MPAndroidChart -- LimitLine的坑
好久没有写博客了,最近比较忙,项目中使用了MPAndroidChart,初次使用也比较蠢,很多API都得一个一个查,但有些时候当你想应该有这个API的时候他却没有,就比如今天的主角LimitLine 限制线,也叫基线。

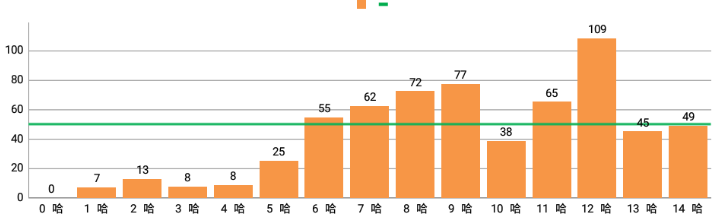
这条绿色的线就是限制线。
基本使用方法就是:
LimitLine hightLimit = new LimitLine(high, name);
hightLimit.setLineWidth(2f); //设置线宽
hightLimit.setTextSize(10f); //设置限制线上label字体大小
hightLimit.setLineColor(color); //设置线的颜色
hightLimit.setTextColor(color); //设置限制线上label字体的颜色
hightLimit.setLabelPosition(labelPosition);//标签位置
if(isDashedLine){
hightLimit.enableDashedLine(5f,3f,0); //设置虚线
}else{
hightLimit.disableDashedLine();
}
leftAxis.setDrawLimitLinesBehindData(true); //这个很神奇开始看源码注释我有点懵逼,啥意思?看下文解释吧
leftAxis.removeAllLimitLines(); //先清除原来的线,后面再加上,防止add方法重复绘制
leftAxis.addLimitLine(hightLimit);
mBarChart.invalidate();
这个LimitLine 他是根据你 坐标轴来的。
很多人可能会问了 这是什么意思?
来我们根据上面的一步步分析
一.坑一 —— 限制线的添加
限制线的添加有以下三种
1.xAxis (横坐标)
2.leftAxis(左侧纵坐标)
3.rightAxis(右侧纵坐标)
我们上面的代码中就是用的第2种,不管是哪种添加的方式都是一样的,这里我们以上方代码为例说明
leftAxis.addLimitLine(hightLimit); //添加
没错就是这么简单就添加了。
问题:这当然是有坑的,这个坑就是我们的图表有时候并不是不会刷新的,如果你长时间在这个页面刷新数据,那么你就会重复添加限制线,那么你就会看到你的线不停的重叠。
解决方案:每次刷新前先移除上一个存在的限制线
比如这样
leftAxis.removeLimitLine(LimitLine l)
如果你想偷懒还可以这样,清楚所有添加的线
leftAxis.removeAllLimitLines(); //先清除原来的线,后面再加上,防止add方法重复绘制
二.坑二 —— 限制线值太大的看不到
对我们的目标太高了,哈哈,说笑而已,平常是不会有这么高的目标线的,但有些时候工厂的目标就是高啊,没办法,别人要看到差距啊,作为开发人员能说不不不吗?显然不能。那么开始看看吧
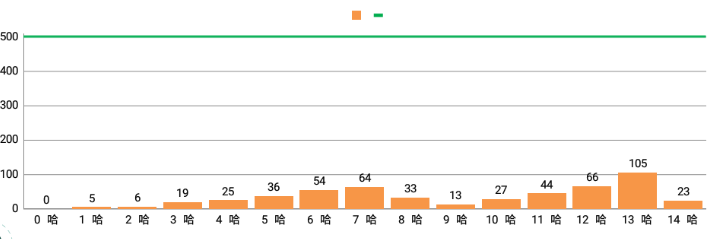
我们按照上面的代码添加限制线,当然限制线的值设为500然后惊奇的发现 我们的目标线不宜而飞了....

