《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介
前言:
为什么会想到把《JavaScript 高级程序设计(第 3 版)》总结记录呢,之前写过一篇博客,研究的轮播效果,后来又去看了《JavaScript 高级程序设计(第3版)》,突然想着边看边记录,就像边看边写读后感。这本书从介绍表达式和申明变量开始,平滑的过渡到了闭包、面向对象开发等高级主题。与那些把大量篇幅花在讲解背景知识上的书,以及那些让人感觉好像要使用JavaScript 开发导弹制导系统的书,这本书让人感觉细致周到、亲切自然,这是一本写给“普通人”的书。它能够让你编写出引以为荣的代码。构建出令人叫绝的网站。JavaScript 是一种非常松散的面向对象语言,也是 Web 开发中极受欢迎的一门语言。它是一种全新的动态语言,植根于全球数亿网民都在使用的 Web 浏览器之中,致力于增强网站和 Web 应用程序的交互性。
本书目录:
1:JavaScript 简介
2:在HTML中使用 JavaScript
3:基本概念
4:变量、作用域和内存问题
5:引用类型
6:面向对象的程序设计
7:函数表达式
8:BOM
9:客户端检测
10:DOM
11:DOM 扩展
12:DOM2 和 DOM3
13:事件
14:表单脚本
15:使用 Canvas 绘图
16:HTML5 脚本编程
17:错误处理与调试
18:JavaScript 与 XML
19:E4X
20:JSON
21:Ajax 与 Comet
22:高级技巧
23:离线应用与客户端存储
24:最佳实践
25:新兴的 API
好了,话不多说,开始我的第一章 Read。
本章主要内容:
JavaScript 是什么、JavaScript 与 ECMAScript 的关系、JavaScript 的不同版本
第一个问题:JavaScript 是什么?
JavaScript 诞生于 1995 年。当时它的主要目的是处理以前有服务器端语言(如 Prel)负责的一些输入验证操作。在 JavaScript 问世之前,必须把表单数据发送到服务器端才能确定用户是否没有填写某个必填域,是否输入了无效的值。Netscape Navigator 希望通过 JavaScript 来解决这个问题。如今 JavaScript 的用途早已不再局限简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面交互的能力。现在的 JavaScript 已经成为一门功能全面的编程语言,能够处理复杂的计算和交互,拥有了闭包、匿名(lamda,拉姆达)函数,甚至元编程等特性。
第二个问题:JavaScript与ECMAScript的关系?
1997年,以 JavaScrip 1.1 为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufactures Association)。该协会指定 39 号技术委员会(TC39,Technical Committee #39)负责“标准化一种通用、跨平台、供应商中立的脚本语言的语法和语义”(http://www.ecmainternational.org/memento/TC39.htm)。TC39 由来自Netscape、sun、微软、Borland 及其他关注脚本语言发展的公司的程序员组成,他们经过数月的努力完成了 ECMA-262 ——定义一种名为 ECMAScript(发音为“ek-ma-script”) 的新脚本语言的标准。
一个完整的 JavaScript 实现应该由以下三大类组成(如图1-1):
1:核心(ECMAScript)
2:文档对象模型(DOM)
3:浏览器对象模型(BOM)

1.1 文档对象模型(DOM,Document Object Mode)是针对 XML 但经过扩展用于 HTML 的应用程序编程接口(API,Application Programming Interface)。DOM 把整个页面映射为一个多层次节点结构。HTML 或 XML 页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。下面举一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p>hello World !</p>
</body>
</html>
在 DOM 中,这个页面可以通过下图 1-2 所示的分层节点图表示。

通过 DOM 创建的这个表示文档的树形图,因此开发人员可以很方便的删除、添加、替换、修改任何节点。
1):为什么要使用 DOM?
