrome 远程调试(转)
http://www.tuicool.com/articles/ZJfeAzi 由于 appspot.com被墙,一般调试不成功. 随着智能手机的普及,移动设备的浏览器功能越来越强大,我们用手机上网时 ...
- 移动端调试 weinre
weinre 是基于 Node 的工具,因此使用如下命令安装 weinre $ npm install -g weinre 用上面的命令将 weinre 安装到全局,然后就可以使用 weinre的命令 ...
- 发现一款移动web端远程调试工具weinre , 哈哈!
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便. 在git上找工具时发现了这个:weinre,使用方法非常简单 附上git地址: https://g ...
- 很有用的mobile web application远程调试工具 weinre
在移动web应用中,因为没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候仅仅能重复进行改动比对,但使用weinre我们能够轻松做到远程调试的功能. 什么是wein ...
随机推荐
- 一劳永逸的搞定 flex 布局
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- 离线安装ocp3.11需要注意的事情
检查阶段 运行部署前检查的时候 # ansible-playbook -vv playbooks/prerequisites.yml 需要看看play recap是否全过,如果不过需要定位原因,反复执 ...
- cas如何去掉HTTPS认证?
说明:默认情况下HTTP也是可以访问CAS SERVER的,但认证,登陆,退出等操作均没有任何的效果.所以必须作出下面的修改 1.进入WEB-INF\spring-configuration目录 打 ...
- BrowserSync-多浏览器测试工具
阅读目录 自动刷新 介绍BrowserSync BrowserSync具体使用 BrowserSync配合gulp 自动刷新 自动刷新,顾名思义,就是不用我们去F5刷新.假设有一天我们写代码,只需要c ...
- BZOJ3157: 国王奇遇记 & 3516: 国王奇遇记加强版
令\[S_i=\sum_{k=1}^n k^i m^k\]我们有\[\begin{eqnarray*}(m-1)S_i & = & mS_i - S_i \\& = & ...
- OpenWRT DNS无法解析WAN连接的内网服务器域名
系统版本OpenWrt Chaos Calmer 15.05.1,网络连接为:WAN口连接内网10.x.x.x网段,WAN口设置为静态IP.设置L2TP接口,通过L2TP访问外网.问题出现于,所有外网 ...
- 阅读ARm芯片手册 阅读方法
一 overview 1 table of contents -*** 2 product overview -*** 芯片概述 3 feature *** 每一个功能的特点 4 block ...
- jquery中获取相邻元素相关的命令:next()、prev()和siblings()
jquery里我们要获取某个元素的相邻元素时,可以用到的命令有三个: next():用来获取下一个同辈元素. prev():用来获取上一个同辈元素. siblings():用来获取所有的同辈元素. 下 ...
- Android EditText 状态切换
不可编辑状态 <EditText android:id="@+id/ed_newPwd" an ...
- 转: RSA原理 阮一峰的博客
转:http://www.ruanyifeng.com/blog/2013/06/rsa_algorithm_part_one.html 讲的非常细致,易懂.