哈哈,新手懵逼中,老手开始查找API中....真的可惜没有关于限制API的方式给你,老手估计也开始另觅他发准备改动源码了,但改源码这个东西怎么说呢,生怕动一处坏全身。那么我们的问题就来了。
问题:限制线值太大的看不到,希望查看到限制线并体现出柱状和目标的差距
解决方案:这个方法就是围魏救赵,既然我们限制线没有给你API那么我们就想想坐标能显示出500那么限制线就应该能出来了吧,我们来看看有没有设置坐标的API,很开心我们找到了 left.setAxisMaximum(500)
if(sStandard > maxNum) {
//标准线过大的话 会图上看不到标准线,那么我就做个假的数据目标线显示出来,但让显示的数值是真实的值
mBinding.barChart.getAxisLeft().setAxisMaximum(sStandard + 10);
}

欧克出来了
MPAndroidChart -- LimitLine的坑的更多相关文章
- Android图表库MPAndroidChart(二)——线形图的方方面面,看完你会回来感谢我的
Android图表库MPAndroidChart(二)--线形图的方方面面,看完你会回来感谢我的 在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解 Android图表库MP ...
- MPAndroidChart的具体属性方法
android中常用的第三方图表MPAndroidChart的一些具体属性及方法说明 注意:在将折线图转为曲线图时,lineDataSet.setMode(LineDataSet.Mode.CUBIC ...
- MPAndroidChart Wiki(译文)~Part 1
1. 基础入门 1.1 添加依赖 Gradle 工程添加依赖 (推荐使用) 项目级build.gradle中添加: allprojects { repositories { maven { url & ...
- 情人节闷在家里做画( 安卓统计图MPAndroidChart开发 )
有些时候觉得一个人挺好的,可以更自由安排自己的时间: 有些时候觉得有个人挺好的,很多事情一个人做起来太没意思了,纵使心中澎湃,倾听的独有自己. 废话少说,直接上图 MPAndroidChart是啥 一 ...
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- 多线程爬坑之路-Thread和Runable源码解析之基本方法的运用实例
前面的文章:多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类) 多线程爬坑之路-Thread和Runable源码解析 前面 ...
- Spark踩坑记——Spark Streaming+Kafka
[TOC] 前言 在WeTest舆情项目中,需要对每天千万级的游戏评论信息进行词频统计,在生产者一端,我们将数据按照每天的拉取时间存入了Kafka当中,而在消费者一端,我们利用了spark strea ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
- 踩石行动:ViewPager无限轮播的坑
2016-6-19 前言 View轮播效果在app中很常见,一想到左右滑动的效果就很容易想到使用ViewPager来实现.对于像我们常说的banner这样的效果,具备无限滑动的功能是可以用ViewPa ...
随机推荐
- [Erlang]Erlang经常使用工具解说
原创文章,转载请注明出处:服务器非业余研究http://blog.csdn.net/erlib 作者Sunface 联系邮箱:cto@188.com 但凡有图形界面的都须要linux系统安装了wx图形 ...
- C#字符串来袭——因为爱,所以爱
一直以来都喜欢谢霆锋,喜欢他身上的那股劲,也一直喜欢唱他的歌,比如这首最广为人知的<因为爱,所以爱>:因为爱所以爱,温柔经不起安排,愉快那么快,不要等到互相伤害...是的,没到互相伤害,他 ...
- css颜色大全
本文来自:http://www.cnblogs.com/axing/archive/2011/04/09/CSS.html CSS颜色代码大全: FFFFFF #DDDDDD #AAAAAA #888 ...
- GET RESTful With Python
Python调用RESTful:http://blog.akiban.com/get-restful-with-python/ 本文就是参考该英文做了一下试验,后续补充一下翻译. This post ...
- Unity3d网络游戏Socket通讯
http://blog.csdn.net/wu5101608/article/details/37999409
- mui 页面传值
点击第一个页面的标签,跳转到第二个页面,把第一个页面的值也传往目标页面 现在提供两种实现方式 注意:需要在手机运行才可以,用电脑浏览器可能不支持. 第一种方式 页面已创建,通过自定义事件传值 fir ...
- DOM BOM document window 区别
DOM 是为了操作文档出现的 API,document 是其的一个对象: BOM 是为了操作浏览器出现的 API,window 是其的一个对象. 使用下图讲解: 归DOM管的: E区:即doc ...
- CSS总结:
给一个div加上边框,为了让他能看到边框,给他加上颜色 border: 2px solid; border-color: #00a1e9; solid表示实线边框.没有这个看不到边框. {border ...
- PHP-php-fpm占用系统资源分析
1.别的先不管,先top看一下cpu.ram.swap哪个比较紧张. 由上图分析,可以看出共有602个进程,其中有601个进程休眠了.这好像有点不对劲,内核进程也就80个左右,加上memcached, ...
- Name与x:Name的关系
小序: 如果想用Google搜包含冒号的内容怎么办?比如我想搜x:Name这个字符串…… 原来,应该是这样——x::Name 这世道,连搜索也要加转义,全民程序员,要不要人活了? 正文: ...