答:对 Netscape 和微软加以控制;
避免 Web 开发领域出现技术上两强割据;
保持 Web 跨平台的天性;
解决浏览器不兼容问题。
2):DOM 级别
DOM 1级(DOM Level 1)
两个模块:DOM 核心(DOM Core)和DOM HTML
DOM 2级
新增四个模块:· DOM 视图(DOM Views)
· DOM 事件(DOM Events)
· DOM 样式(DOM Style)
· DOM 遍历和范围 (DOM Traversal and Range)
DOM 3级
新增验证文档方法:· DOM验证(DOM Validation)
注:
1:DOM 并不只是针对 JavaScript,很多其他语言也实现了 DOM;
2:不存在 DOM 0 级标准,DOM 0 级只是 DOM 历史坐标中的一个参照点而已。具体来说指的是 Internet Explore 4.0和Netscape Navigator 4.0 最初支持的 DHTML。
3):其他 DOM 标准
(1) SVG(Scalable Vector Graphic,可伸缩矢量图)1.0;
(2) MathML(Mathenatical Markup Language,数学标记语言)1.0;
(3) SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)。
这些语言都是基于 XML 的,还有一些语言也开发了自己的 DOM 实现,例如 Mozilla 的 XUL(XML User Interface Language,XML 用户界面语言)。但只有上面列出的几种语言是 W3C 的推荐标准。
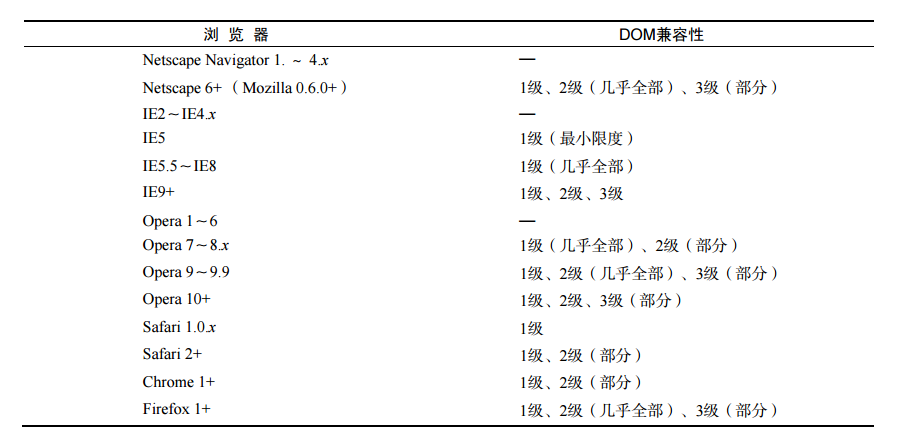
4):Web浏览器对 DOM 的支持

1.2 浏览器对象模型(DOM)
Internet Explorer 3 和 Netscape Navigator 3 的共同特色就是支持可以访问和操作浏览器窗口的浏览器对象模型(BOM,Browser Object Model)。开发人员使用BOM可以控制浏览器显示的页面以外的部分。
从根本上讲,BOM 只处理浏览器窗口和框架,但人们习惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分。具体扩展如下:
(1):弹出新浏览器窗口的功能;
(2):移动、缩放和关闭浏览器窗口的功能;
(3):提供浏览器详细信息的 navigator 对象;
(4):提供浏览器所加载页面的详细信息的 lacation 对象;
(5):提供用户显示器分辨率详细信息的 screen 对象;
(6):对 cookies 的支持;
(7):像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
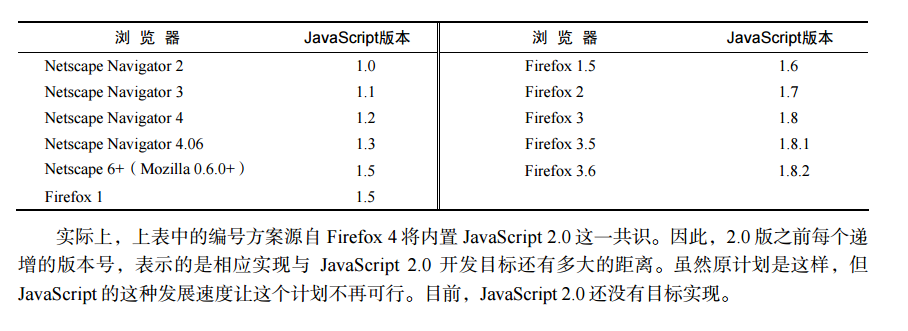
1.3 JavaScript 版本

注:
大多数浏览器在提及对 JavaScript 的支持情况时,一般都以 ECMAScript 兼容性和对 DOM 的支持情况为准。
1.4 小结
JavaScript 是一种专为网页交互而设计的脚本语言,由一下三个不同部分组成:
A:ECMAScript ,由ECMA - 262定义,提供核心语言功能;
B:文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
C:浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
如果文中有错误,非常感谢您指出,但请不要刻薄诋毁。
文章我会尽量添加一些实用的例子,方便理解阅读。
本文属于连载性随时更新文章。
个人属于中级程序媛,现于成都某公司任职Web前端开发,希望通过自己的学习然后巩固提升我的技术,大神勿喷,谢谢 /haha
《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介的更多相关文章
- JavaScript高级程序设计第三版-读书笔记(1-3章)
这是我第一次用markdown,也是我第一次在网上记录我自己的学习过程. 第一章 JavaScript主要由以下三个不同的部分构成 ECMAScript 提供核心语言功能 DOM 提供访问 ...
- JavaScript高级程序设计第三版.CHM【带实例】
从驱动全球商业.贸易及管理领域不计其数的复杂应用程序的角度来看,说 JavaScript 已经成为当今世界上最流行的编程语言一点儿都不为过. JavaScript 是一种非常松散的面向对象语言,也是 ...
- JavaScript 高级程序设计 (第4版) 思维导图/脑图 All In One
JavaScript 高级程序设计 (第4版) 思维导图/脑图 All In One JavaScript 高级程序设计 (第4版) 思维导图下载 JavaScript 高级程序设计 (第4版) 脑图 ...
- 《JavaScript高级程序设计》(第二版)
这本书的作者是 Nicholas C.Zakas ,博客地址是 http://www.nczonline.net/ ,大家可以去多关注,雅虎的前端工程师,是YUI的代码贡献者,可想而知这本书得含金量, ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- 2.1 <script>元素【JavaScript高级程序设计第三版】
向 HTML 页面中插入 JavaScript 的主要方法,就是使用<script>元素.这个元素由 Netscape 创造并在 Netscape Navigator 2 中首先实现.后来 ...
- 【JavaScript权威指南(第五版)】笔记之第一部分 核心javascript (第1章~第12章)
第一章 javascript概述 ①.javascript是一种松散类型语言;也是一种解释型语言; 第二章 词法结构 ①.大小写敏感 第三章 数据类型和值 ①.isFi ...
- 《Javascript高级程序设计第3版》精华总结
一.JavaScript简介 1.1 javascript简史 1.2 javascript实现 + javascript是一种专为网页交互而设计的一种脚本语言,javascript由三大部分组成 ...
- 22.1 高级函数【JavaScript高级程序设计第三版】
函数是JavaScript 中最有趣的部分之一.它们本质上是十分简单和过程化的,但也可以是非常复杂和动态的.一些额外的功能可以通过使用闭包来实现.此外,由于所有的函数都是对象,所以使用函数指针非常简单 ...
随机推荐
- js抛物线动画——加入购物车动效
参考文章:http://www.zhangxinxu.com/wordpress/2013/12/javascript-js-元素-抛物线-运动-动画/ parapola.js /*! * by zh ...
- 基于webapi的移动互联架构
又到了一年最后一次上班了,写下这篇日志作为本年总结. 首先总体介绍一下项目背景,今年公司开发了一款app,本人一个人负责app的接口服务.微信开放平台搭建以及系统后台,上线半年,如今活跃用户数3W+. ...
- Java的Json解析包FastJson使用
阿里巴巴FastJson是一个Json处理工具包,包括“序列化”和“反序列化”两部分,它具备如下特征:速度最快,测试表明,fastjson具有极快的性能,超越任其他的Java Json parser. ...
- mysql character set exception
问题: 插入数据时,报了这样一个错误:“_mysql_exceptions.Warning: Incorrect string value: ‘\xE6\xB5\x81\xE8\xA1\x8C…’ f ...
- js_继承
一,js中对象继承 js中有三种继承方式 1.js原型(prototype)实现继承 复制代码代码如下: <SPAN style="<SPAN style="FONT- ...
- 在桌面程序上和Metro/Modern/Windows store app的交互(相互打开,配置读取)
这个标题真是取得我都觉得蛋疼..微软改名狂魔搞得我都不知道要叫哪个好.. 这边记录一下自己的桌面程序跟windows store app交互的过程. 由于某些原因,微软的商店应用的安全沙箱导致很多事情 ...
- Python下Json和Msgpack序列化比较
最近用Python时,遇到了序列化对象的问题,传统的json和新型序列化工具包msgpack都有涉及,于是做一个简单的总结: 通俗的讲:序列化:将对象信息转化为可以存储或传输的形式:反序列化:把这个 ...
- SortedList和HashTable
都是集合类,C#中同属命名空间System.Collections,“用于处理和表现类似keyvalue的键值对,其中key通常可用来快速查找,同时key是区分大小写:value用于存储对应于key的 ...
- C++ 系列:内存管理
1.内存分配方式 内存分配方式有三种: (1)从静态存储区域分配. 内存在程序编译的时候就已经分配好,这块内存在程序的整个运行期间都存在.例如全局变量,static变量. (2)在栈上创建. 在执行函 ...
- persistence.xml文件的妙处
在上家公司,经常要做的一个很麻烦的事就是写sql脚本, 修改了表结构,比如增加一个新字段的时候,都必须要写sql并放入指定目录中, 目的就是为了便于当我们把代码迁移到其他数据库中的时候,再来执行这些s ...
